一、什么是Bootstrap-table?
在业务系统开发中,对表格记录的查询、分页、排序等处理是非常常见的,在Web开发中,可以采用很多功能强大的插件来满足要求,且能极大的提高开发效率,本随笔介绍这个bootstrap-table是一款非常有名的开源表格插件,在很多项目中广泛的应用。Bootstrap-table插件提供了非常丰富的属性设置,可以实现查询、分页、排序、复选框、设置显示列、Card view视图、主从表显示、合并列、国际化处理等处理功能,而且该插件同时也提供了一些不错的扩展功能,如移动行、移动列位置等一些特殊的功能,插件可以用基于HTML5的data-*属性标识设置,也可以使用Javascript方式进行设置,非常方便。本篇随笔介绍bootstrap-table插件在我实际项目中的应用情况,总结相关使用中碰到的问题处理经验。
二、怎么使用Bootstrap-table?
Bootstrap-Table显示数据到表格的方式有两种,一种是客户端(client)模式,一种是服务器(server)模式。
客户端模式:指的是在服务器中把要显示到表格的数据一次性加载出来,然后转换成JSON格式传到要显示的界面中,客户端模式较为简单,它是把数据一次性加载出来放到界面上,然后根据你设置的每页记录数,自动生成分页。当点击第二页时,会自动加载出数据,不会再向服务器发送请求。同时用户可以使用其自带的搜索功能,可以实现全数据搜索。对于数据量较少的时候,可以使用这个方法。
服务器模式:指的是根据设定的每页记录数和当前要显示的页码,发送数据到服务器进行查询,然后再显示到表格中。该方法可以根据用户的需要动态的加载数据,节省了服务器的资源,但是不能使用其自带的全数据搜索功能。
Bootstrap-table是基于Boostrap开发的插件,因此使用的时候,需要引入Bootstrap的脚本和样式。
如果我们项目中没有引入相关的文件,则需要引入这些样式和脚本文件,如下所示。
1 <link rel="stylesheet" href="bootstrap.min.css"> 2 <script src="jquery.min.js"></script> 3 <script src="bootstrap.min.js"></script>
然后是Bootstrap-table的依赖引用:
CSS文件引入
1 <link rel="stylesheet" href="bootstrap-table.css">
脚本文件引入
1 <script src="bootstrap-table.js"></script> 2 <--汉化文件,放在 bootstrap-table.js 后面--> 3 <script src="bootstrap-table-zh-CN.js"></script>
bootstrap-table在页面中的使用,可以分为两种,一种是纯粹用HTML5的写法,通过data-*的方式指定各种属性设置,一种是HTML+JS方式实现弹性设置。
如果我们采用HTML5标识的方式初始化HTML代码,则是下面的代码。
1 <table data-toggle="table" data-url="data1.json"> 2 <thead> 3 <tr> 4 <th data-field="id">Item ID</th> 5 <th data-field="name">Item Name</th> 6 <th data-field="price">Item Price</th> 7 </tr> 8 </thead> 9 </table>
如果我们采用JS代码方式来初始化表格插件,那么只需要在HTML上声明一个表格对象即可,如下代码。
1 <table id="table"></table>
js代码如下:
1 $('#table').bootstrapTable({ 2 url: 'data1.json', 3 columns: [{ 4 field: 'id', 5 title: 'Item ID' 6 }, { 7 field: 'name', 8 title: 'Item Name' 9 }, { 10 field: 'price', 11 title: 'Item Price' 12 }, ] 13 });
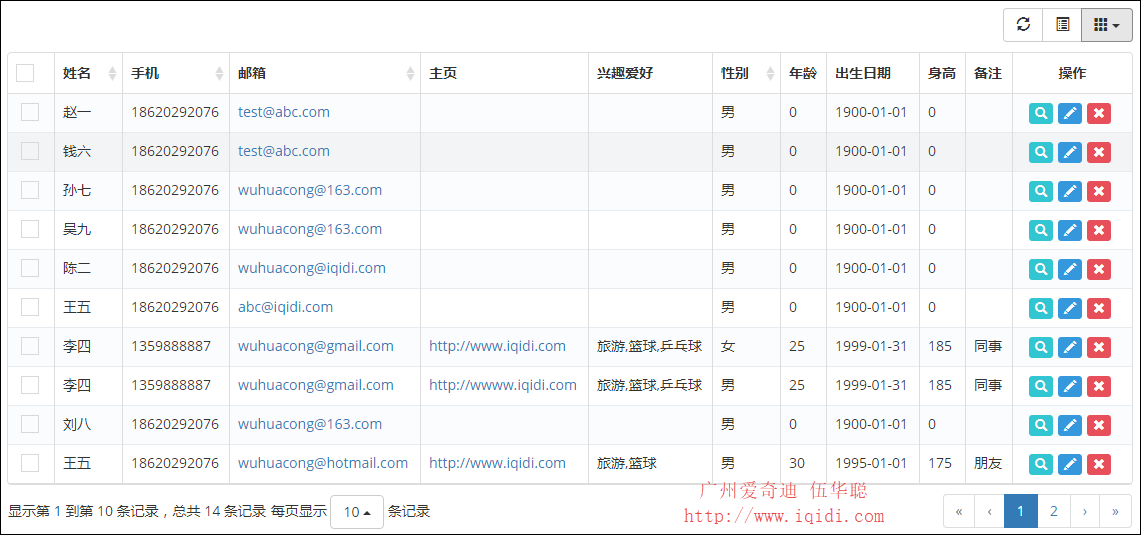
不过实际上我们使用 bootstrap-table的JS配置功能肯定比这个复杂很多,下面界面效果是实际表的数据展示。

