感谢:链接(视频讲解很清晰)
定时器:作用主要是一定时间间隔后,做出相关的变化,例如图片轮播。
目录
两种定时器的使用:
方法一:setTimeout
·1、用法:
<script type="text/javascript">
setTimeout(dosth,1000); //包含两个变量,前面为要调用的函数,后面为间隔的时长(ms为单位)
</script>2、样例:间隔两秒后弹窗一次
<script type="text/javascript">
setTimeout(function(){
alert("时间到啦");
},1000);
</script>运行截图:

方法二:setInterval
样例:每间隔两秒调试台输出一次
<script type="text/javascript">
setInterval(function(){
alert("时间又到啦");
},1000);
</script>运行截图:

两种定时器区别:
程序代码:
<script type="text/javascript">
setTimeout(function(){
console.log("这是第一种定时器");//第一种定时器只能使用一次
},1000);
setInterval(function(){
console.log("这是第二种定时器"); //第二种定时器可以使用多次
},1000);
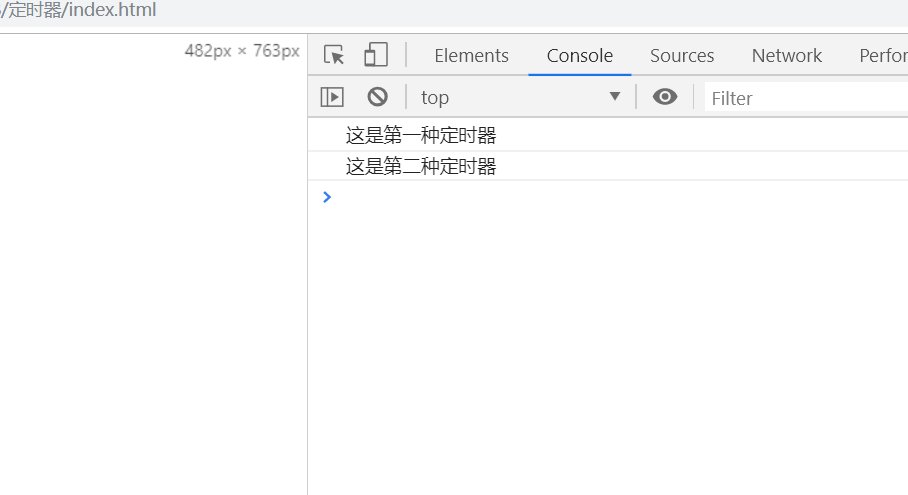
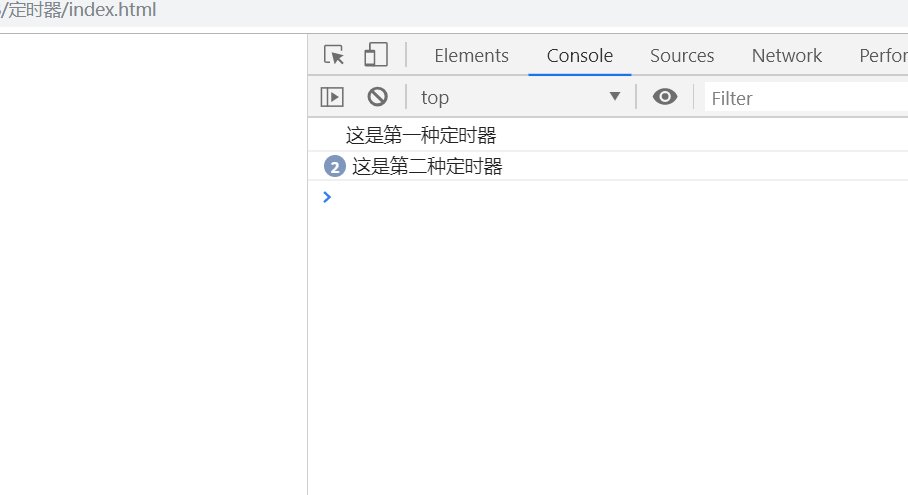
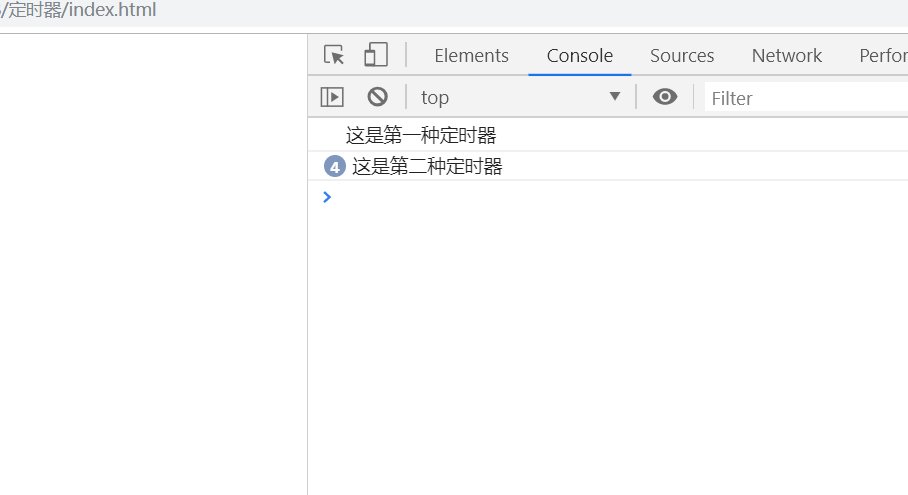
</script>调试台运行截图:(可以看出来setTimeout只能使用一次,setInterval可以使用多次)
取消定时器的方法
1、clearInterval
<script type="text/javascript">
var al=function(){
console.log("hello");
}
var ni=setInterval(al,1000);
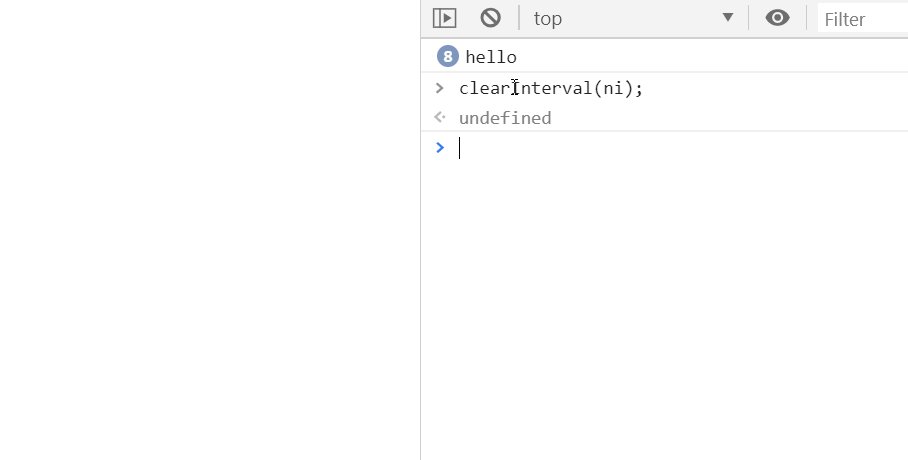
clearInterval(ni);//括号中必须添加定时器的名称
</script>2、调控台截图(可以看到调用函数后不再调用al函数(定时器停止))