写在前面
APT
API(应用程序编程接口),是一些预先定义的函数。
webAPI
webAPI主要针对于浏览器提供的接口,主要准对于浏览器最交互效果。
一.DOM简介
1.DOM
文本对象模型(Document Object Model),是W3C推荐的处理可拓展标记语言(HTML或者XML)的标准编程接口。通过一系列的DOM接口可以改变网页的内容,结构和样式。
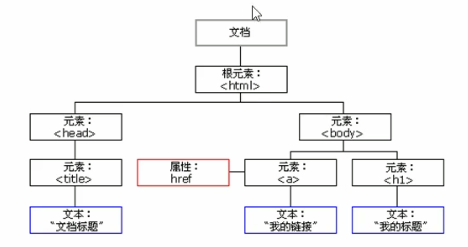
2.DOM树

文档 : 一个页面就是一个文档,DOM中使用document表示
元素: 页面中所有的标签都是元素,DOM使用element表示
节点: 网页中所有的内容都是节点(标签,属性,文本,注释等),DOM中用node表示
二.获取元素
1.根据ID获取
document.getElementById('id')
注:
id是有大小写区分的字符串
返回值是元素对象
demo
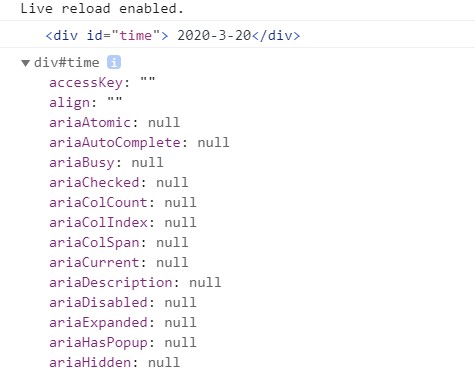
<div id="time"> 2020-3-20</div>
<script>
var times = document.getElementById('time'); //获取元素对象
console.log(times); //输出元素对象
console.dir(times); //dir输出元素对象
</script>

2.根据元素名获取
document.getElementsByTagName('元素名')
注:
元素名是区分大小写的字符串
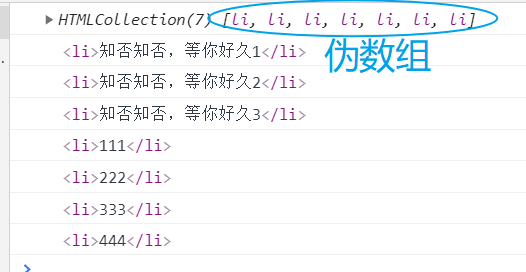
返回的是元素对象的集合,以伪数组的形式返回元素
demo——返回文档里面所有的li
<ul>
<li>知否知否,等你好久1</li>
<li>知否知否,等你好久2</li>
<li>知否知否,等你好久3</li>
</ul>
<ul id="nav">
<li>111</li>
<li>222</li>
<li>333</li>
<li>444</li>
</ul>
<script>
var list = document.getElementsByTagName('li');
console.log(list); //返回的是元素对象的集合,以伪数组的形式返回元素
console.log(list[0]);
for(var i=0; i<list.length;i++){
console.log(list[i]);
}
</script>

demo——返回文档里某一部分li
<body>
<ul>
<li>知否知否,等你好久1</li>
<li>知否知否,等你好久2</li>
<li>知否知否,等你好久3</li>
</ul>
<ul id="nav">
<li>111</li>
<li>222</li>
<li>333</li>
<li>444</li>
</ul>
<script>
//返回的是nav里面li
var nav = document.getElementById('nav').getElementsByTagName('li');
console.log(nav);
for (var i = 0; i <= nav.length; i++) {
console.log(nav[i]);
}
</script>
</body>

3.HTML5新增
(1)方法一
getElementsByClassName('class_name')
根据类名获的某些元素对象集合
<div class="box">盒子1</div>
<div class="box">盒子2</div>
<div id='nav'>
<ul>
<li>首页</li>
<li>产品</li>
</ul>
</div>
<script>
var boxs = document.getElementsByClassName('box'); //选中两个带有box属性的div
console.log(boxs);
</script>
(2)方法二
querySelector('selectors')
返回的是指定选择器的第一个元素对象
'selectors'必须是有效的CSS选择器字符串,比如说:ID选择器(’#ID_name‘),类选择器('.class_name'),标签选择器('div');如果不是,则引发SYNTAX_ERR异常。
<body>
<div class='nav'>