三、Bootstrap-table详解:
1)整个JS属性配置
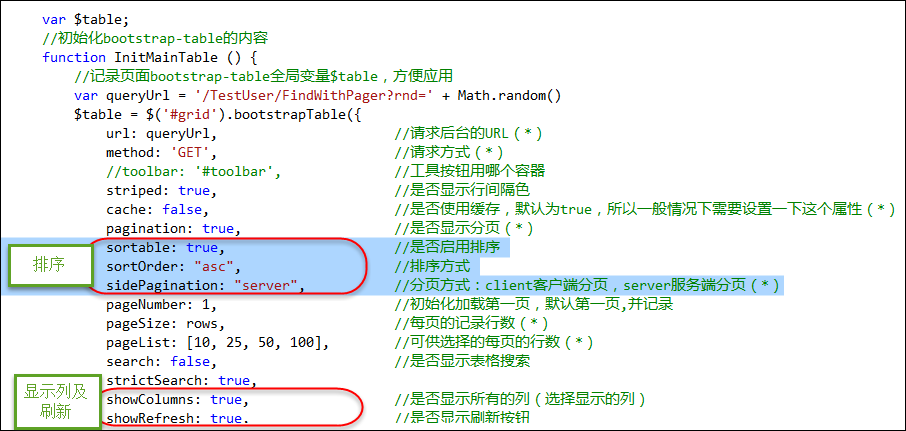
以上图为例,上图展示结果的JS代码如下所示:
1 var $table; 2 //初始化bootstrap-table的内容 3 function InitMainTable () { 4 //记录页面bootstrap-table全局变量$table,方便应用 5 var queryUrl = '/TestUser/FindWithPager?rnd=' + Math.random() 6 $table = $('#grid').bootstrapTable({ 7 url: queryUrl, //请求后台的URL(*) 8 method: 'GET', //请求方式(*) 9 //toolbar: '#toolbar', //工具按钮用哪个容器 10 striped: true, //是否显示行间隔色 11 cache: false, //是否使用缓存,默认为true,所以一般情况下需要设置一下这个属性(*) 12 pagination: true, //是否显示分页(*) 13 sortable: true, //是否启用排序 14 sortOrder: "asc", //排序方式 15 sidePagination: "server", //分页方式:client客户端分页,server服务端分页(*) 16 pageNumber: 1, //初始化加载第一页,默认第一页,并记录 17 pageSize: rows, //每页的记录行数(*) 18 pageList: [10, 25, 50, 100], //可供选择的每页的行数(*) 19 search: false, //是否显示表格搜索 20 strictSearch: true, 21 showColumns: true, //是否显示所有的列(选择显示的列) 22 showRefresh: true, //是否显示刷新按钮 23 minimumCountColumns: 2, //最少允许的列数 24 clickToSelect: true, //是否启用点击选中行 25 //height: 500, //行高,如果没有设置height属性,表格自动根据记录条数觉得表格高度 26 uniqueId: "ID", //每一行的唯一标识,一般为主键列 27 showToggle: true, //是否显示详细视图和列表视图的切换按钮 28 cardView: false, //是否显示详细视图 29 detailView: false, //是否显示父子表 30 //得到查询的参数 31 queryParams : function (params) { 32 //这里的键的名字和控制器的变量名必须一致,这边改动,控制器也需要改成一样的 33 var temp = { 34 rows: params.limit, //页面大小 35 page: (params.offset / params.limit) + 1, //页码 36 sort: params.sort, //排序列名 37 sortOrder: params.order //排位命令(desc,asc) 38 }; 39 return temp; 40 }, 41 columns: [{ 42 checkbox: true, 43 visible: true //是否显示复选框 44 }, { 45 field: 'Name', 46 title: '姓名', 47 sortable: true 48 }, { 49 field: 'Mobile', 50 title: '手机', 51 sortable: true 52 }, { 53 field: 'Email', 54 title: '邮箱', 55 sortable: true, 56 formatter: emailFormatter 57 }, { 58 field: 'Homepage', 59 title: '主页', 60 formatter: linkFormatter 61 }, { 62 field: 'Hobby', 63 title: '兴趣爱好' 64 }, { 65 field: 'Gender', 66 title: '性别', 67 sortable: true 68 }, { 69 field: 'Age', 70 title: '年龄' 71 }, { 72 field: 'BirthDate', 73 title: '出生日期', 74 formatter: dateFormatter 75 }, { 76 field: 'Height', 77 title: '身高' 78 }, { 79 field: 'Note', 80 title: '备注' 81 }, { 82 field:'ID', 83 title: '操作', 84 120, 85 align: 'center', 86 valign: 'middle', 87 formatter: actionFormatter 88 }, ], 89 onLoadSuccess: function () { 90 }, 91 onLoadError: function () { 92 showTips("数据加载失败!"); 93 }, 94 onDblClickRow: function (row, $element) { 95 var id = row.ID; 96 EditViewById(id, 'view'); 97 }, 98 }); 99 };
