之前有说过,nodejs是 没有web容器的,阿帕奇是自带的web容器,如果希望node达到阿帕奇的效果,即http://127.0.0.1:3000/a/b/c.html 出现这样的链接访问页面,所以需要编程以达到这个效果
文件目录如下,只需要看static.js和static这个文件夹就好了

static.js
var http = require("http");
var url = require("url");
var fs = require("fs");
var path = require("path");
http.createServer(function(req,res){
var pathname= url.parse(req.url).pathname;
if(pathname=="/"){
pathname="index.html";
}
//拓展名
var extname = path.extname(pathname);
fs.readFile("./static/"+pathname,function(err,data){
if (err) {
//如果此文件不存在可以返回一个404页面
fs.readFile("./static/404.html",function(err,data){
res.writeHead(404,{"Content-type":"text/html;charset=UTF8"});
res.end(data);
})
return;
};
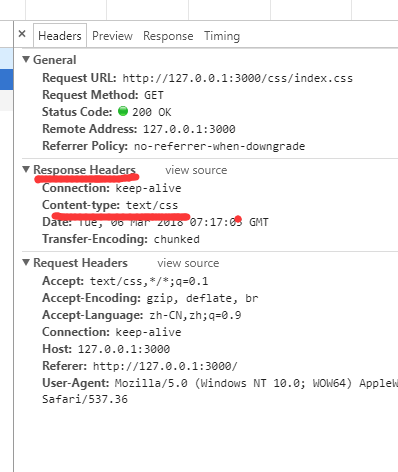
//MIME类型,就是
//网页文件:text/html
//jpg文件: image/jpg
var mime = getMine(extname);
res.writeHead(200,{"Content-type":mime});
res.end(data);
});
}).listen(3000,"127.0.0.1");
//如果还有不同格式拓展名,可以继续case下去,
function getMine(extname){
switch(extname){
case ".html" :
return "text/html";
break;
case ".jpg" :
return "image/jpg";
break;
case ".png" :
return "image/png";
break;
case ".css" :
return "text/css";
break;
}
}
getMine的目的就是因为在一些老牌的浏览器中如果没有MIME文件类型,即Content-type,浏览器就不会识别并加载他

至此,在node中,基本的web容器就编写完了