简介
Rebound是facebook出品的一个弹簧动画库,与之对应的iOS版本有一个pop动画库,也是非常的强大给力。Facebook真是互联网企业中的楷模,开源了很多的实用开源库,大赞一个!!!
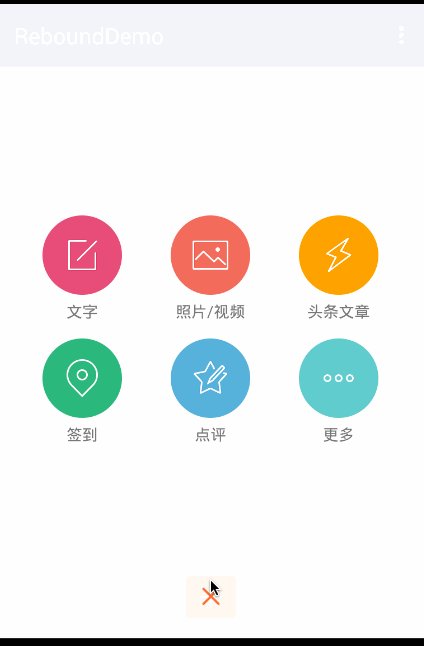
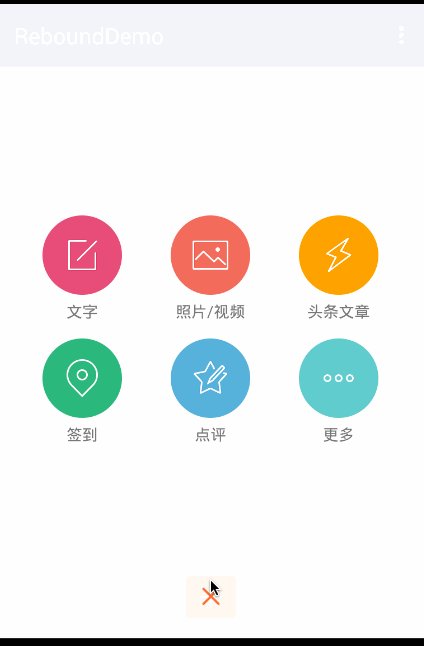
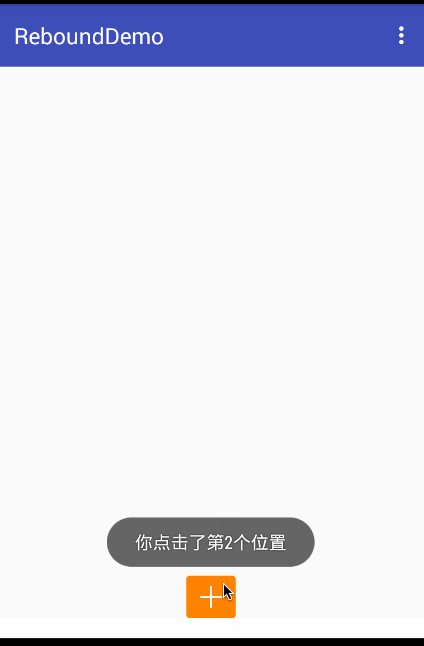
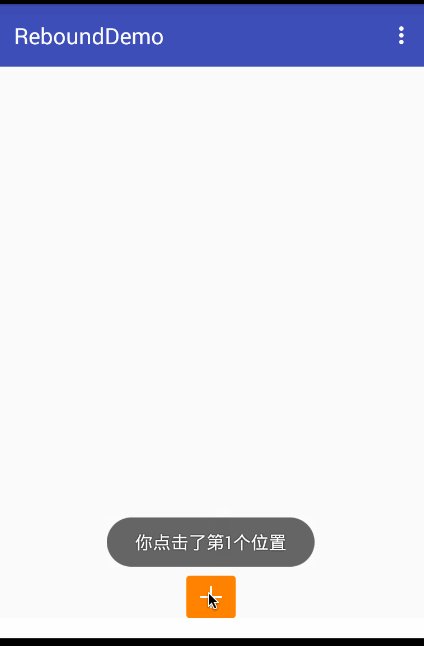
讲解Rebound之前,先看看我们根据Rebound高仿的新浪微博弹出菜单,看效果图:

话说回来,facebook为啥推出这个库呢?主要就是现有的动画离真实物理世界差别比较明显,为了让动画看起来真实自然,带有力量的效果,Rebound应运而生。两个比较重要的参数,一个是拉力Tension,一个是摩擦力Friction,拉力越大,弹簧效果越明显;摩擦力越大,弹框效果阻力越大、越不明显。如果这个摩擦力的值设置为0,就像真实世界中处于真空状态,一点摩擦力都没有,这个弹簧效果会一直无限制重复下去,根本停不下来,不信看效果图:

我们把摩擦力的值改成1试试:

初级用法
Rebound提供了非常简洁的api方法来供我们调用,我们只需要配置一些简单的参数就可以使用了,下面看看官网给出的例子:
// Create a system to run the physics loop for a set of springs.
SpringSystem springSystem = SpringSystem.create();
// Add a spring to the system.
Spring spring = springSystem.createSpring();
// Add a listener to observe the motion of the spring.
spring.addListener(new SimpleSpringListener() {
@Override
public void onSpringUpdate(Spring spring) {
// You can observe the updates in the spring
// state by asking its current value in onSpringUpdate.
float value = (float) spring.getCurrentValue();
float scale = 1f - (value * 0.5f);
myView.setScaleX(scale);
myView.setScaleY(scale);
}
});
// Set the spring in motion; moving from 0 to 1
spring.setEndValue(1);
我们看下对应的效果图:

你们发现,好像弹簧效果不明显,Rebound默认的拉力和摩擦力参数分别是40和7,我们看下Rebound里面有个defaultConfig
public static SpringConfig defaultConfig = SpringConfig.fromOrigamiTensionAndFriction(40, 7);
为了让弹簧效果更明显,我们修改下SpringConfig的值,代码如下:
spring.setSpringConfig(SpringConfig.fromOrigamiTensionAndFriction(100,1));
我们将拉力值改成100,摩擦力值改成1,效果图如下:

效果很赞了吧!
高级用法:多个view连锁动画
如果想要做很多view的连锁动画怎么办?Rebound也提供了SpringChain这个接口。直接看代码吧:
SpringChain springChain = SpringChain.create(40,6,50,7);
int childCount = viewGroup.getChildCount();
for (int i = 0; i < childCount; i++) {
final View view = viewGroup.getChildAt(i);
springChain.addSpring(new SimpleSpringListener() {
@Override
public void onSpringUpdate(Spring spring) {
view.setTranslationY((float) spring.getCurrentValue());
}
});
}
List<Spring> springs = springChain.getAllSprings();
for (int i = 0; i < springs.size(); i++) {
springs.get(i).setCurrentValue(400);
}
springChain.setControlSpringIndex(2).getControlSpring().setEndValue(0);
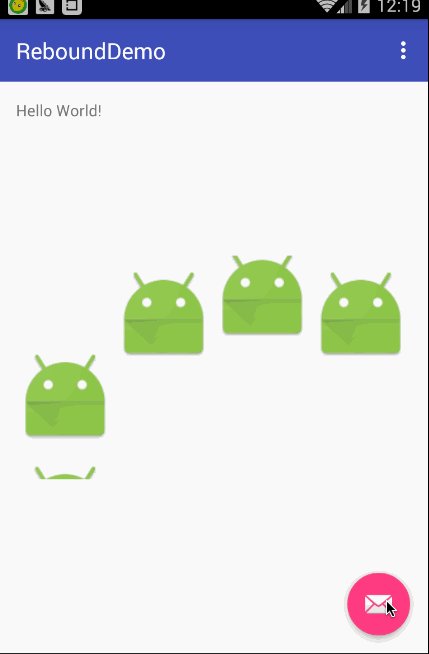
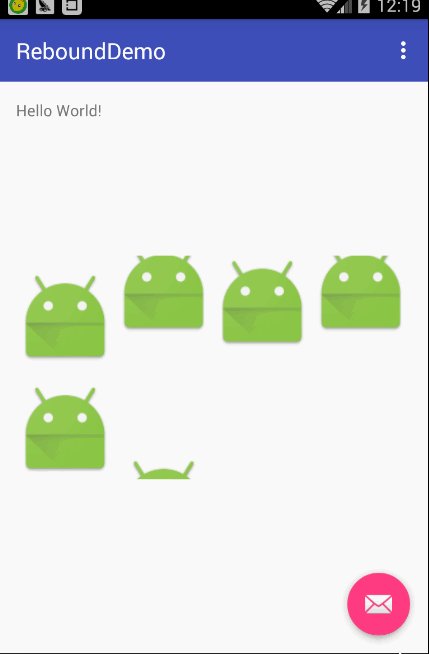
效果图如下:

