初探
在Android的SDk提供了以下的工具来支持我们进行UI自动化测试:
uiautomatorviewer:用来扫描和分析Android应用程序的UI控件的工具。
uiautomator:一个包含创建测试、执行自动化测试API的java库。
谷歌Uiautomator文档:http://android.toolib.net/tools/help/uiautomator/index.html
要使用这些工具,你必须安装Android开发工具以下版本:
Android SDK Tools:API 21 版本或者21以上版本;
Android SDK Platform:API 16 版本或者16以上版本.
分析控件
在你开始写测试用例之前,使用uiautomatorviewer可以帮助你熟悉你的UI组件(包括视图和控件)。
你可以使用它对当前连接到你电脑上的手机屏幕进行一个快照,然后可以看到手机当前页面的层级关系和每个控件的属性。利用这些信息,你可以写出针对特定UI控件的测试用例。
在 ..sdk ools 目录下打开 uiautomatorviewer.bat (打开前请手机连接电脑,手机开启USB调试)。
家看了上面的动态图,基本上已经了解了一些用法了,再进一步说明一下:
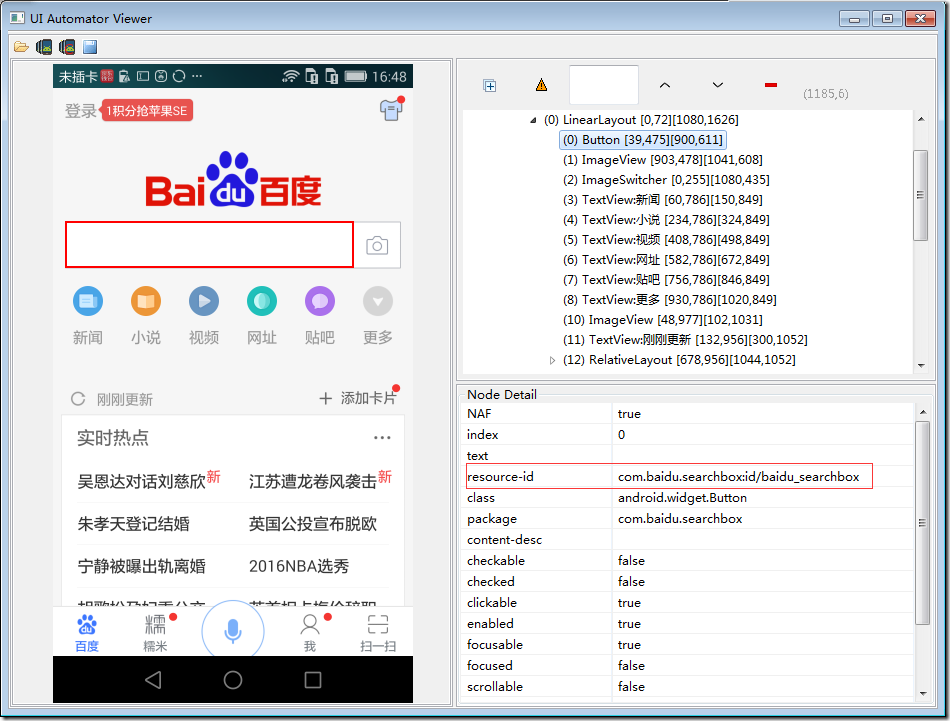
1、获取快照:
当你要分析一个页面时,首先将手机的页面停留在你要分析的页面,然后用数据线连接电脑。
然后点击uiautomatorviewer左上角的第二个图标按钮 Device Screenshot,点击之后会将当前手机界面的快照更新到这里来。
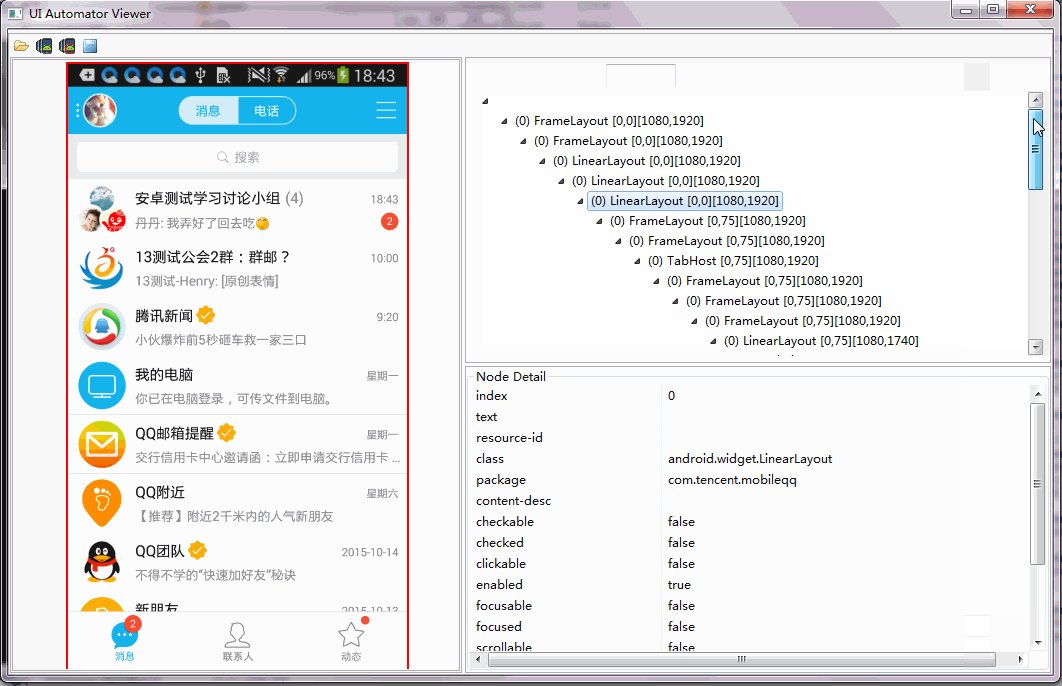
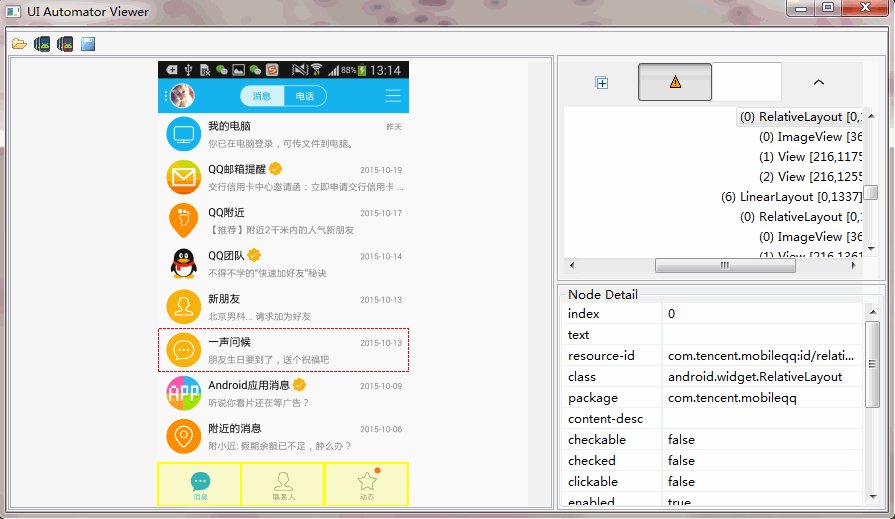
2、页面层级:
右上方的整个区域,就是当前页面布局的层级关系。如果对Android五大布局比较熟悉的话,理解这一层应该不是问题。
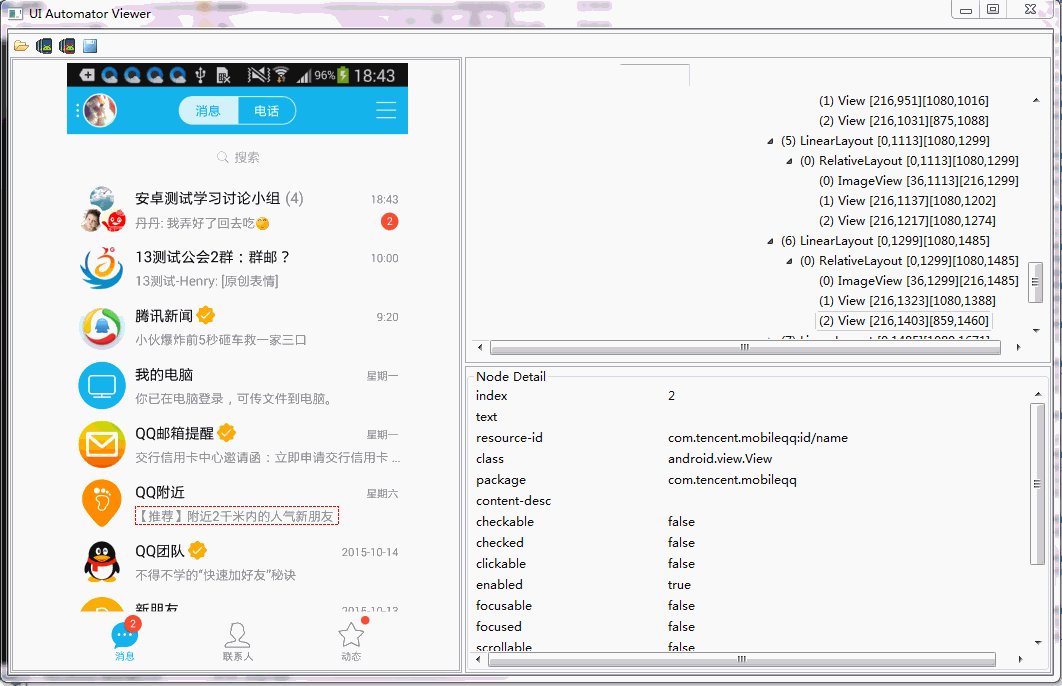