上面JS代码的配置属性,基本上都加了注释说明,是比较容易理解的了。
2)查询及分页
这里的表格数据分页是采用服务器分页的方式,根据搜索条件从服务器返回数据记录的,并使用了排序的处理方式,这里的queryParams参数就是提交到服务器端的参数了。
1 //得到查询的参数 2 queryParams : function (params) { 3 //这里的键的名字和控制器的变量名必须一直,这边改动,控制器也需要改成一样的 4 var temp = { 5 rows: params.limit, //页面大小 6 page: (params.offset / params.limit) + 1, //页码 7 sort: params.sort, //排序列名 8 sortOrder: params.order //排位命令(desc,asc) 9 }; 10 return temp; 11 },
另外我们看到返回数据的URL地址接口是FindWithPager,我们来看看这个MVC控制器方法是如何处理数据返回的。
1 /// <summary> 2 /// 根据条件查询数据库,并返回对象集合(用于分页数据显示) 3 /// </summary> 4 /// <returns>指定对象的集合</returns> 5 public override ActionResult FindWithPager() 6 { 7 //检查用户是否有权限,否则抛出MyDenyAccessException异常 8 base.CheckAuthorized(AuthorizeKey.ListKey); 9 10 string where = GetPagerCondition(); 11 PagerInfo pagerInfo = GetPagerInfo(); 12 var sort = GetSortOrder(); 13 14 List<TestUserInfo> list = null; 15 if (sort != null && !string.IsNullOrEmpty(sort.SortName)) 16 { 17 list = baseBLL.FindWithPager(where, pagerInfo, sort.SortName, sort.IsDesc); 18 } 19 else 20 { 21 list = baseBLL.FindWithPager(where, pagerInfo); 22 } 23 24 //Json格式的要求{total:22,rows:{}} 25 //构造成Json的格式传递 26 var result = new { total = pagerInfo.RecordCount, rows = list }; 27 return ToJsonContent(result); 28 }
面代码处理了两个部分的对象信息,一个是分页实体类信息,一个是排序信息,然后根据这些条件获取记录,返回类似
{total:22,rows:{}}
格式的JSON数据记录。
1 var result = new { total = pagerInfo.RecordCount, rows = list }; 2 return ToJsonContent(result);
获取分页的参数信息如下所示
1 /// <summary> 2 /// 根据Request参数获取分页对象数据 3 /// </summary> 4 /// <returns></returns> 5 protected virtual PagerInfo GetPagerInfo() 6 { 7 int pageIndex = Request["page"] == null ? 1 : int.Parse(Request["page"]); 8 int pageSize = Request["rows"] == null ? 10 : int.Parse(Request["rows"]); 9 10 PagerInfo pagerInfo = new PagerInfo(); 11 pagerInfo.CurrenetPageIndex = pageIndex; 12 pagerInfo.PageSize = pageSize; 13 14 return pagerInfo; 15 }
获取排序参数信息的代码如下所示
1 /// <summary> 2 /// 获取排序的信息 3 /// </summary> 4 /// <returns></returns> 5 protected SortInfo GetSortOrder() 6 { 7 var name = Request["sort"]; 8 var order = Request["sortOrder"]; 9 return new SortInfo(name, order); 10 }
最后就是具体实现具体条件、具体页码、具体排序条件下的数据记录了,这部分可以根据自己的要求实现逻辑,这里只是给出一个封装好的处理调用即可。
baseBLL.FindWithPager(where, pagerInfo, sort.SortName, sort.IsDesc);
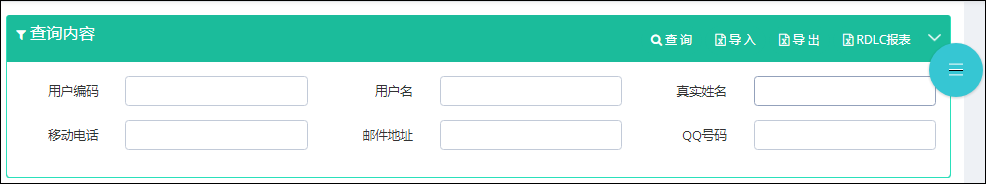
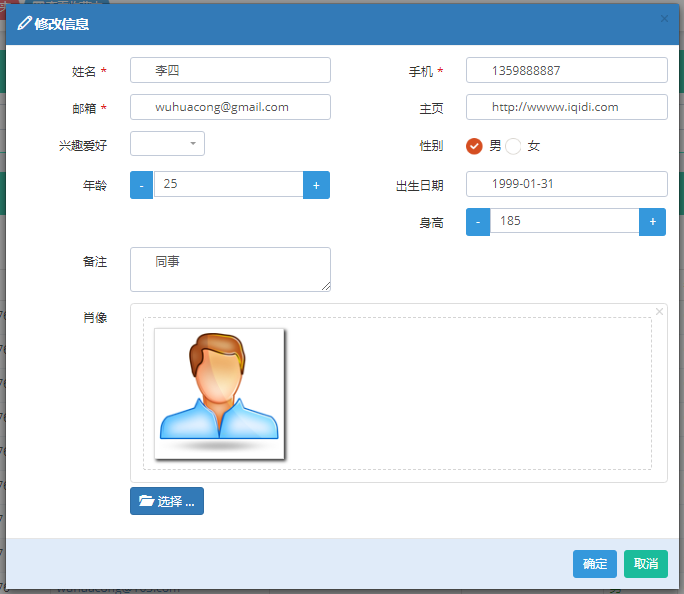
实际情况下,我们列表的展示,一般需要使用不同的条件进行数据的查询的,虽然这个Bootstrap-table控件提供了一个默认的查询按钮,不过一般是在客户端分页的情况下使用,而且略显简单,我们一般使用自己查询条件进行处理,如下界面所示。