<ul>
<li>li1</li>
<li>li2</li>
</ul>
</div>
<script>
var li = document.querySelector(".nav").querySelector('li')//选中第一个li
console.log(li)
</script>
</body>>
(3)方法三
querySelectorAll ( )
返回的是指定选择器的所有元素的集合。
<div class="box">盒子1</div><div class="box">盒子2</div><div id='nav'> <ul> <li>首页</li> <li>产品</li> </ul></div><script> var allBox = document.querySelectorAll('.box'); //获取两个div console.log(allBox); var lis = document.querySelectorAll('li'); 获取全部的li console.log(lis);</script>
4.获取特殊元素
body和html
<script> //获取body var bodyEle = document.body; console.log(bodyEle); //获取html var htmlEle = document.documentElement; console.log(htmlEle); console.dir(htmlEle);</script>
三.事件
1.概念
事件是可以被js侦测到的行为。可以理解触发---响应机制。
事件的三部分:
事件源 :被触发的对象
事件类型 : 如何触发事件(鼠标点击,鼠标经过,键盘按下等)
事件处理程序 : 通过函数赋值来完成
<button id="btn">唐伯虎</button><script> //1.事件源 var btn = document.getElementById('btn'); //2.事件类型 (onclick) //3.事件处理程序 btn.onclick = function () { alert('点秋香') ; }</script>
2.执行事件的过程
1.获取事件源 ——> 2.注册事件(绑定事件)——>3.添加事件处理程序
<button id="btn">唐伯虎</button><script> //1.获取事件源 var btn = document.getElementById('btn'); //2.注册事件(绑定事件) //btn.onclick //3.添加事件处理程序 btn.onclick = function () { alert('点秋香') ; }</script>
三.操作元素
1.更改元素内容
(1)element.innerText
从起始位置到终止位置的内容,但是它去除html标签,同时空格和换行也会去掉。(换句话说就是,不识别html标签)
(2)element.innerHTML
从起始位置到终止位置的内容,但是它不去除html标签,空格和换行也会保留。(换句话说就是,识别html标签)
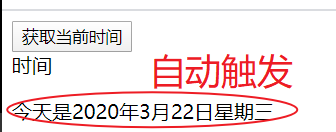
<body> <button>获取当前时间</button> <div>时间</div> <p></p> <script> //获取事件源 var btn = document.querySelector('button'); var time = document.querySelector('div'); //获取系统时间 function getDate() { var date = new Date(); var year = date.getFullYear(); var month = date.getMonth(); var dates = date.getDate(); var day = date.getDay(); var arr = ['星期天', '星期一', '星期二', '星期三', '星期四', '星期五', '星期六'] var arr_1 = arr[day]; return '今天是' + year + '年' + month + '月' + dates + '日' + arr_1 ; } //绑定事件 btn.onclick = function(){ time.innerText = getDate(); } //也可以不绑定点击事件,不用点击直接自动获取当前时间 var p = document.querySelector('p'); p.innerText = getDate(); </script></body>