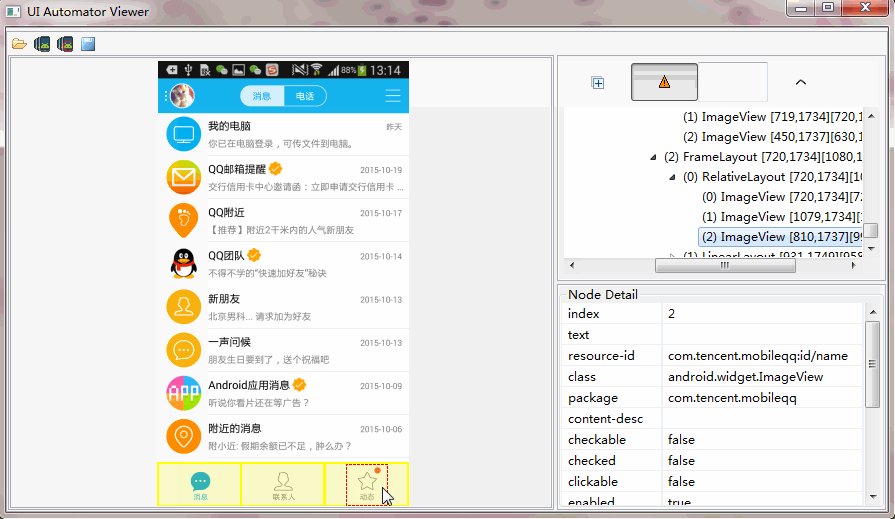
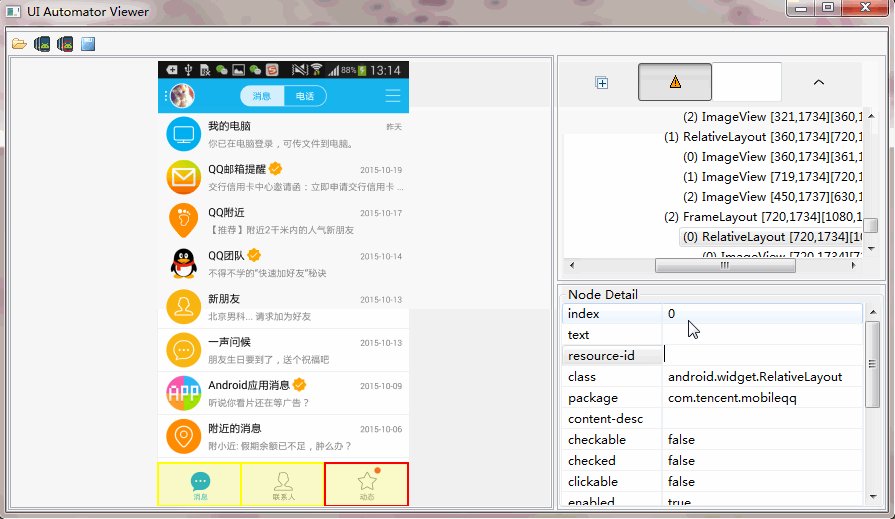
3、不可用区域:
右上方的整个区域中的第二个按钮Toggle NAF Nodes,按下后出现的黄色区域代表,这些控件是不被Uiautomator工具识别,无法获取到这些控件的实例。以QQ首页为例。
我们可以看到,当按下该按钮的时候,下方的三个tab出现黄色区域,这就代表这三个区域的控件,如果你想通过Uiautomator提供的API来获得他们的属性,或者对其进行点击操作,是做不到的,因为你没办法拿到这些控件的实例。
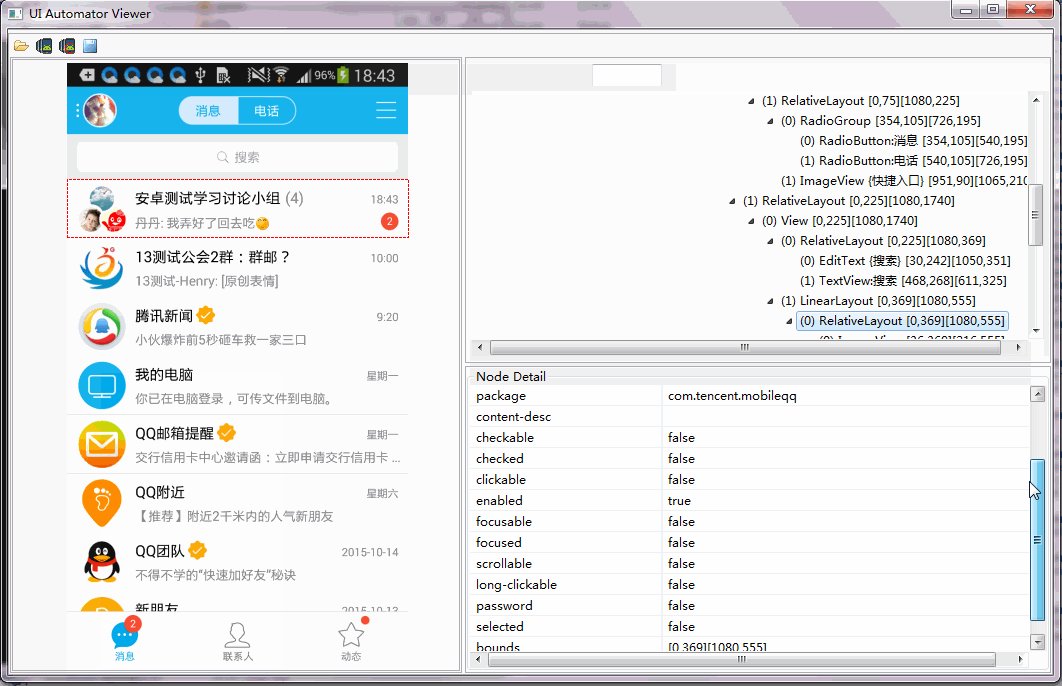
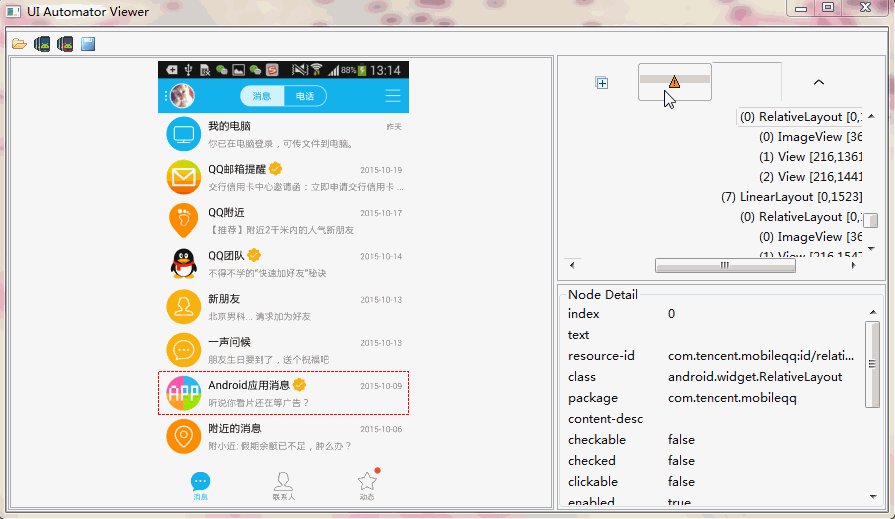
4、属性详情:
右下方的整个区域,是当前选中的页面或者是控件的属性信息。这部分比较重要,我们以后写代码的时候就是需要通过查看属性中的控件的id或者是text等来获取控件的实例,然后点击操作它。
以QQ左上角的头像控件为例:
点击左上角的头像控件之后,右下方区域就会显示这个控件的详细信息。比如这里我们可以得知它的resource-id就是com.baidu.searchbox:id/baidu_searchbox。
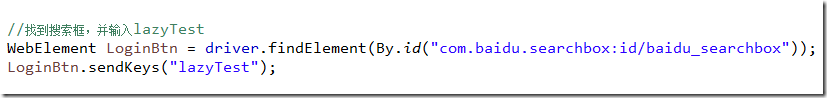
然后利用Uiautomator的API方法就可以得到该控件的实例。
上面的方法就是知道了该控件的id之后,模拟向该控件输入文本的过程,当然Uiautomator还提供了根据text来获取控件。
这种点击的方法比起Monkeyrunner来说它的好处就是:Monkeyrunner是坐标点击,当一个脚本写好后,换一个分辨率的手机去执行,点击的位置可能就会出错,而Uiautomator点击是先找到该控件,然后再点击该控件,因此可移植性比Monkeyrunner要好;另外代码的易读性也更好一些。