什么是UIImageView
UIKit框架提供了非常多的UI控件,但并不是每一个都很常用,有些控件可能1年内都用不上,有些控件天天用,比如UIButton、UILabel、UIImageView、UITableView等等
UIImageView极其常用,功能比较专一:显示图片
什么是UILabel
UILabel极其常用,功能比较专一:显示文字

什么是按钮
还有一个非常重要的UI控件---UIButton,俗称“按钮”,一般情况下,点击某个控件后,会做出相应反应的都是按钮
按钮的功能比较多,既能显示文字,又能显示图片,还能随时调整内部图片和文字的位置

UIButton的状态
normal(普通状态)
默认情况(Default)
对应的枚举常量:UIControlStateNormal
highlighted(高亮状态)
按钮被按下去的时候(手指还未松开)
对应的枚举常量:UIControlStateHighlighted
disabled(失效状态,不可用状态)
如果enabled属性为NO,就是处于disable状态,代表按钮不可以被点击
对应的枚举常量:UIControlStateDisabled
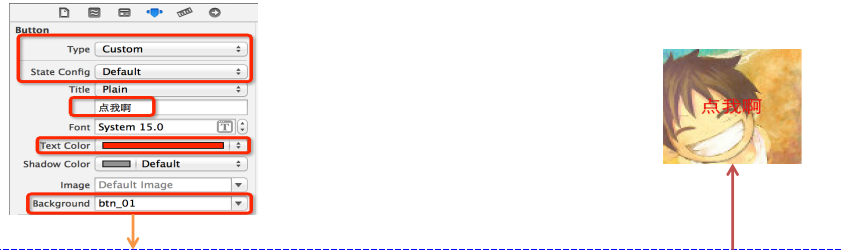
设置按钮的背景图片
设置按钮在不同状态下的背景图片(为了保证高亮状态下的图片正常显示,必须设置按钮的type为custom)

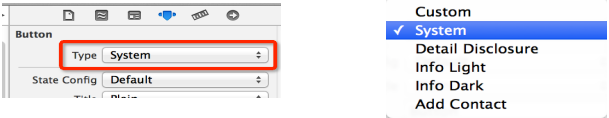
按钮的样式
实际上,UIButton自带了很多种不同的样式

在用代码创建按钮的同时指定按钮样式
UIButton *btn = [UIButton buttonWithType:UIButtonTypeCustom];
UIButtonTypeCustom:无类型,按钮的内容需要自定义
UIButtonTypeDetailDisclosure:
UIButtonTypeInfoLight:
UIButtonTypeInfoDark:
UIButtonTypeContactAdd:
UIButton的常见设置
- (void)setTitle:(NSString *)title forState:(UIControlState)state; 设置按钮的文字 - (void)setTitleColor:(UIColor *)color forState:(UIControlState)state; 设置按钮的文字颜色 - (void)setImage:(UIImage *)image forState:(UIControlState)state; 设置按钮内部的小图片 - (void)setBackgroundImage:(UIImage *)image forState:(UIControlState)state; //设置按钮的背景图片 btn.titleLabel.font = [UIFont systemFontOfSize:13]; // 设置按钮的文字字体(需要拿到按钮内部的label来设置) - (NSString *)titleForState:(UIControlState)state; //获得按钮的文字 - (UIColor *)titleColorForState:(UIControlState)state; //获得按钮的文字颜色 - (UIImage *)imageForState:(UIControlState)state; //获得按钮内部的小图片 - (UIImage *)backgroundImageForState:(UIControlState)state; //获得按钮的背景图片
Storyboard到代码的转换

// 创建一个自定义的按钮 UIButton *btn = [UIButton buttonWithType:UIButtonTypeCustom]; // 默认状态的背景 [btn setBackgroundImage:[UIImage imageNamed:@"btn_01"] forState:UIControlStateNormal]; // 默认状态的文字 [btn setTitle:@"点我啊" forState:UIControlStateNormal]; // 默认状态的文字颜色 [btn setTitleColor:[UIColor redColor] forState:UIControlStateNormal];
九宫格计算思路

