//UI界面代码
import UIKit
class CameraView: UIView {
var cameraButton : UIButton!
var photoButton : UIButton!
var image : UIImageView!
override init(frame : CGRect)
{
super.init(frame: frame)
cameraButtonMethods()
photoButtonMethods()
imageMethods()
}
required init?(coder aDecoder: NSCoder) {
fatalError("init(coder:) has not been implemented")
}
func cameraButtonMethods(){
cameraButton = UIButton(type: .custom)
cameraButton.frame = CGRect(x: 20, y: 400, 100, height: 40)
cameraButton.setTitle("调用相册", for: .normal)
cameraButton.backgroundColor = UIColor.blue
self.addSubview(cameraButton)
}
func photoButtonMethods(){
photoButton = UIButton(type: .custom)
photoButton.frame = CGRect(x: 255, y: 400, 100, height: 40)
photoButton.backgroundColor = UIColor.blue
photoButton.setTitle("调用相机", for: .normal)
self.addSubview(photoButton)
}
func imageMethods(){
image = UIImageView()
image.image = UIImage(named: "image")
image.frame = CGRect(x: 20, y: 40, 335, height: 335)
self.addSubview(image)
}
}
//控制器界面代码
import UIKit
class CameraViewController: UIViewController,UIImagePickerControllerDelegate, UINavigationControllerDelegate {
var cameraView = CameraView()
override func viewDidLoad() {
super.viewDidLoad()
self.view.backgroundColor = UIColor.white
cameraView = CameraView(frame: UIScreen.main.bounds)
self.view.addSubview(cameraView)
cameraView.cameraButton.addTarget(self, action: #selector(CameraViewController.cameraEvent), for: .touchUpInside)
cameraView.photoButton.addTarget(self, action: #selector(CameraViewController.photoEvent), for: .touchUpInside)
}
func cameraEvent(){
let pickerCamera = UIImagePickerController()
pickerCamera.delegate = self
self.present(pickerCamera, animated: true, completion: nil)
}
func photoEvent(){
let pickerPhoto = UIImagePickerController()
pickerPhoto.sourceType = .camera
pickerPhoto.delegate = self
self.present(pickerPhoto, animated: true, completion: nil)
}
func imagePickerController(_ picker: UIImagePickerController, didFinishPickingMediaWithInfo info: [String : Any]) {
let imagePickerc = info[UIImagePickerControllerOriginalImage] as! UIImage
cameraView.image.image = imagePickerc
self.dismiss(animated: true, completion: nil)
}
override func didReceiveMemoryWarning() {
super.didReceiveMemoryWarning()
// Dispose of any resources that can be recreated.
}
}
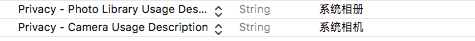
//调用系统相册与相机时的配置,不然调取不会成功