(3)异同
不同点:
element.innerText——它不识别html标签,不保留换行和空格
element.innerHTML——会识别html标签,保留换行和空格
demo1
<body> <p>ppppp</p> <div>divdivdivdivd</div> <script> var p = document.querySelector('p'); var div = document.querySelector('div'); p.innerText = '<Strong>不加粗</Strong>'; //不会识别标签 div.innerHTML = '<Strong>会加粗</Strong>';//会识别标签 </script></body>

相同点:
都支持读写
demo2
<body> <p>p ppp</p> <script> var p = document.querySelector('p'); var div = document.querySelector('div'); console.log(p.innerText); //读 console.log(p.innerHTML); //demo1的操作是写 </script></body>
2.更改元素属性
更改src alt title等属性
demo1——点击不同的按钮,显示不同的图面和提示信息
<body> <button id="1">1</button> <button id="2">1</button> <br> <img src="1.jpg" alt='哦豁' title="我是1"> <script> //获取事件源 var bnt1 = document.getElementById('1'); var bnt2 = document.getElementById('2'); var img = document.querySelector('img'); //绑定事件 处理程序 bnt1.onclick = function() { img.src = '1.jpg'; img.title = '我是1'; img.alt = '哦豁1' } bnt2.onclick = function(){ img.src = '2.jpg'; img.title = '我是2'; img.alt = '哦豁2'; } </script></body>
demo2——根据系统不同的时间显示不同的图片和文字
<body> <img src="#" alt="早上好"> <div>早上好</div> <script> //取源 var img = document.querySelector('img'); var div = document.querySelector('div'); //获取时间 var date = new Date(); var time = date.getHours() //判断时间,进行对应更改 if (time < 12){ img.src='m.jpg'; div.innerHTML = '早上好'; }else if (time < 18){ img.src='g.jpg'; div.innerHTML = '下上好'; }else { img.src='n.jpg'; div.innerHTML = '晚上好'; } </script></body>
3.表单元素属性操作(type,value)
表单里面的文字内容,不能通过innerText和innerHTML来修改,要通过value来修改
表单类型通过修改type
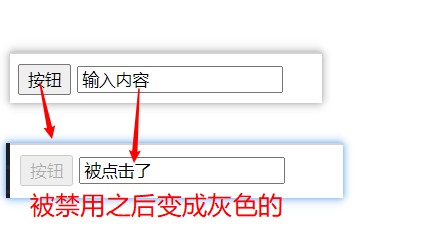
demo——button点击过一次之后就禁用按钮
<button>按钮</button><input type="text" value="输入内容"><script> var btn = document.querySelector('button'); var tab = document.querySelector('input'); btn.onclick = function(){ tab.value = '被点击了'; //点击过一次之后就禁用按钮 this.disabled = true; }</script>