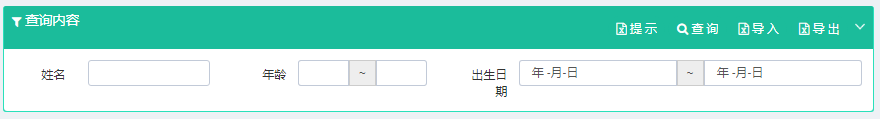
或者如下:

那么这样对于上面的js属性就需要调整下接受查询条件参数queryParams 了
1 //得到查询的参数 2 queryParams : function (params) { 3 //这里的键的名字和控制器的变量名必须一直,这边改动,控制器也需要改成一样的 4 var temp = { 5 rows: params.limit, //页面大小 6 page: (params.offset / params.limit) + 1, //页码 7 sort: params.sort, //排序列名 8 sortOrder: params.order //排位命令(desc,asc) 9 }; 10 return temp; 11 },
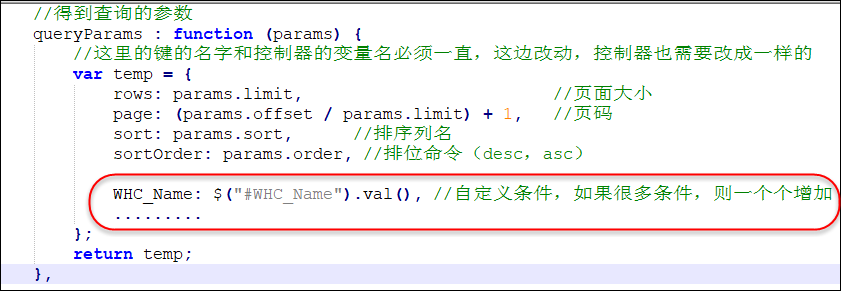
对于自定义查询条件,我们可以用下面的常规方式增加参数,如下所示

