本文章最初发表在XJHui's Blog,未经允许,任何人禁止转载!
为使您获得最好的阅读体验,强烈建议您点击 这里 前往 XJHui's Blog 查看!
Hexo-Donate
❤打赏系统;打赏并填写问卷后信息可以自动在打赏列表中展示;
GitHub项目地址:https://github.com/xingjiahui/Hexo-Donate
写在前面
-
作者是大二软工学生,在
代码规范、系统强壮性等方面肯定存在欠缺,但也在努力提升自己能力。 -
自己的 个人博客 搭建好后,又用之前学的
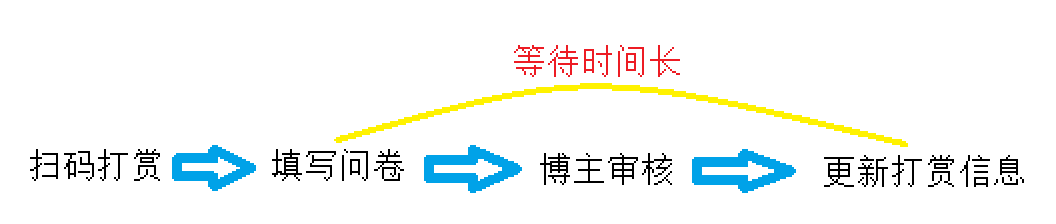
Web前端知识写了打赏页面,思路是:
给 IamZLT 体验后,也是觉得体验
不太友善(从填写问卷到看到自己的打赏信息需要等待的时间太长)决定改版,从
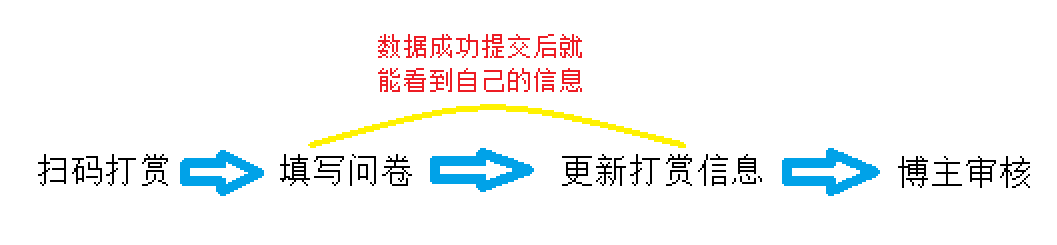
