在Android L推出后,Google提出了全新的设计语言:材质设计。其中很重要的一点就是阴影效果的使用,你可以为每一个View设置一个elevation值,相当于除了x、y之外的z值,z值决定了阴影的大小,z值越大表示阴影越大。z值包含两个成分:elevation和translation。elevation是一个静态的成分,translation使用了动画:Z = elevation + translationZ。
在layout中设置elevation,使用android:elevation属性。在代码中设置,使用View.setElevation()方法。设置一个View的translation,使用View.setTranslationZ()方法。ViewPropertyAnimator.z()和ViewPropertyAnimator.translationZ()能使你更轻易的推动Views的elevation。
因此,想要在5.0(API 21)以及以后想要设置阴影非常简单我们只需要设置elevation属性就可以了。比如我们想让一张图片显示阴影:
1
|
<ImageView
|
需要注意的一点是:必须要设置background并且不能设置是透明背景,这样在真机上才能显示出来,没有设置的话预览能显示,但是真机并没有效果,在ViewGroup中也是一样。
那我们想在5.0之前也实现阴影效果怎么办呢?有两个办法:第一种是自定义layer-list,第二种办法是使用nine-patch图片。
先来看看nine-patch方案:大概原理就是使用一张边界是阴影效果的.9图片,然后设置为背景,可以让美工帮忙切一张,也可以使用系统自带的,有个叫android:background="@android:drawable/dialog_holo_light_frame”,设置后的效果就是带阴影的效果。
再来看看layer-list方案,如果我们需要一张矩形的阴影效果,则大概应该这么定义:
1
|
<?xmlversion="1.0"encoding="utf-8"?>
|
原理就是沿着边界一层一层的绘制,颜色由深到浅。
同样,如果需要实现像FAB(Floating ActionBar)一样的阴影效果,也能这么定义,把矩形换做圆形即可:
1
|
<?xmlversion="1.0"encoding="utf-8"?>
|
这样就能实现通用平台的阴影效果了,还有一点不要被迷惑了,support-v4里面有个ViewCompat.setElevation(iv, 2.0f);方法,试验证明是没用的。
更多的学习大家可以参考API DEMO的ShadowCardDrag和ShadowCardStack两个Demo。
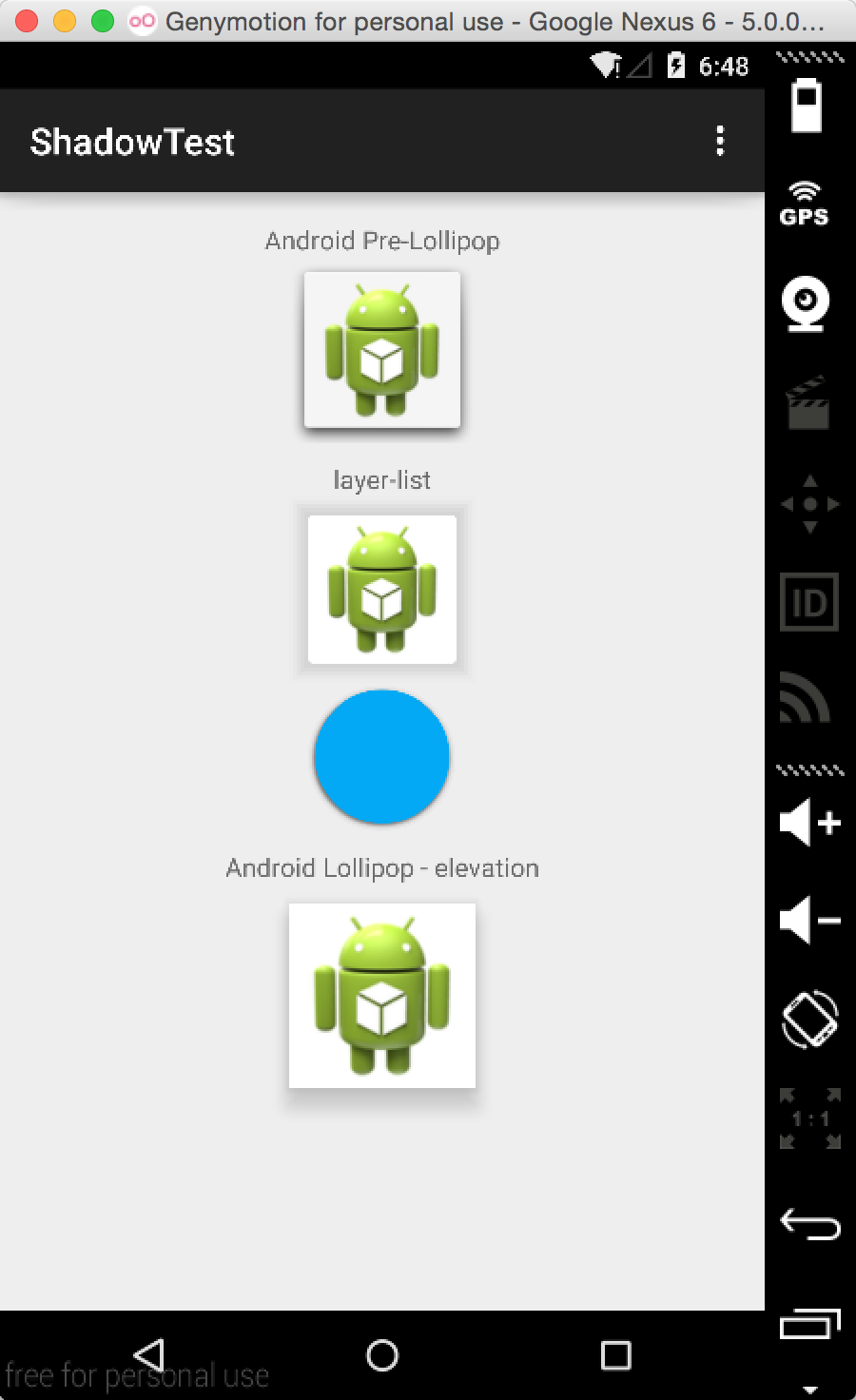
最后来看看实现的效果图:
第一个是使用的.9背景图片,也就是之前提到的属性,第二个和第三个是使用的layer-list,最后一个是使用的elevation属性。