但是查询条件的参数我们不方便一一设置,我们想通过一种较为快捷的方式来处理,那么就需要对这个处理方式进行一个特别的修改了,首先添加一个扩展函数来处理表单的条件(参考博客http://www.cnblogs.com/zcsj/p/6635677.html的介绍)
1 //自定义函数处理queryParams的批量增加 2 $.fn.serializeJsonObject = function () { 3 var json = {}; 4 var form = this.serializeArray(); 5 $.each(form, function () { 6 if (json[this.name]) { 7 if (!json[this.name].push) { 8 json[this.name] = [json[this.name]]; 9 } 10 json[this.name].push(); 11 } else { 12 json[this.name] = this.value || ''; 13 } 14 }); 15 return json; 16 }
然后我们就可以批量处理表单的查询条件了
1 queryParams : function (params) { 2 //这里的键的名字和控制器的变量名必须一直,这边改动,控制器也需要改成一样的 3 var temp = $("#ffSearch").serializeJsonObject(); 4 temp["rows"] = params.limit; //页面大小 5 temp["page"] = (params.offset / params.limit) + 1; //页码 6 temp["sort"] = params.sort; //排序列名 7 temp["sortOrder"] = params.order; //排位命令(desc,asc) 8 9 //特殊格式的条件处理 10 temp["WHC_Age"] = $("#WHC_Age").val() + "~" + $("#WHC_Age2").val(); 11 temp["WHC_BirthDate"] = $("#WHC_BirthDate").val() + "~" + $("#WHC_BirthDate2").val(); 12 13 return temp; 14 },
然后后端统一按照逻辑处理查询参数即可。
3)格式化输出函数及其他
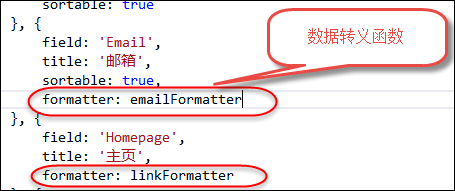
对于上面JS的配置信息,我们再来回顾一下,例如对于数据转义函数,可以格式化输出的内容的,如下界面代码。

格式化的数据转义函数如下,主要就是根据内容进行格式化输出的JS函数,好像是需要放在一个文件内。
1 //连接字段格式化 2 function linkFormatter(value, row, index) { 3 return "<a href='" + value + "' title='单击打开连接' target='_blank'>" + value + "</a>"; 4 } 5 //Email字段格式化 6 function emailFormatter(value, row, index) { 7 return "<a href='mailto:" + value + "' title='单击打开连接'>" + value + "</a>"; 8 } 9 //性别字段格式化 10 function sexFormatter(value) { 11 if (value == "女") { color = 'Red'; } 12 else if (value == "男") { color = 'Green'; } 13 else { color = 'Yellow'; } 14 15 return '<div style="color: ' + color + '">' + value + '</div>'; 16 }
另外,我们看到行记录的最后增加了几个操作按钮,方便对当前记录的查看、编辑和删除操作,如下效果图所示。