05.27到06.02用一周的时间从确定思路到测试思路可行性,从测试版发布再到功能完善,最终有了此系统。新版本思路:

-
系统用到的
数据库、PHP等方面知识我还是个小白,但能凭自己能力把它实现出来就已经很满意了。 -
问题或不足欢迎开 issues 或到 XJHui's Blog 留言。
关于系统
理论上不管什么框架,只要有一个空白页面就能安排上...
打赏列表demo:https://xingjiahui/donate
问卷页面demo:https://donate.xingjiahui.top
后台管理暂时需要操作数据库(可视化界面),如有必要可以添加后端管理页面
已支持的功能
- 打赏列表可统计
总打赏人数、打赏金额 - 不同打赏方式字体
显示颜色不同 - 填写打赏问卷并成功上传,可在打赏列表中
显示填写的信息 - 数据上传成功后,博主会收到
QQ消息提醒
待更新内容
- 区分
已核实、未核实金额 - 丰富
QQ消息提醒内容 - 接入
微信推送 - 支持
自动审核
系统界面图
-
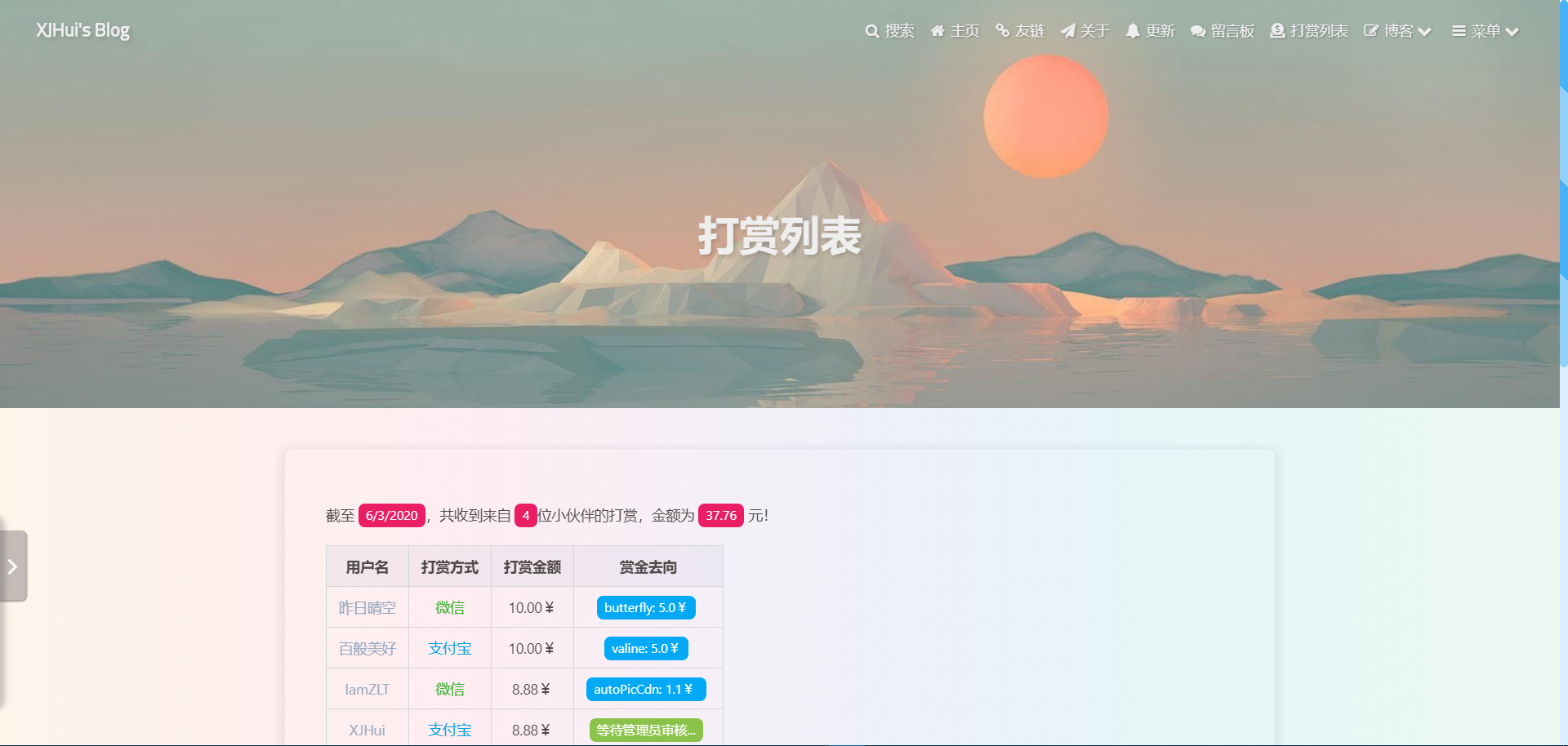
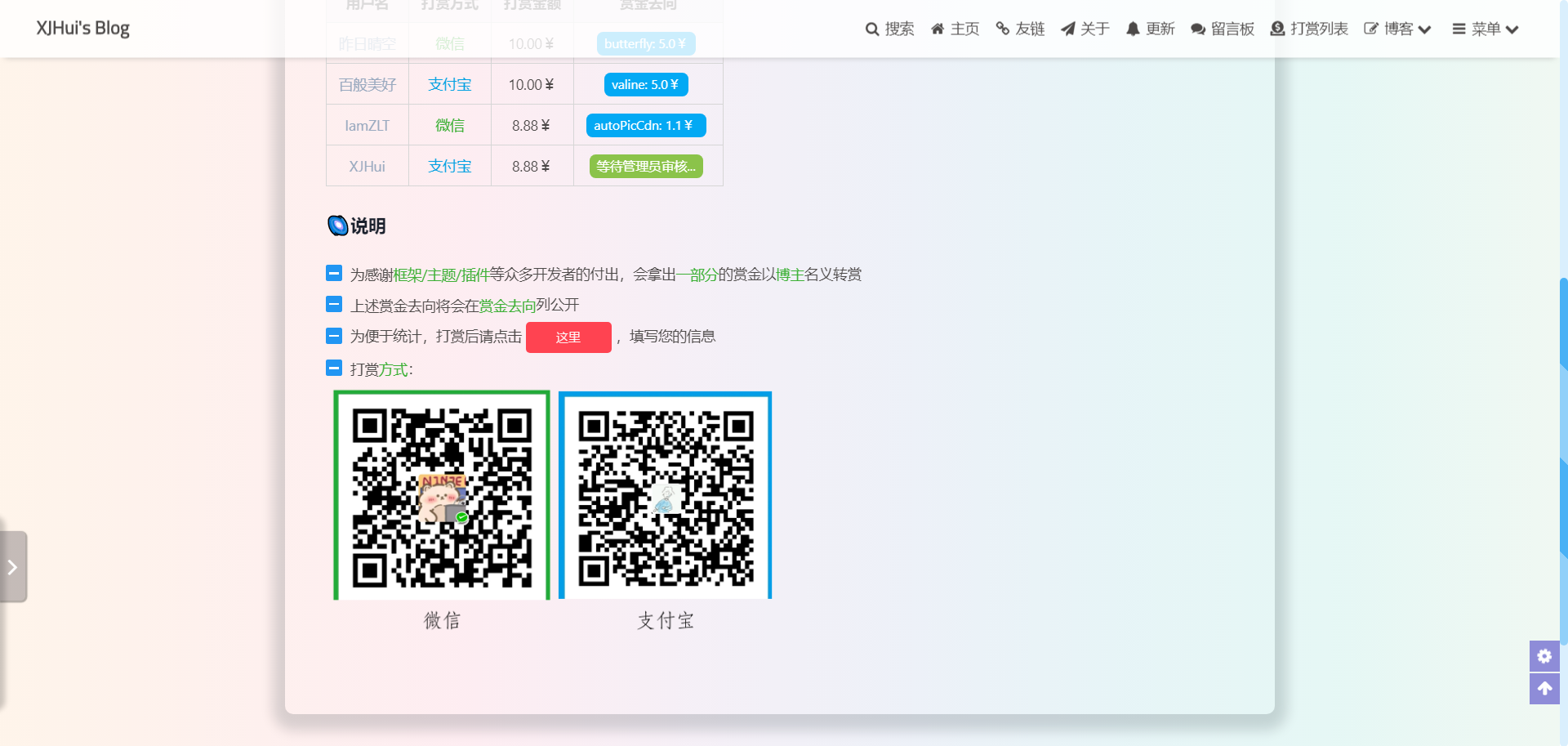
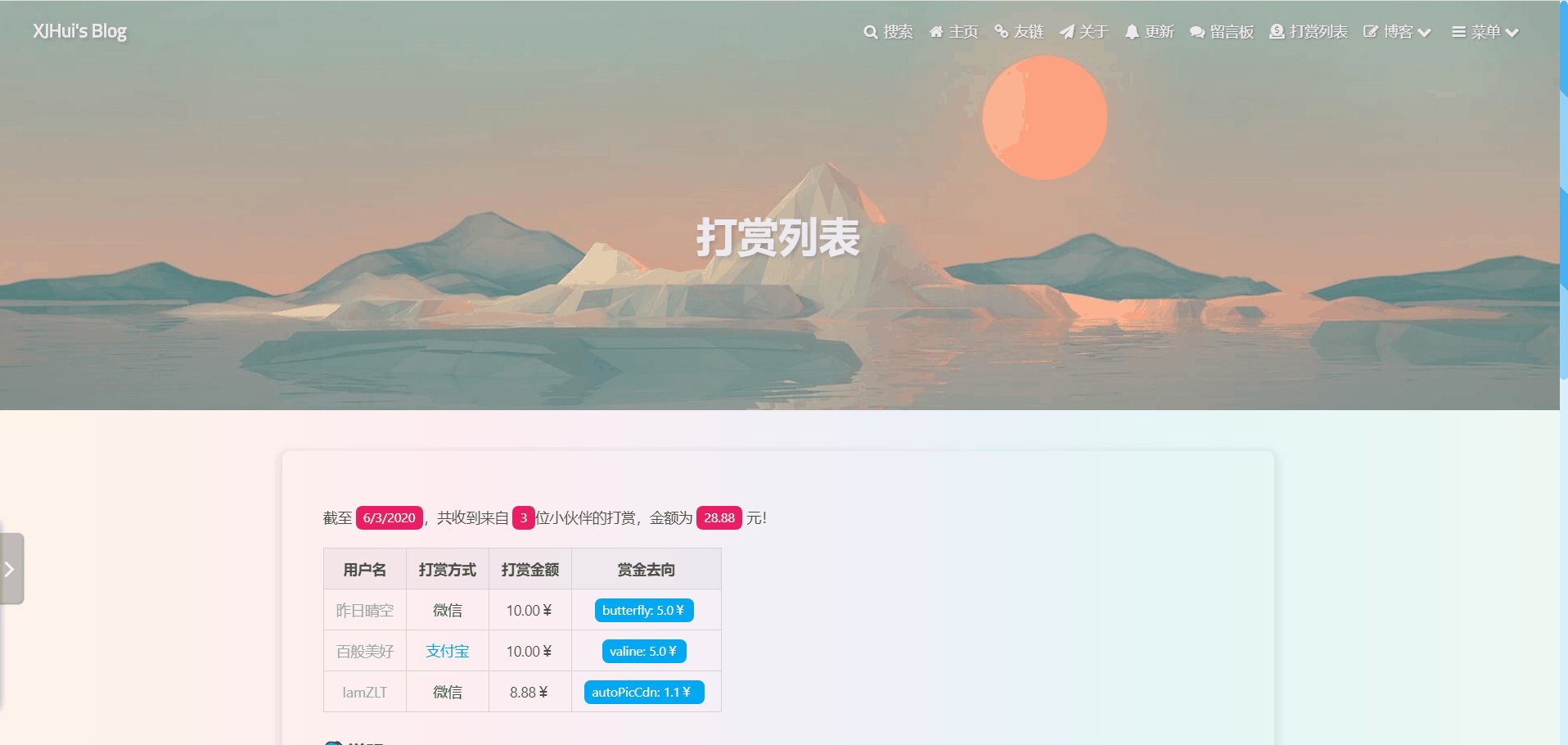
