在浏览器里输入http://localhost:63342/mjz/starrysky/starrysky_front/index.html,点击回车进入星瀚首页,点击接口管理,再点击添加按钮,弹出如下图:


要把上面三个页面做出来,接口信息、默认参数和默认header,每个页面都有一个确定和取消按钮
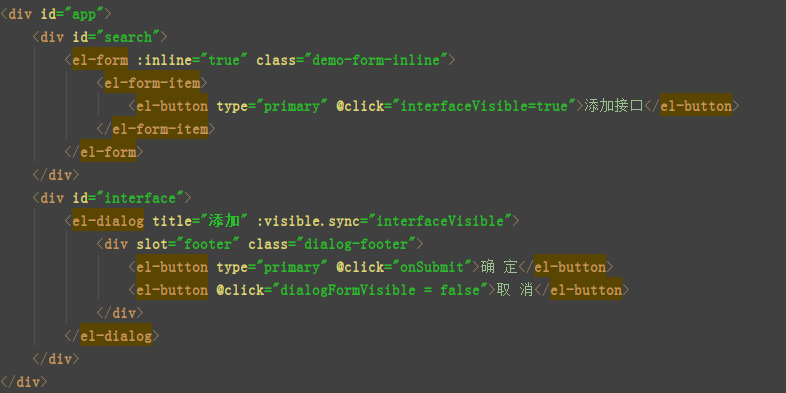
实现方案和mjz的差不多,在Index.html文件里再复制一个dd,将mjz文案换成interface,创建一个html文件,叫interface.html,把需要拷贝的内容都拷过来,包括引入样式,所有组件库,定义一个div,id=app,在下面再写一个div,id=interface,在定义一个script,把new Vue下面的el,data,methods,created和filters都写上,在id=report下面拷贝<el-dialog title="集合报告" :visible.sync="outerReport">,拷到id=interface下面,改一下名字,将outerReport改成interfaceVisible,将title改成添加,再写上</el-dialog>,定义interfaceVisible为false在data里,把id=search这个div拷过来,拷贝一个el-form以及el-form-item文案为添加的,修改代码@click=interfaceVisible=true,把添加改成添加接口,再去id=edit里拷贝一个包含确定和取消的div,将确定和取消这两行换一下位置,拷贝到el-dialog的下面,然后Code->Reformat Code,新增代码如下:


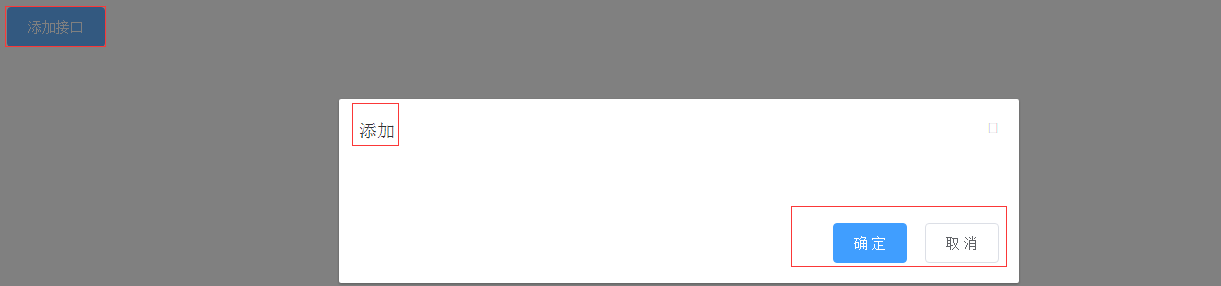
刷新页面,点击添加接口按钮,可以看到想要的效果,如下图:

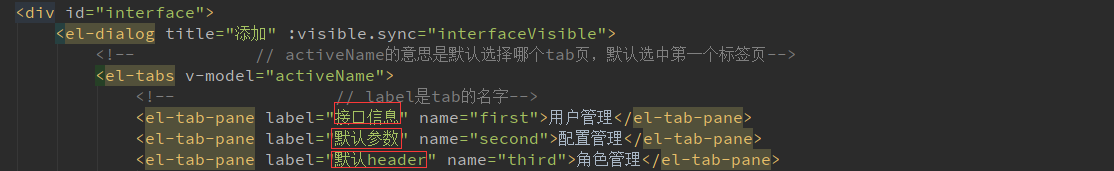
去element组件里找到Tabs标签页的基础用法,Tabs 组件提供了选项卡功能,默认选中第一个标签页,你也可以通过 value 属性来指定当前选中的标签页,复制el-tabs的代码到el-dialog下,保留三行,把三个label里的文案依次改成接口信息、默认参数和默认header,去掉@tab-click="handleClick",新增及修改代码如下图:


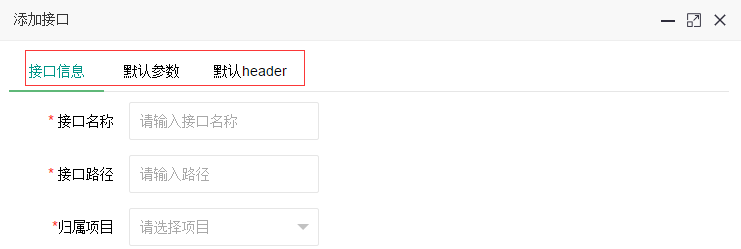
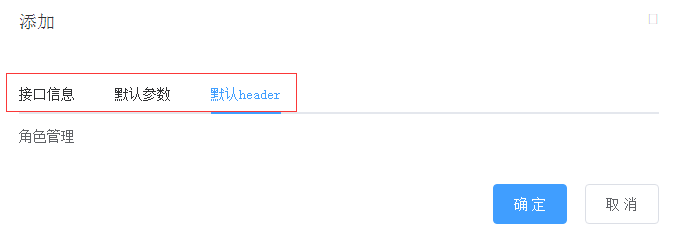
刷新页面,点击添加接口按钮,弹出如下图:

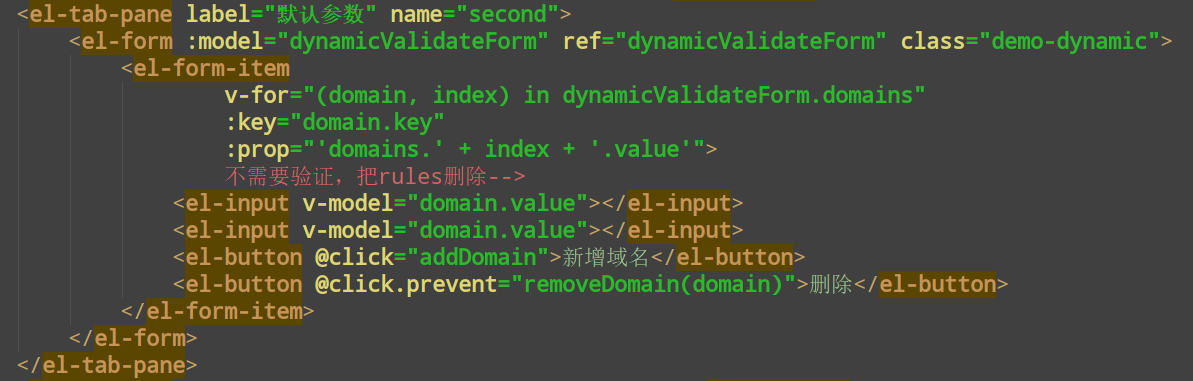
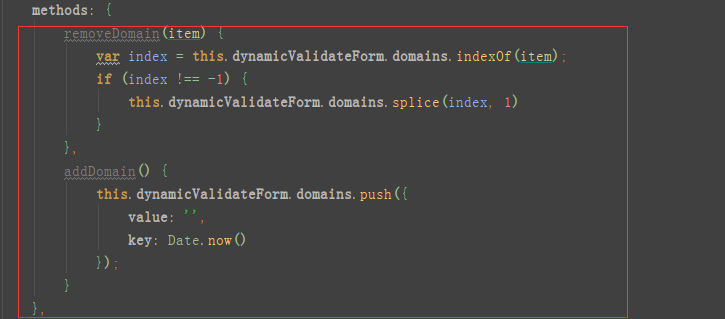
接下来实现默认参数的功能,去element组件里找到Form表单的动态增减表单项,复制第二个el-form-item的代码到label=默认参数的el-tab-pane下,在复制<el-form :model="dynamicValidateForm" ref="dynamicValidateForm" label-width="100px" class="demo-dynamic">到label=默认参数的el-tab-pane下,el-form-item在el-form下,再补一个<el-form>,再复制<el-button @click="addDomain">新增域名</el-button>到删除那个el-button上面,在复制两个方法(新增域名和删除)到methods里面,还有一个dynamicValidateForm数据源,删除:label这行,因为没有label这个,对应的label-width="100px"也可以被删除,修改后代码如下图:


刷新页面,点击添加接口按钮,弹出想要的效果,如下图:

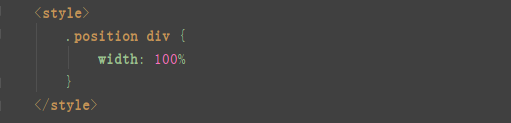
点击新增域名可以在增加两个input输入框以及新增域名和删除按钮,点击删除按钮删除两个input输入框以及新增域名和删除按钮,接下来要把两个input输入框放到一行,去element组件里找到Form表单的行内表单,设置inline属性可以让表单域变为行内的表单域(即两行变成一行),在el-form里增加:inline="true",刷新页面,还是没有变成一行,因为span是个行内标签,自己有多大占多大,是第二个input输入框不能放到第一个input输入框里,所以换行了,在两个input里加上style=" 35%",在el-form-item下加上style=" 100%",刷新页面还是换行了,这个时候用到层级选择器,通过层级选择器找到这个div下面所有动态的属性,加上100%,应该就可以了,新增代码如下图:

然后在head里的<link rel="stylesheet" href="../js/index.css">下新增如下代码:

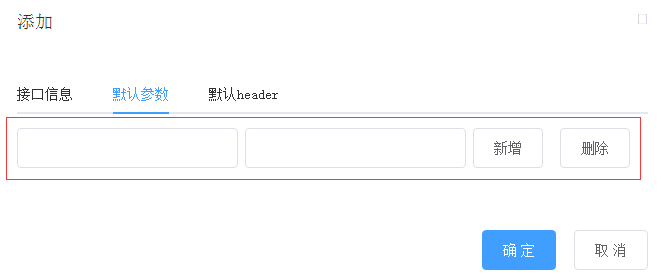
刷新页面,点击添加接口按钮,弹出的效果和预期一样,如下图:

接下里就是将数据存起来,提交给后端,在代码里加一行,如下图红框:

刷新页面,再点击添加接口按钮,再点击默认参数,如下图所示:

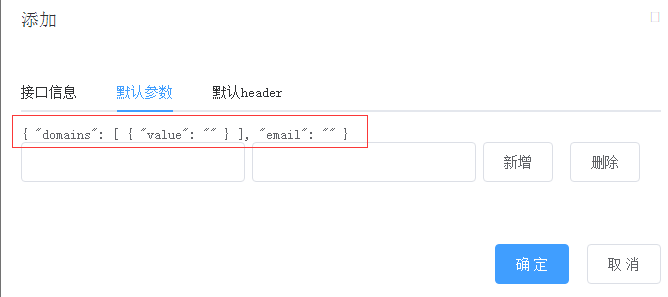
在input框里输入123,两个文本框同时出现123,如下图:

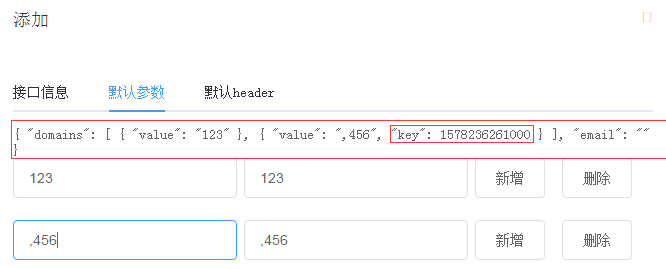
点击新增按钮,再新增一行,再输入456,可以看到在原来的list基础之上又添加了一个字典,还增加了一个key,key是时间戳,如下图:

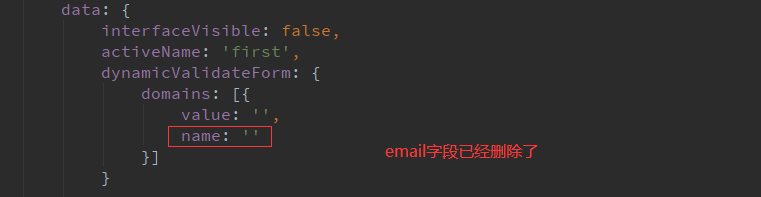
希望往list小字典里增加一个字段name,修改代码,把email删掉,输入值,新增代码如下图:


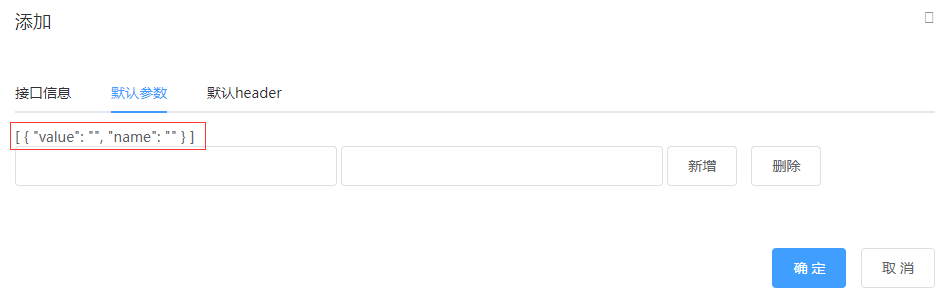
刷新页面,点击添加接口按钮,再点击默认参数,如下图:

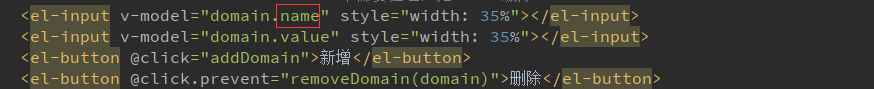
是新增的问题,找到新增这里对应的addDomain方法,发现往dynamicValidateForm.domains追加了value和key,所以再新增时不显示name,加个name就ok了,新增代码如下图:

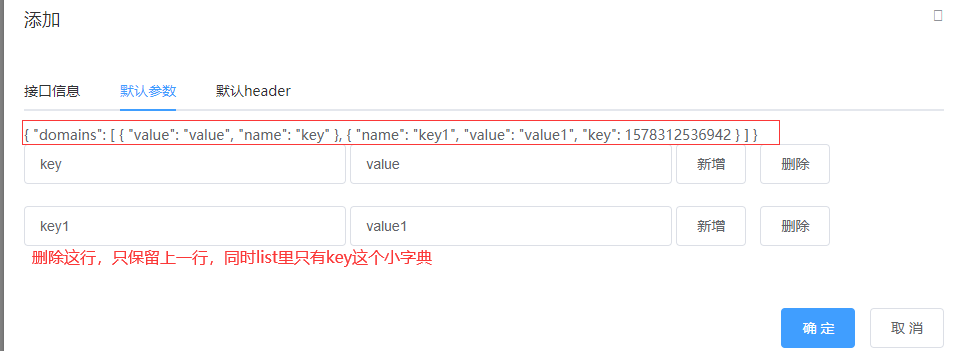
刷新页面,点击添加接口按钮,再点击默认参数,输入key、value,点击新增按钮,输入key1、value1,再删除key1这行,保留key这行,如下图:

到这步就可以实现将所有的数据动态的值塞到这个list里,接下来改一下结构,修改data里的代码如下图:

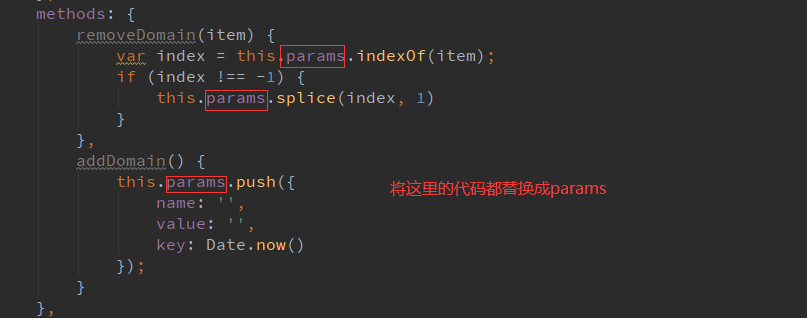
删除:model="dynamicValidateForm" ref="dynamicValidateForm",再改这里v-for="(domain, index) in params",以及修改如下图:

刷新页面,点击添加接口按钮,再点击默认参数,弹出如下的页面:

输入name和value,点击新增按钮,没有新增成功,查找新增的逻辑,因为逻辑变了,所以要修改代码,新增代码如下图:

刷新页面,点击添加接口按钮,再点击默认参数,弹出的页面如下图:

下一步提交数据,提交的数据是有格式要求的,通过上面的图片,可以知道两行文本框组成一个数据提交给后端,而且是字典的格式,点击确定按钮的时候会触发这种操作,因此要在确定这里绑定一个方法,interfaceAdd,还要定义一个方法set_params_header,新增代码如下图:

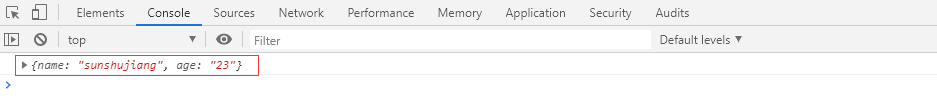
刷新页面,点击添加接口按钮,再点击默认参数,直接点击确定按钮,在Console里可以看到如下图:

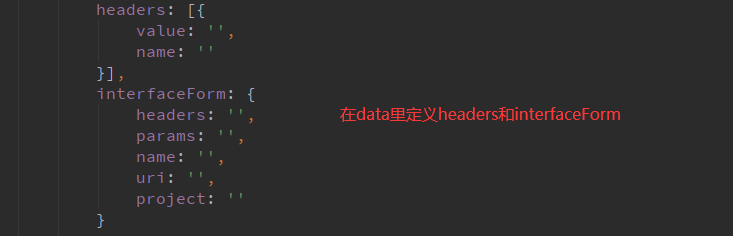
然后拿到这个数据传给后台即可,在定义一个headers,基于headers在循环headers,这样基于页面的数据就造好了,还需要定义一个接口请求的interfaceForm,新增代码如下图:


刷新页面,点击添加接口按钮,再点击默认参数,输入name和value,点击确定按钮,在Console里可以看到如下图:

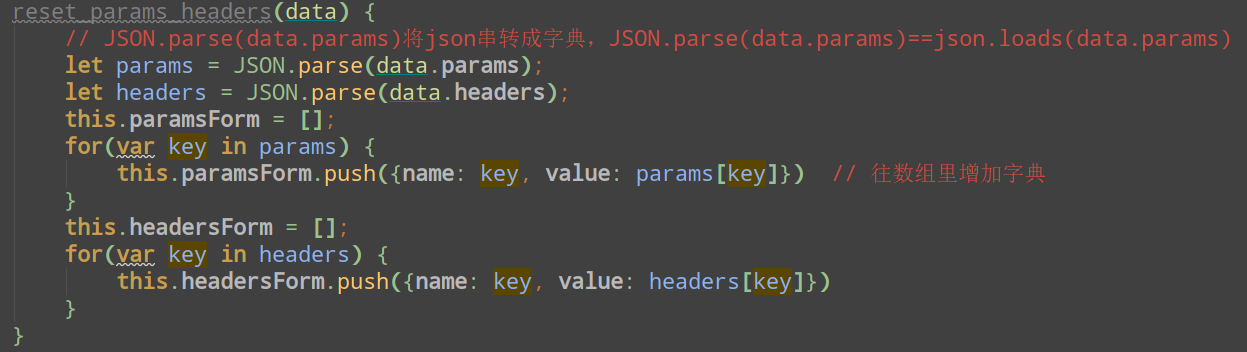
拿到后端返回的数据后,要把json串变成list的形式反显到页面上,定一个reset_params_headers方法,新增代码如下图:

作业是全局参数、项目管理、接口管理、用例管理、集合管理和报告