HUD/指示器/蒙版/遮盖
//显示HUD NSString *text = nil; if(self.removeBtn.enabled == NO){ text = @"表示已经删光了"; }elseif(self.addBtn.enabled == NO){ text = @"表示已经添加满了"; } // if(text == nil) return; if(text){ self.hud.text = text; self.hud.alpha = 1; dispatch_after(dispatch_time(DISPATCH_TIME_NOW,(int64_t)(1.5*NSEC_PER_SEC)), dispatch_get_main_queue(),^{ self.hud.alpha = 0.0; } ); }
什么是Plist文件
直接将数据直接写在代码里面,不是一种合理的做法。如果数据经常改,就要经常翻开对应的代码进行修改,造成代码扩展性低
因此,可以考虑将经常变的数据放在文件中进行存储,程序启动后从文件中读取最新的数据。如果要变动数据,直接修改数据文件即可,不用修改代码
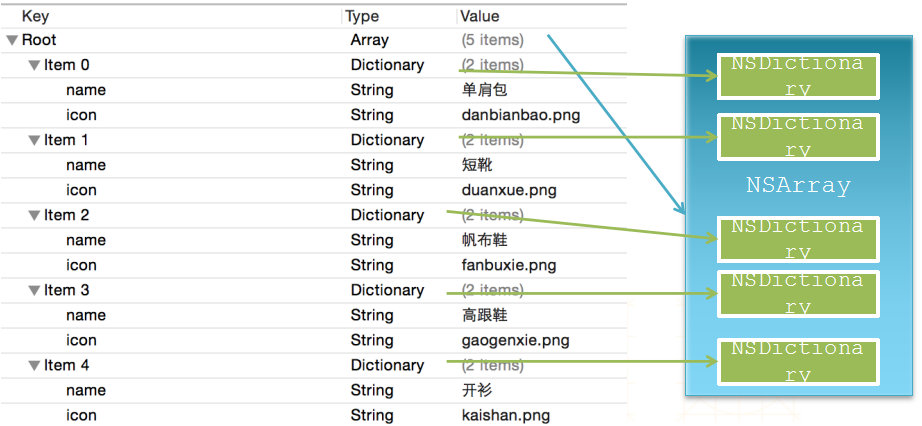
一般可以使用属性列表文件存储NSArray或者NSDictionary之类的数据,这种“属性列表文件”的扩展名是plist,因此也称为“plist文件”
创建Plist文件

解析Plist文件
接下来通过代码来解析Plist文件中的数据
获得Plist文件的全路径
NSBundle *bundle = [NSBundle mainBundle];
NSString *path = [bundle pathForResource:@"shops" ofType:@"plist"];
加载plist文件
_shops = [NSArray arrayWithContentsOfFile:path];
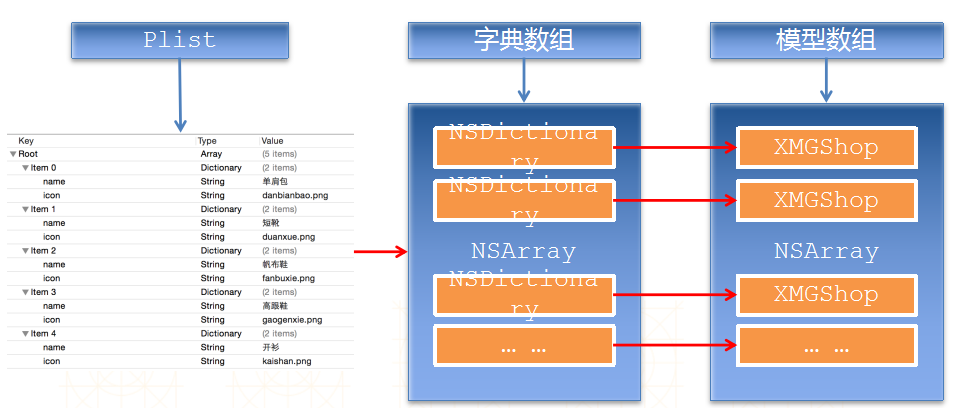
Plist文件的解析过程