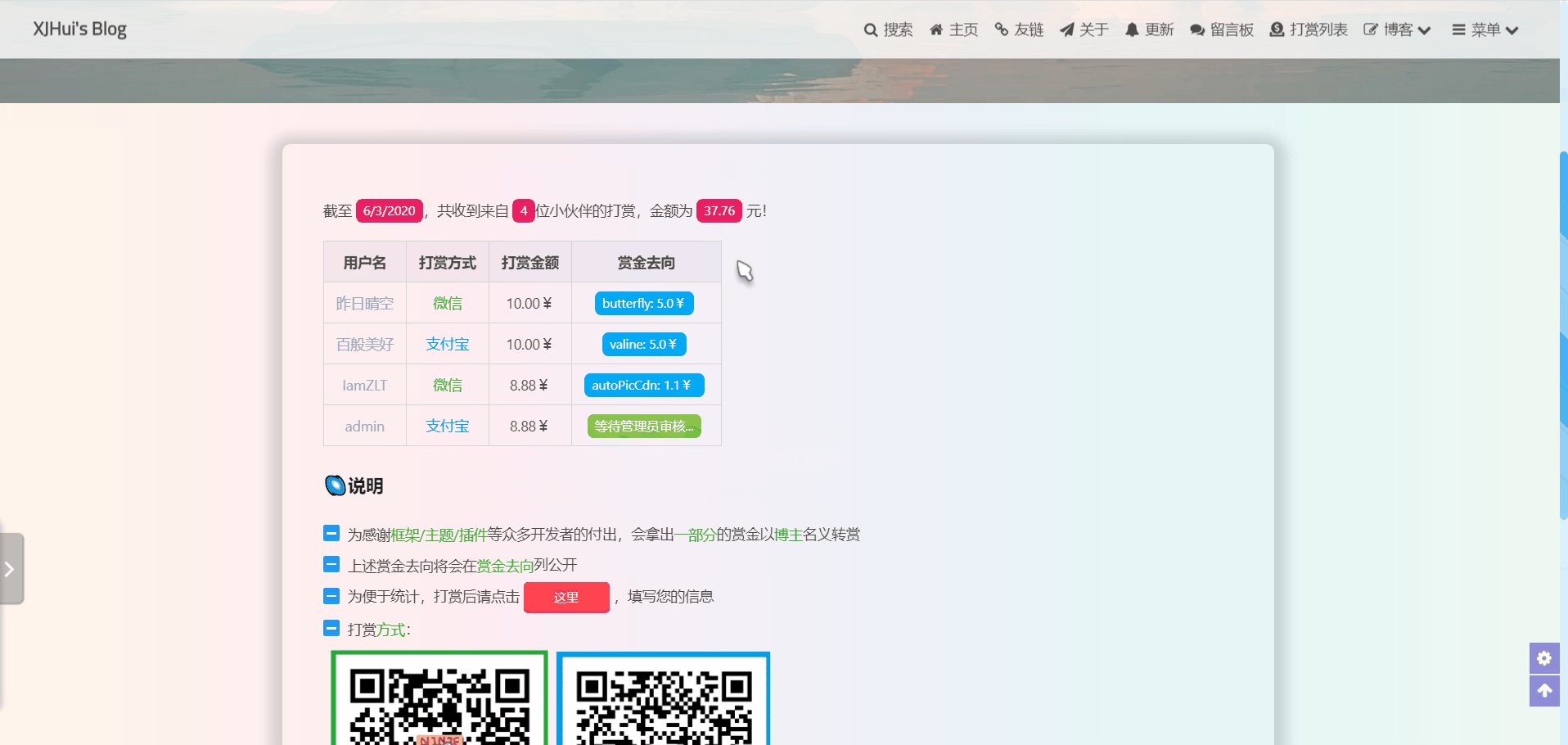
打赏列表:


-
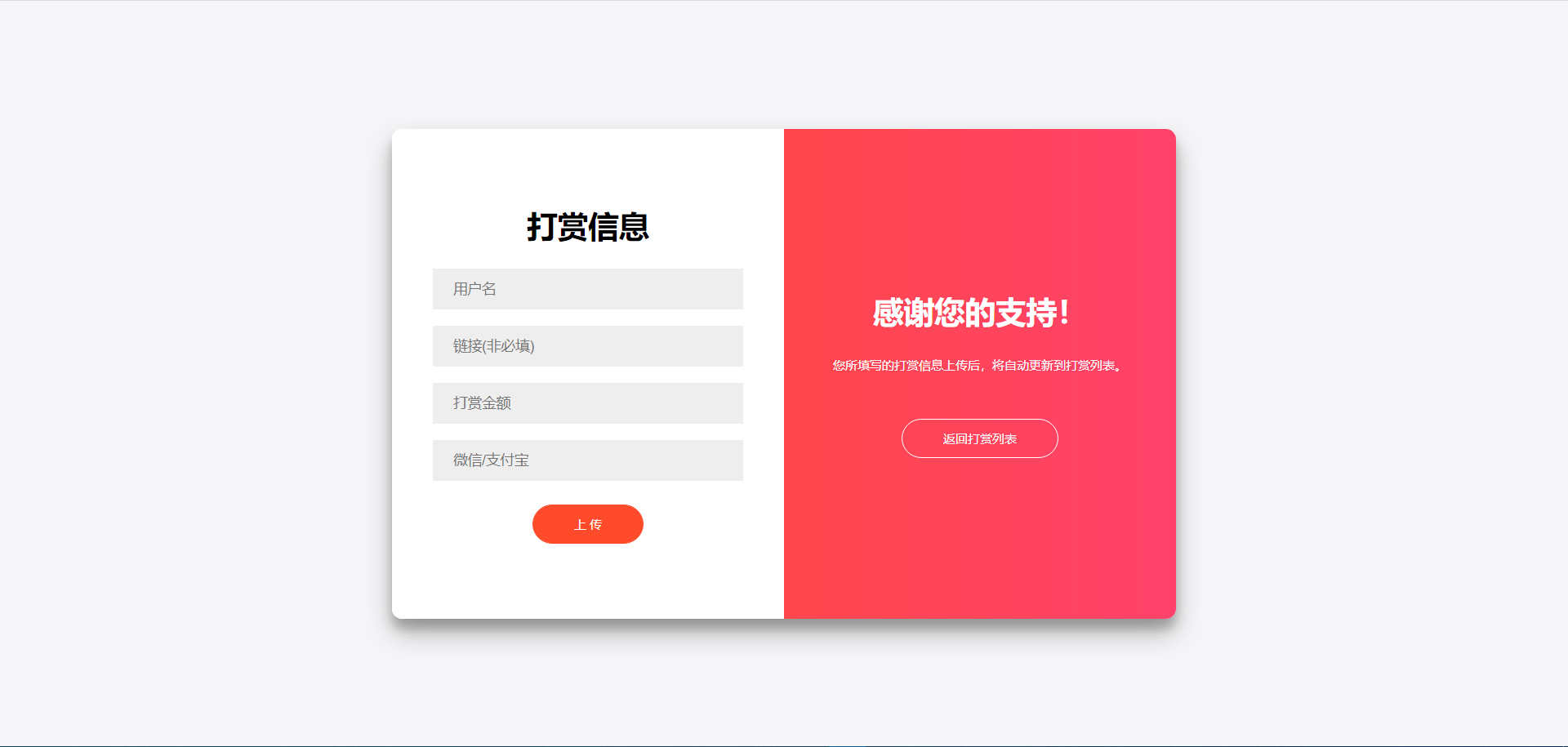
问卷页面:


-
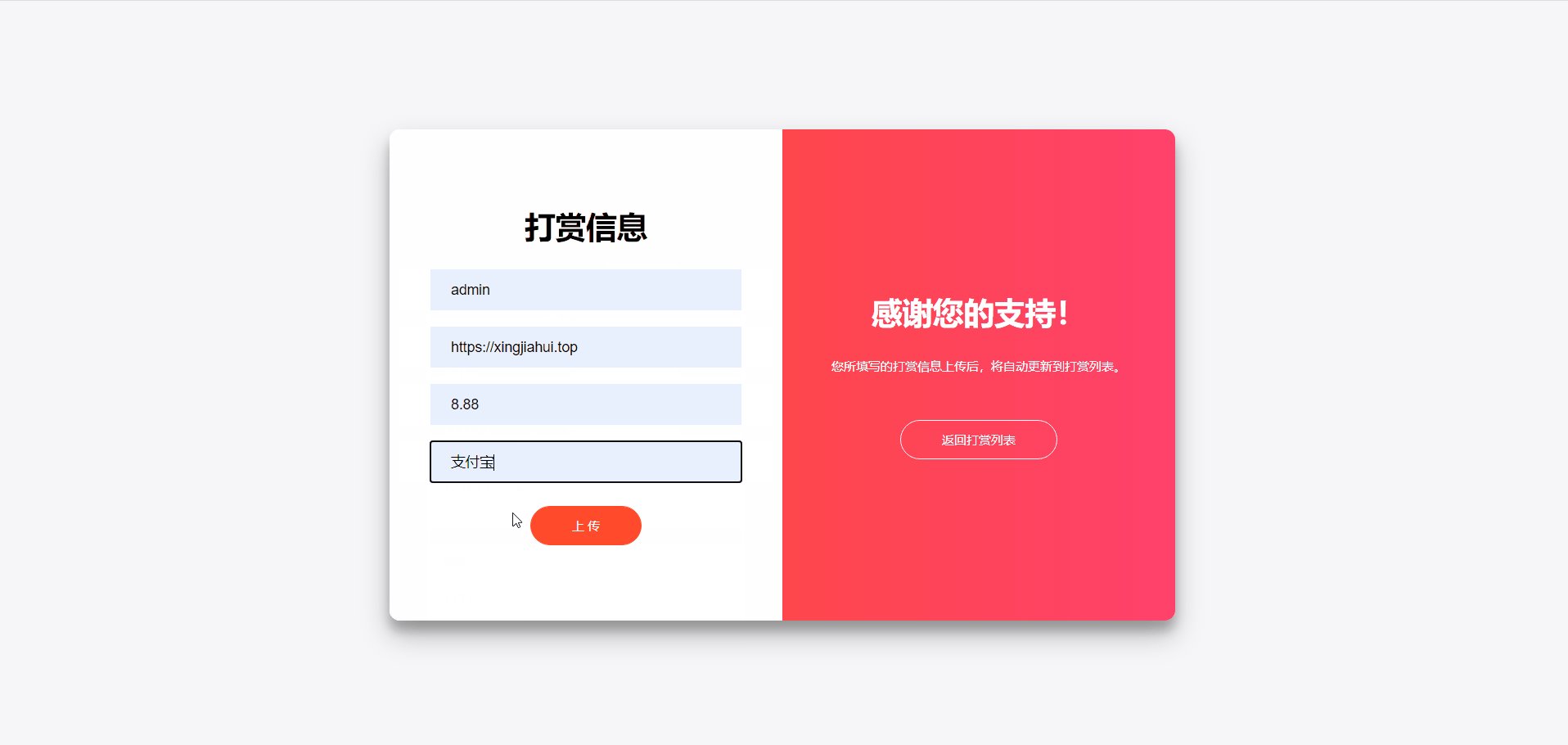
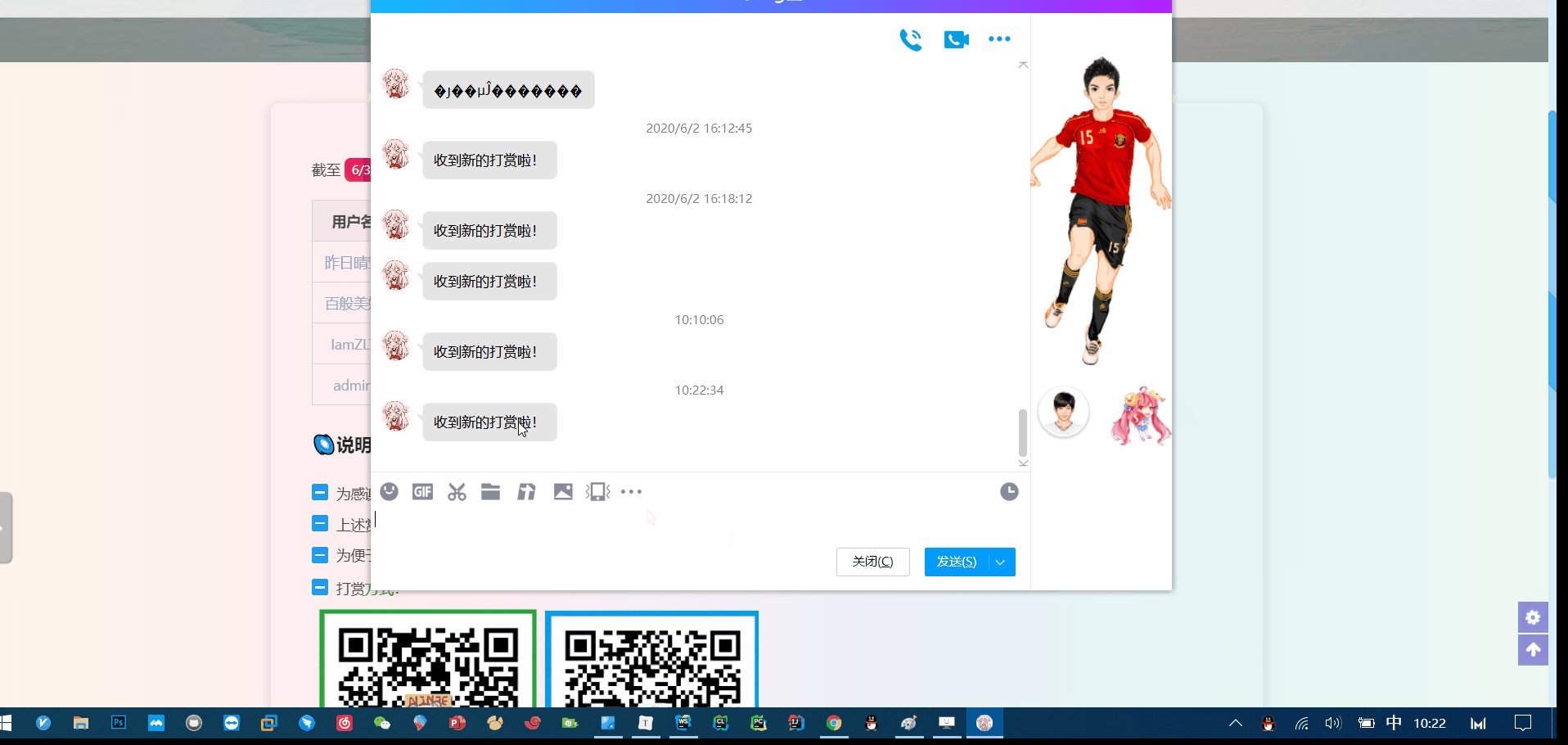
操作GIF实录:

注:QQ消息提醒内容以后会丰富。