这部分我们也是通过格式化函数进行处理的

1 //操作栏的格式化 2 function actionFormatter(value, row, index) { 3 var id = value; 4 var result = ""; 5 result += "<a href='javascript:;' class='btn btn-xs green' onclick="EditViewById('" + id + "', view='view')" title='查看'><span class='glyphicon glyphicon-search'></span></a>"; 6 result += "<a href='javascript:;' class='btn btn-xs blue' onclick="EditViewById('" + id + "')" title='编辑'><span class='glyphicon glyphicon-pencil'></span></a>"; 7 result += "<a href='javascript:;' class='btn btn-xs red' onclick="DeleteByIds('" + id + "')" title='删除'><span class='glyphicon glyphicon-remove'></span></a>"; 8 9 return result; 10 }
如果我们需要双击弹出编辑界面的层,我们可以处理表格的双击事件,如下代码所示。
1 onDblClickRow: function (row, $element) { 2 var id = row.ID; 3 EditViewById(id, 'view'); 4 },

如果我们需要设置行的不同的样式展示,可以通过增加rowStyle的JS处理函数即可,如下代码所示
1 rowStyle: function (row, index) { //设置行的特殊样式 2 //这里有5个取值颜色['active', 'success', 'info', 'warning', 'danger']; 3 var strclass = ""; 4 if (index == 0) { 5 strclass = "warning"; 6 } 7 return { classes: strclass } 8 }
对于表格记录的获取,我们可以通过下面的代码进行获取:$table.bootstrapTable('getSelections')
1 var rows = $table.bootstrapTable('getSelections'); 2 if (rows.length > 0) { 3 ID = rows[0].ID; 4 }
如果是多条记录的处理,例如删除记录
1 //实现删除数据的方法 2 function Delete() { 3 var ids = "";//得到用户选择的数据的ID 4 var rows = $table.bootstrapTable('getSelections'); 5 for (var i = 0; i < rows.length; i++) { 6 ids += rows[i].ID + ','; 7 } 8 ids = ids.substring(0, ids.length - 1); 9 10 DeleteByIds(ids); 11 }
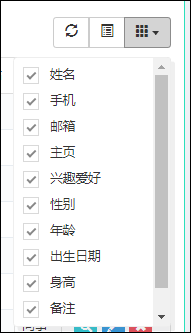
如果需要设置显示列显示,如下界面所示

