什么是velocity?
velocity是一个基于Java的模板引擎。你可以使用它来预定义模板,并且对模板进行数据渲染,从而动态生成相应的文本。它如同JSP一样经常被使用在MVC分层架构当中,充当View的责任。为什么说它是基于Java的呢?你可以简单地这样理解:我们可以用Java对象来存放数据,通过Java对象与模板关联,从而把数据渲染到模板当中。
所以,使用velocity你需要做三件事:
1、创建预定义模板
2、定义好数据结构
3、使用模板引擎,将数据渲染到模板当中
使用示例
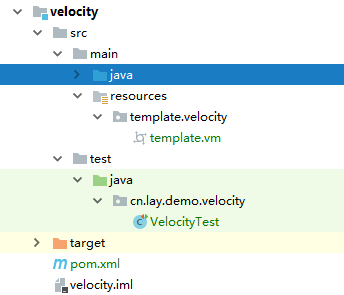
我们使用maven新建一个简单的Java项目
需要引入依赖:
<dependencies> <dependency> <groupId>org.apache.velocity</groupId> <artifactId>velocity</artifactId> <version>1.7</version> </dependency> <dependency> <groupId>junit</groupId> <artifactId>junit</artifactId> <version>4.12</version> </dependency> </dependencies>

创建一个预定义模板template.vm,在resources的template/velocity目录下
<!DOCTYPE html> <html> <head> <title>velocity</title> </head> <body> <table> #foreach($key in $person.keySet()) <tr> <td>$key:</td> <td>$person.get($key)</td> </tr> #end </table> </body> </html>
我们看到模板当中有一些有点像EL表达式的语法,这是velocity的模板语言简称VTL。
VTL详细内容可以参考官网:http://velocity.apache.org/engine/devel/user-guide.html#velocity-template-language-vtl-an-introduction
这里的模板采用了一个foreach循环,将数据循环遍历出来
写一个测试类VelocityTest
package cn.lay.demo.velocity; import org.apache.velocity.Template; import org.apache.velocity.VelocityContext; import org.apache.velocity.app.VelocityEngine; import org.junit.Test; import java.io.StringWriter; import java.util.HashMap; import java.util.Map; import java.util.Properties; /** * 非单例velocity engine示例 * @author lay * @date 2018/10/19 00:35 */ public class VelocityTest { @Test public void velocityTest() { // create engine VelocityEngine engine = new VelocityEngine(); // get template // get absolute file path without filename String relativePath = "template/velocity"; String absolutePath = this.getClass().getClassLoader().getResource(relativePath).getPath(); Properties properties = new Properties(); properties.setProperty(engine.FILE_RESOURCE_LOADER_PATH, absolutePath); // init properties engine.init(properties); Template template = engine.getTemplate("template.vm"); // get data VelocityContext context = new VelocityContext(); Map<String, Object> person = new HashMap<>(); person.put("name", "lay"); person.put("age", 25); context.put("person", person); // render StringWriter writer = new StringWriter(); template.merge(context, writer); // output System.out.println(writer.toString()); } }
测试类中做了几件事,我们先创建了一个engine,然后获取了这个文件的绝对路径(因为是一个Java项目,直接放在了resource下的目录中)。然后将属性文件初始化到engine当中,再读取模板。我们将数据放置到context当中,并定义了一个输出流,使用模板的merge方法进行数据渲染。最后从输出流当中拿到生成的字符串,并输出到控制台。
输出结果为
<!DOCTYPE html>
<html>
<head>
<title>velocity</title>
</head>
<body>
<table>
<tr>
<td>name:</td>
<td>lay</td>
</tr>
<tr>
<td>age:</td>
<td>25</td>
</tr>
</table>
</body>
</html>
velocity可以很方便地动态生成字符串等,经常被用于如:MVC分层、SQL生成、脚本生成等。而通过VTL语言也非常轻易地做到预定义模板,并且快速地渲染数据。