安装系统要求
- 虚拟主机(有
免费版本在这里 购买 )或 云服务器(小白建议安装宝塔面板) - 为
打赏列表准备一个页面
使用该系统
教程中用到的免费虚拟主机维护结束,已开放购买。
下载并上传
-
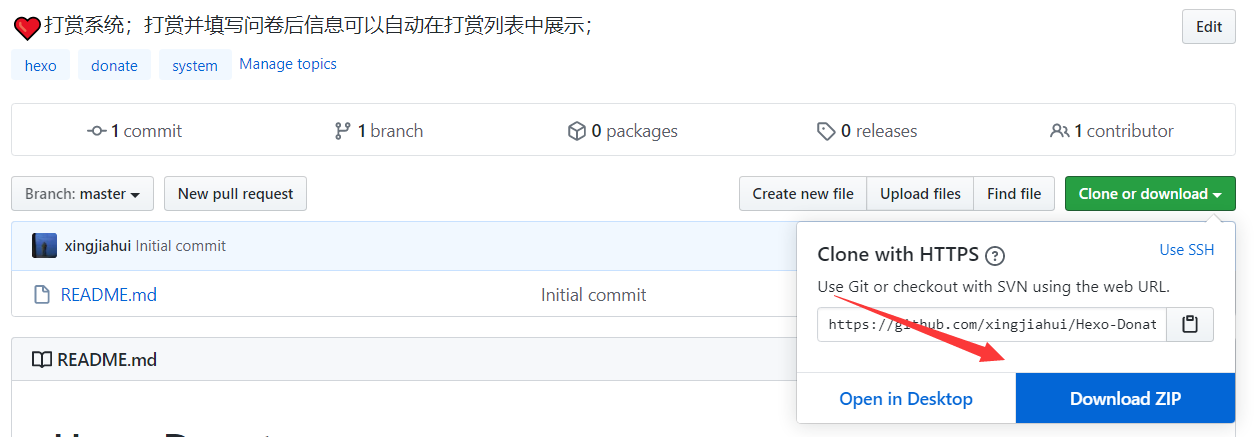
在项目页
clone or download选择Download ZIP:
-