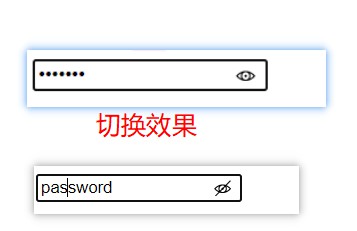
demo——仿密码登录框
<div class="box"> <label for=""> <img src="images/close.png" alt="" id="eye"> </label> <input type="password" name="" id="pwd"></div><script> // 1. 获取元素 var eye = document.getElementById('eye'); var pwd = document.getElementById('pwd'); // 2. 注册事件 处理程序 var flag = 0; //当为0的时候为text,为1时为password eye.onclick = function() { // 点击一次之后, flag 一定要变化 if (flag == 0) { pwd.type = 'text'; eye.src = 'images/open.png'; flag = 1; // 赋值操作 } else { pwd.type = 'password'; eye.src = 'images/close.png'; flag = 0; } }</script>

4.样式属性操作
(1)行内样式操作
element.style.样式
demo
<style> div { 200px; height: 200px; background-color: pink; }</style><body> <div></div> <script> // 1. 获取元素 var div = document.querySelector('div'); // 2. 注册事件 处理程序 div.onclick = function() { // div.style里面的属性 采取驼峰命名法 this.style.backgroundColor = 'purple'; this.style.width = '250px'; } </script></body>
注释:
1.js修改style样式操作,产生的是行内样式,权重较高
2.在css样式较少的情况下,使用element.style.样式
(2)类名样式
element.className
<style> .first { 100px; height: 100px; background-color: pink; } .change { background-color: purple; color: #fff; font-size: 25px; margin-top: 100px; }</style><body> <div class="first">文本</div> <script> var test = document.querySelector('div'); test.onclick = function() { // 如果想要保留原先的类名,我们可以用多类名选择器 this.className = 'first change'; } </script></body>
注:
element.clsssName适用于复杂的css样式
5.排他思想
首先先排除其他人,然后才设置自己的样式 这种排除其他人的思想我们成为排他思想。
<body> <button>按钮1</button> <button>按钮2</button> <button>按钮3</button> <button>按钮4</button> <button>按钮5</button> <script> // 1. 获取所有按钮元素 var btns = document.getElementsByTagName('button'); // btns得到的是伪数组,获取里面的每一个元素 btns[i] for (var i = 0; i < btns.length; i++) { btns[i].onclick = function() { // (1) 我们先把所有的按钮背景颜色去掉 for (var i = 0; i < btns.length; i++) { btns[i].style.backgroundColor = ''; } // (2) 留下要设置的样式 this.style.backgroundColor = 'pink'; } } </script></body>