Plist的使用注意
plist的文件名不能叫做“info”、“Info”之类的
添加plist等文件资源的时候,一定要勾选下面的选项

用模型取代字典的好处
使用字典的坏处:一般情况下,设置数据和取出数据都使用“字符串类型的key”,编写这些key时,编辑器没有智能提示,需要手敲
dict[@"name"] = @"Jack";
NSString *name = dict[@"name"];
手敲字符串key,key容易写错, Key如果写错了,编译器不会有任何警告和报错,造成设错数据或者取错数据
使用模型的好处:所谓模型,其实就是数据模型,专门用来存放数据的对象,用它来表示数据会更加专业
模型设置数据和取出数据都是通过它的属性,属性名如果写错了,编译器会马上报错,因此,保证了数据的正确性
使用模型访问属性时,编译器会提供一系列的提示,提高编码效率
app.name = @"Jack";
NSString *name = app.name;
字典转模型
字典转模型的过程最好封装在模型内部
模型应该提供一个可以传入字典参数的构造方法
- (instancetype)initWithDict:(NSDictionary *)dict;
+ (instancetype)xxxWithDict:(NSDictionary *)dict;
instancetype
instancetype在类型表示上,跟id一样,可以表示任何对象类型
instancetype只能用在返回值类型上,不能像id一样用在参数类型上
instancetype比id多一个好处:编译器会检测instancetype的真实类型
类前缀
使用Objective-C开发iOS程序时,最好在每个类名前面加一个前缀,用来标识这个类的“老家”在哪
目的是防止N个人开发了一样的类,冲突了
比如Jake Will、Kate Room在同一个项目中都各自开发了个Button类,这样的程序是不能运行起来的
解决方案:Jake Will的类名叫做JWButton,Kate Room的类名叫做KRButton
字典转模型的过程
view的封装
如果一个view内部的子控件比较多,一般会考虑自定义一个view,把它内部子控件的创建屏蔽起来,不让外界关心
外界可以传入对应的模型数据给view,view拿到模型数据后给内部的子控件设置对应的数据
封装控件的基本步骤
在initWithFrame:方法中添加子控件,提供便利构造方法
在layoutSubviews方法中设置子控件的frame(一定要调用super的layoutSubviews)
增加模型属性,在模型属性set方法中设置数据到子控件上
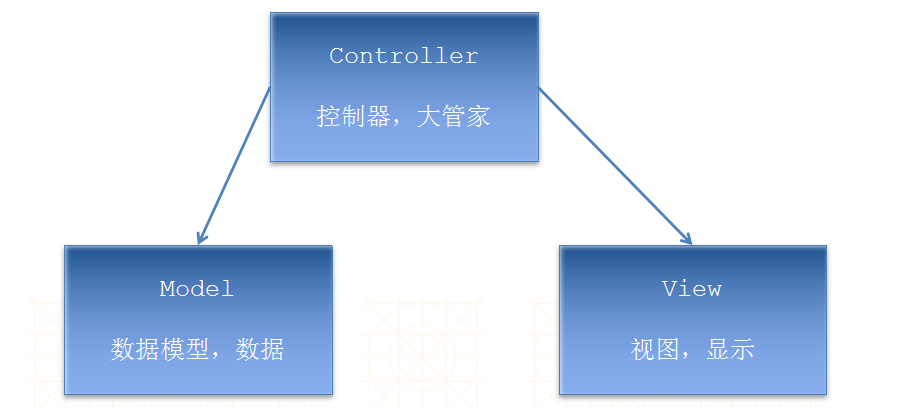
简单的MVC
Xib和storyboard对比
共同点:
都用来描述软件界面
都用Interface Builder工具来编辑
本质都是转换成代码去创建控件
不同点
Xib是轻量级的,用来描述局部的UI界面
Storyboard是重量级的,用来描述整个软件的多个界面,并且能展示多个界面之间的跳转关系
Xib的加载
//方法1 NSArray *views = [[NSBundle mainBundle] loadNibNamed:@"xib文件名" owner:nil options:nil] //方法2 UINib *nib = [UINib nibWithNibName:@"xib文件名" bundle:nil]; NSArray *views = [nib instantiateWithOwner:nil options:nil];
使用xib自定义view的步骤
新建自定义控件类

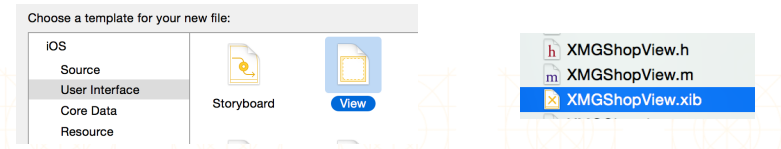
新建xib文件(文件名建议和view的类名一致)

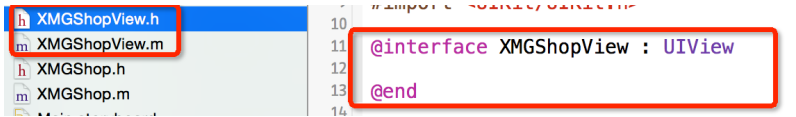
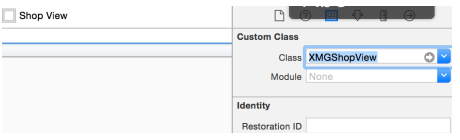
修改xib中view的类名