我们来看看SpringChain这个类,创建它有两个create方法:
- 默认无参数create()
- 有参数的create(int mainTension,int mainFriction,int attachmentTension,int attachmentFriction)
其中带参数的第一个参数表示起主导作用spring的拉力系数,第二个参数表示起主导作用Spring的摩擦力系数,第三个和第四个表示附属的拉力和摩擦力系数
SpringChain需要设置一个起主导控制作用的Spring,通过setControlSpringIndex方法来设置
高仿新浪弹出菜单
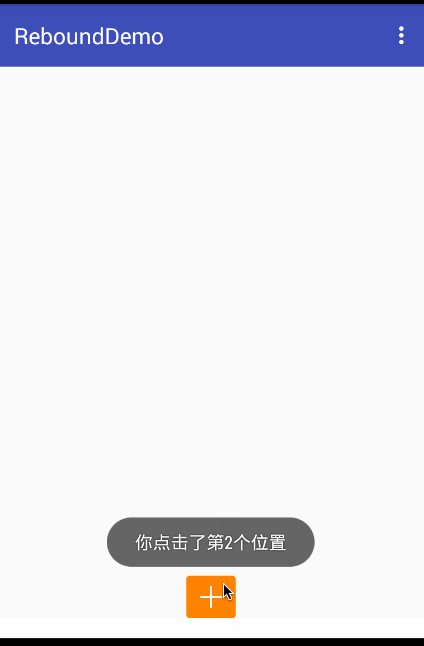
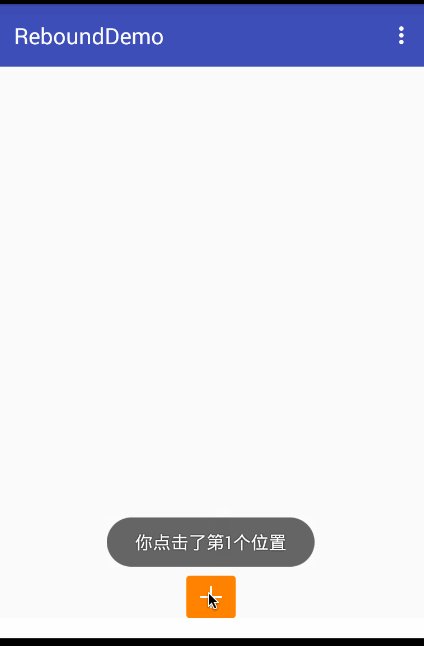
先看下高仿后的效果图:

这里给出示例代码:
PopMenu popMenu = new PopMenu.Builder().attachToActivity(MainActivity.this)
.addMenuItem(new PopMenuItem("文字", getResources().getDrawable(R.drawable.tabbar_compose_idea)))
.addMenuItem(new PopMenuItem("照片/视频", getResources().getDrawable(R.drawable.tabbar_compose_photo)))
.addMenuItem(new PopMenuItem("头条文章", getResources().getDrawable(R.drawable.tabbar_compose_headlines)))
.addMenuItem(new PopMenuItem("签到", getResources().getDrawable(R.drawable.tabbar_compose_lbs)))
.addMenuItem(new PopMenuItem("点评", getResources().getDrawable(R.drawable.tabbar_compose_review)))
.addMenuItem(new PopMenuItem("更多", getResources().getDrawable(R.drawable.tabbar_compose_more)))
.setOnItemClickListener(new PopMenuItemListener() {
@Override
public void onItemClick(PopMenu popMenu, int position) {
Toast.makeText(MainActivity.this, "你点击了第" + position + "个位置", Toast.LENGTH_SHORT).show();
}
})
.build();
popMenu.show();
这里由于篇幅原因,就暂时先不讲解实现原理了,如需要看源码去我的github上下载,下载地址为:高仿新浪弹出菜单