demo —— 鼠标经过表格行变色案例,鼠标经过行变色,鼠标离开恢复
<style> table { 800px; margin: 100px auto; text-align: center; border-collapse: collapse; font-size: 14px; } thead tr { height: 30px; background-color: skyblue; } tbody tr { height: 30px; } tbody td { border-bottom: 1px solid #d7d7d7; font-size: 12px; color: blue; } .bg { background-color: pink; } </style><body> <table> <thead> <tr> <th>代码</th> <th>名称</th> <th>最新公布净值</th> <th>累计净值</th> <th>前单位净值</th> <th>净值增长率</th </tr> </thead> <tbody> <tr> <td>003526</td> <td>农银金穗3个月定期开放债券</td> <td>1.075</td> <td>1.079</td> <td>1.074</td> <td>+0.047%</td> </tr> <tr> <td>003526</td> <td>农银金穗3个月定期开放债券</td> <td>1.075</td> <td>1.079</td> <td>1.074</td> <td>+0.047%</td> </tr> <tr> <td>003526</td> <td>农银金穗3个月定期开放债券</td> <td>1.075</td> <td>1.079</td> <td>1.074</td> <td>+0.047%</td> </tr> <tr> <td>003526</td> <td>农银金穗3个月定期开放债券</td> <td>1.075</td> <td>1.079</td> <td>1.074</td> <td>+0.047%</td> </tr> <tr> <td>003526</td> <td>农银金穗3个月定期开放债券</td> <td>1.075</td> <td>1.079</td> <td>1.074</td> <td>+0.047%</td> </tr> <tr> <td>003526</td> <td>农银金穗3个月定期开放债券</td> <td>1.075</td> <td>1.079</td> <td>1.074</td> <td>+0.047%</td> </tr> </tbody> </table> <script> // 1.获取元素 获取的是 tbody 里面所有的行 var trs = document.querySelector('tbody').querySelectorAll('tr'); // 2. 利用循环绑定注册事件 for (var i = 0; i < trs.length; i++) { // 3. 鼠标经过事件 onmouseover trs[i].onmouseover = function() { // console.log(11); this.className = 'bg'; } // 4. 鼠标离开事件 onmouseout trs[i].onmouseout = function() { this.className = ''; } } </script></body>

demo —— 全选按钮
<style> * { padding: 0; margin: 0; } .wrap { 300px; margin: 100px auto 0; } table { border-collapse: collapse; border-spacing: 0; border: 1px solid #c0c0c0; 300px; } th, td { border: 1px solid #d0d0d0; color: #404060; padding: 10px; } th { background-color: #09c; font: bold 16px "微软雅黑"; color: #fff; } td { font: 14px "微软雅黑"; } tbody tr { background-color: #f0f0f0; } tbody tr:hover { cursor: pointer; background-color: #fafafa; } </style><body> <div class="wrap"> <table> <thead> <tr> <th> <input type="checkbox" id="j_cbAll" /> </th> <th>商品</th> <th>价钱</th> </tr> </thead> <tbody id="j_tb"> <tr> <td> <input type="checkbox" /> </td> <td>iPhone8</td> <td>8000</td> </tr> <tr> <td> <input type="checkbox" /> </td> <td>iPad Pro</td> <td>5000</td> </tr> <tr> <td> <input type="checkbox" /> </td> <td>iPad Air</td> <td>2000</td> </tr> <tr> <td> <input type="checkbox" /> </td> <td>Apple Watch</td> <td>2000</td> </tr> </tbody> </table> </div> <script> // 1. 全选和取消全选做法: 让下面所有复选框的checked属性(选中状态) 跟随 全选按钮即可 // 获取元素 var j_cbAll = document.getElementById('j_cbAll'); // 全选按钮 var j_tbs = document.getElementById('j_tb').getElementsByTagName('input'); // 下面所有的复选框 // 注册事件 j_cbAll.onclick = function() { // this.checked 它可以得到当前复选框的选中状态如果是true 就是选中,如果是false 就是未选中 console.log(this.checked); for (var i = 0; i < j_tbs.length; i++) { j_tbs[i].checked = this.checked; } } // 2. 下面复选框需要全部选中, 上面全选才能选中做法: 给下面所有复选框绑定点击事件,每次点击,都要循环查看下面所有的复选框是否有没选中的,如果有一个没选中的, 上面全选就不选中。 for (var i = 0; i < j_tbs.length; i++) { j_tbs[i].onclick = function() { // flag 控制全选按钮是否选中 var flag = true; // 每次点击下面的复选框都要循环检查者4个小按钮是否全被选中 for (var i = 0; i < j_tbs.length; i++) { if (!j_tbs[i].checked) { flag = false; break; // 退出for循环 这样可以提高执行效率 因为只要有一个没有选中,剩下的就无需循环判断了 } } j_cbAll.checked = flag; } } </script></body>

6.自定义属性操作
(1)获取属性值
//方法一获取内置属性值(元素本身自带的属性)element.属性//方法二主要获得程序员自定义的属性element.getAttribute('属性')
(2)设置属性值
//方法一element.属性 = '值'//方法二element.setAttribute('属性','属性值' ) //主要用于自定义属性
demo
<div id="demo" index="1" class="nav"> </div> <script> var divs = document.querySelector('div'); //获取属性值,方法一 console.log(divs.className); //获取属性值,方法二 console.log(divs.getAttribute('class')); //更改属性值方法一 divs.id = 'text'; console.log(divs.id); //更改属性值方法二 divs.setAttribute('index',2); console.log(divs.getAttribute('index')); </script>