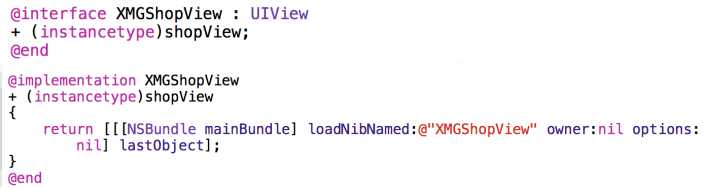
封装xib的加载过程

在类扩展中增加子控件属性,然后关联子xib中子控件
@interface XMGShopView()
@property(weak,nonatomic)IBOutlet UIImageView *iconView;
@property(weak,nonatomic)IBOutlet UIlabel *nameLabel;
@end
增加模型属性,在模型属性set方法中设置数据到子控件上

注意点
一个控件有2种创建方式
通过代码创建,初始化时一定会调用initWithFrame:方法
通过xibstoryboard创建
初始化时不会调用initWithFrame:方法,只会调用initWithCoder:方法
初始化完毕后会调用awakeFromNib方法
有时候希望在控件初始化时做一些初始化操作,比如添加子控件、设置基本属性
这时需要根据控件的创建方式,来选择在initWithFrame:、initWithCoder:、awakeFromNib的哪个方法中操作
UIImage
一个UIImage对象代表一张图片,一般通过imageNamed:方法就可以通过文件名加载项目中的图片
UIImage *image = [UIImage imageNamed:@"lufy"];
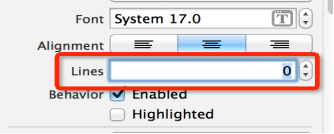
UILabel的基本设置
要想让UILabel自动换行,设置Lines为0即可

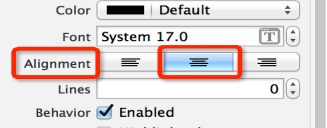
让UILabel的文字居中显示

@property(nonatomic,copy) NSString *text; //显示的文字 @property(nonatomic,retain) UIFont *font; //字体 @property(nonatomic,retain) UIColor *textColor; //文字颜色 @property(nonatomic) NSTextAlignment textAlignment; //对齐模式(比如左对齐、居中对齐、右对齐)
UIFont
UIFont代表字体,常见创建方法有以下几个:
+ (UIFont *)systemFontOfSize:(CGFloat)fontSize; 系统默认字体 + (UIFont *)boldSystemFontOfSize:(CGFloat)fontSize; 粗体 + (UIFont *)italicSystemFontOfSize:(CGFloat)fontSize; 斜体
UIButton、UIImageView、UILabel的选择
特点
UIButton
既能显示文字,又能显示图片(能显示2张图片,背景图片、内容图片)
长按高亮的时候可以切换图片文字
直接通过addTarget...方法监听点击
UIImageView
能显示图片,不能直接通过addTarget...方法监听点击
UILabel
能显示文字,不能直接通过addTarget...方法监听点击
选择
仅仅是显示数据,不需要点击
建议选择UIImageView、UILabel
不仅显示数据,还需要监听点击
建议选择UIButton
其实UIImageView、UILabel也可以通过手势识别器来监听(后面课程会学)
长按控件后,会改变显示的内容
不用考虑了,选择UIButton(因为UIButton有highlighted这种状态)
同时显示2张图片:背景图片、内容图片
不用考虑了,选择UIButton
常用的Xcode插件
Xcode插件大全
http://www.cocoachina.com/industry/20130918/7022.html
必备
文档注释生成:https://github.com/onevcat/VVDocumenter-Xcode
自动检索图片名:https://github.com/ksuther/KSImageNamed-Xcode
取色:https://github.com/omz/ColorSense-for-Xcode
插件管理工具:https://github.com/mneorr/Alcatraz
移除插件(可以使用上面提到的插件管理工具Alcatraz)
到~/Library/Application Support/Developer/Shared/Xcode/Plug-ins文件夹中删除
插件失效修复:http://joeshang.github.io/2015/04/10/fix-xcode-upgrade-plugin-invalid/
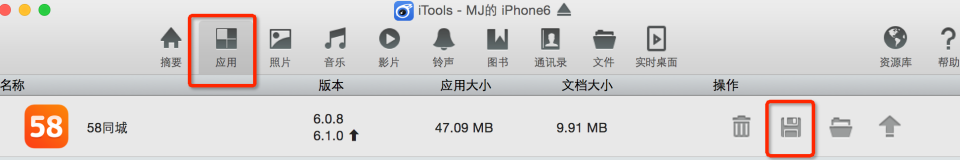
如何获得APP内部资源
安装一个iTools(百度一下就有)
用USB连接设备,打开iTools