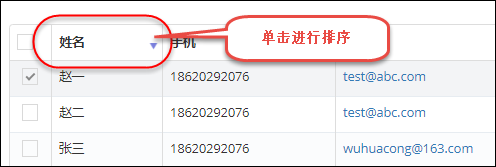
以及排序处理

这些需要在JS代码开启相关的属性即可。

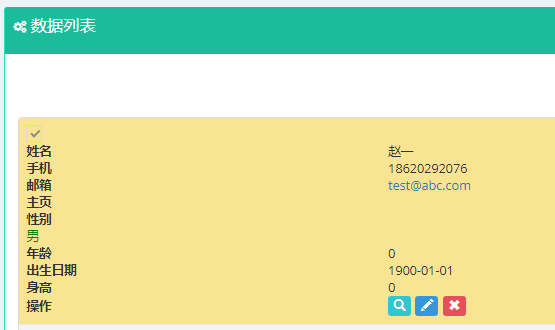
还有就是一种CardView的卡片视图格式,如下所示。

另外一种是父子表的展开明细的格式,如下所示

以上就是bootstrap-table插件在我实际项目中的应用情况,基本上对JS各个属性的使用进行了一些介绍了,具体的应用我们可以参考它的文档,获取对应属性、方法、事件的详细说明,这样我们就可以更加详细的应用这个插件的各种功能了。
http://bootstrap-table.wenzhixin.net.cn/documentation/
PS:以上为转载内容,经过自己的梳理后重新发布,感谢原作者伍华聪,原文路径:https://www.cnblogs.com/wuhuacong/p/7284420.html
四、怎么在Spring MVC及SpringBoot项目中使用Bootstrap-table进行分页?
话不多说,直接上代码。
前端代码块:
页面:
1 <table id="test-table" class="col-xs-12" data-toolbar="#toolbar">
JS: 2 function initTable(){ 3 $('#test-table').bootstrapTable({ 4 method: 'get', 5 toolbar: '#toolbar', //工具按钮用哪个容器 6 striped: true, //是否显示行间隔色 7 cache: false, //是否使用缓存,默认为true,所以一般情况下需要设置一下这个属性(*) 8 pagination: true, //是否显示分页(*) 9 sortable: false, //是否启用排序 10 sortOrder: "asc", //排序方式 11 pageNumber:1, //初始化加载第一页,默认第一页 12 pageSize: 10, //每页的记录行数(*) 13 pageList: [10, 25, 50, 100], //可供选择的每页的行数(*) 14 url: "/testProject/page4list.json",//这个接口需要处理bootstrap table传递的固定参数 15 queryParamsType:'', //默认值为 'limit' ,在默认情况下 传给服务端的参数为:offset,limit,sort 16 // 设置为 '' 在这种情况下传给服务器的参数为:pageSize,pageNumber 17 18 //queryParams: queryParams,//前端调用服务时,会默认传递上边提到的参数,如果需要添加自定义参数,可以自定义一个函数返回请求参数 19 sidePagination: "server", //分页方式:client客户端分页,server服务端分页(*) 20 //search: true, //是否显示表格搜索,此搜索是客户端搜索,不会进服务端,所以,个人感觉意义不大 21 strictSearch: true, 22 //showColumns: true, //是否显示所有的列 23 //showRefresh: true, //是否显示刷新按钮 24 minimumCountColumns: 2, //最少允许的列数 25 clickToSelect: true, //是否启用点击选中行 26 searchOnEnterKey: true, 27 columns: [{ 28 field: 'id', 29 title: 'id', 30 align: 'center' 31 }, { 32 field: 'testkey', 33 title: '测试标识', 34 align: 'center' 35 }, { 36 field: 'testname', 37 title: '测试名字', 38 align: 'center' 39 },{ 40 field: 'id', 41 title: '操作', 42 align: 'center', 43 formatter:function(value,row,index){ 44 //通过formatter可以自定义列显示的内容 45 //value:当前field的值,即id 46 //row:当前行的数据 47 var a = '<a href="" >测试</a>'; 48 } 49 }], 50 pagination:true 51 }); 52 }
在前端通过请求获取table数据时,bootstrap table会默认拼一个 searchText的参数,来支持查询功能。
服务端代码:
1 @RequestMapping(value = "/page4list.json") 2 public void page4list(Integer pageSize, Integer pageNumber, String searchText, HttpServletRequest request, 3 HttpServletResponse response) { 4 5 //搜索框功能 6 //当查询条件中包含中文时,get请求默认会使用ISO-8859-1编码请求参数,在服务端需要对其解码 7 if (null != searchText) { 8 try { 9 searchText = new String(searchText.getBytes("ISO-8859-1"), "UTF-8"); 10 } catch (Exception e) { 11 e.printStackTrace(); 12 } 13 } 14 //在service通过条件查询获取指定页的数据的list 15 List<MwmsgType> list = mwMsgQueueService.page4List(pageSize, pageNumber, searchText); 16 //根据查询条件,获取符合查询条件的数据总量 17 int total = mwMsgQueueService.queryCountBySearchText(searchText); 18 //自己封装的数据返回类型,bootstrap-table要求服务器返回的json数据必须包含:totlal,rows两个节点 19 PageResultForBootstrap page = new PageResultForBootstrap(); 20 page.setTotal(total); 21 page.setRows(list); 22 //page就是最终返回给客户端的数据结构,可以直接返回给前端 23 24 //下边这段,只是我自己的代码有自定义的spring HandlerInterceptor处理返回值,可以忽略。 25 request.setAttribute(Constants.pageResultData, page); 26 27 }
完成上述代码,即可实现服务器端自动分页,bootstrap-table根据服务器端返回的total,以及table设定的pageSize,自动生成分页的页面元素,每次点击下一页或者指定页码,bootstrap-table会自动给参数pageNumber赋值,服务器返回指定页的数据。
如果发送的是post请求,因为bootstap table使用的是ajax方式获取数据,这时会将请求的content type默认设置为 text/plain,这样在服务端直接通过 @RequestParam参数映射是获取不到的。
这时就需要在bootstrap-table的参数列表中显式设置:
1 contentType: "application/x-www-form-urlencoded"
设置成form表单的形式,tomcat内部就会自动将requset payload中的数据部分解析放到request.getParameter()中,之后就可以直接通过@RequestParam映射参数获取
再次感谢该博文作者:闪电Wade