(3)移除属性
divs.removeAttribute('属性名')
7.综合案例
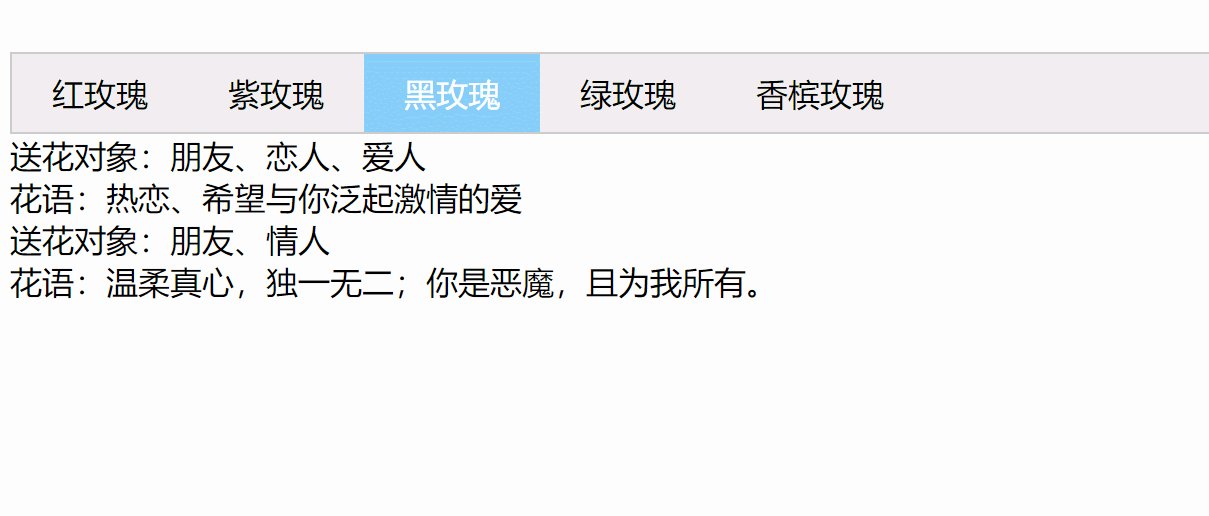
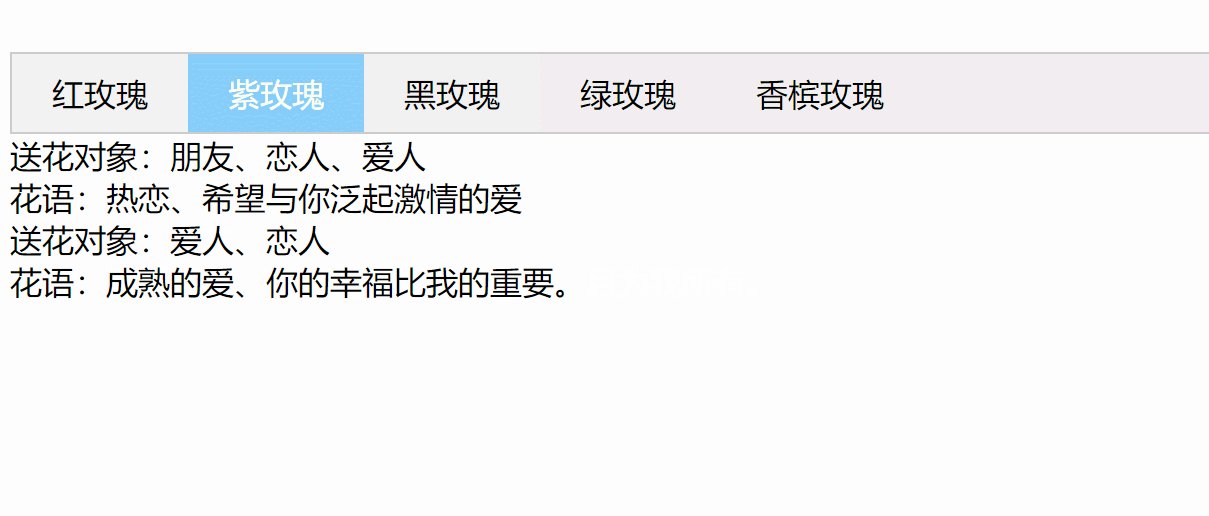
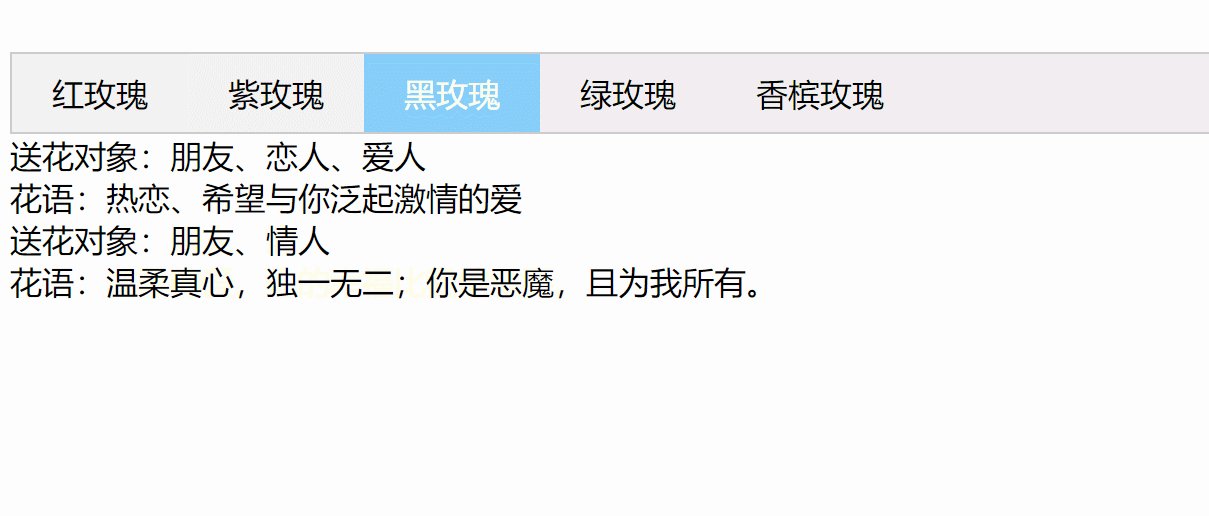
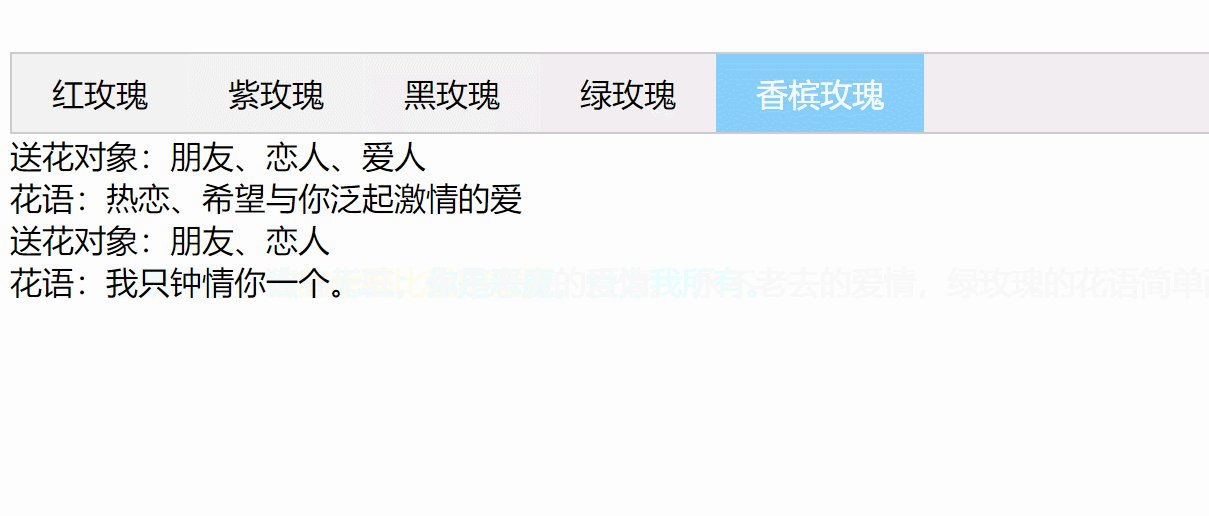
Tab栏切换
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
* {
margin: 0;
padding: 0;
}
li {
list-style-type: none;
}
.tab {
978px;
margin: 100px auto;
}
.tab_list {
height: 39px;
border: 1px solid #ccc;
background-color: #f1f1f1;
}
.tab_list li {
float: left;
height: 39px;
line-height: 39px;
padding: 0 20px;
text-align: center;
cursor: pointer;
}
.tab_list .current {
background-color: #87CEFA;
color: #fff;
}
.item_info {
padding: 20px 0 0 20px;
}
.item {
display: none;
}
</style>
</head>
<body>
<div class="tab">
<div class="tab_list">
<ul>
<li class="current">红玫瑰</li>
<li>紫玫瑰</li>
<li>黑玫瑰</li>
<li> 绿玫瑰</li>
<li>香槟玫瑰</li>
</ul>
</div>
<div class="tab_con">
<div class="item" style="display: block;">
送花对象:朋友、恋人、爱人 </br>
花语:热恋、希望与你泛起激情的爱
</div>
<div class="item">
送花对象:爱人、恋人 </br>
花语:成熟的爱、你的幸福比我的重要。
</div>
<div class="item">
送花对象:朋友、情人 </br>
花语:温柔真心,独一无二;你是恶魔,且为我所有。
</div>
<div class="item">
送花对象:朋友、爱人
</br/> 花语:纯真简朴、青春长驻、永不老去的爱情。 永不老去的爱情,绿玫瑰的花语简单而伟大。
</div>
<div class="item">
送花对象:朋友、恋人</br>
花语:我只钟情你一个。
</div>
</div>
</div>
<script>
// 获取元素
var tab_list = document.querySelector('.tab_list');
var lis = tab_list.querySelectorAll('li');
var items = document.querySelectorAll('.item');
// for循环绑定点击事件
for (var i = 0; i < lis.length; i++) {
// 开始给5个小li 设置索引号
lis[i].setAttribute('index', i);
lis[i].onclick = function() {
// 1. tab栏模块,利用排他思想,设置当前点击的颜色为淡蓝色。其他不变
for (var i = 0; i < lis.length; i++) {
lis[i].className = '';
}
this.className = 'current';
// 2. 显示内容模块
var index = this.getAttribute('index');
console.log(index);
//让其余的item 这些div 隐藏
for (var i = 0; i < items.length; i++) {
items[i].style.display = 'none';
}
// 对应的item 显示出来
items[index].style.display = 'block';
}
}
</script>
</body>
</html>