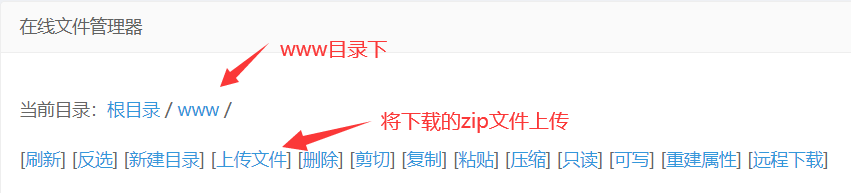
在虚拟主机
控制面板选择在线文件管理器并进入www目录下:
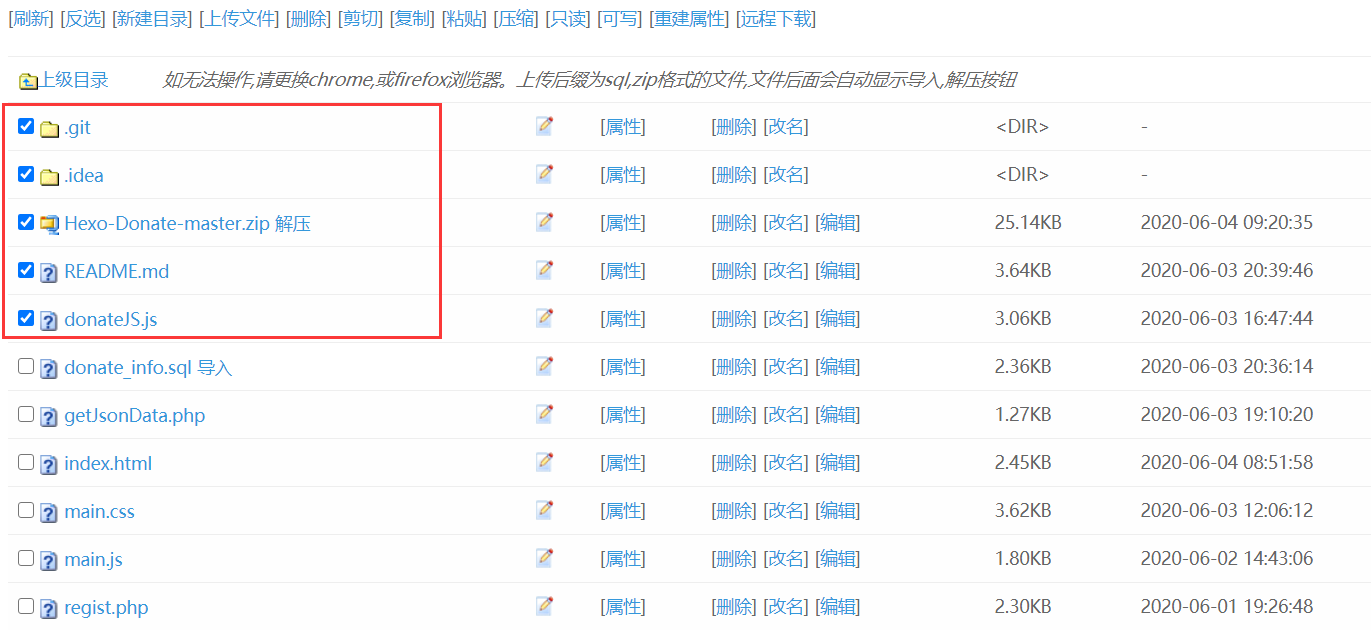
解压后如图:

框选出的
文件/文件夹可删除
导入数据库
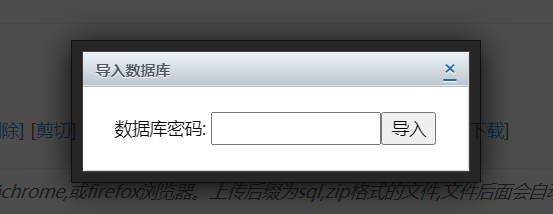
点击donate_info.sql文件后的导入,提示输入数据库密码:

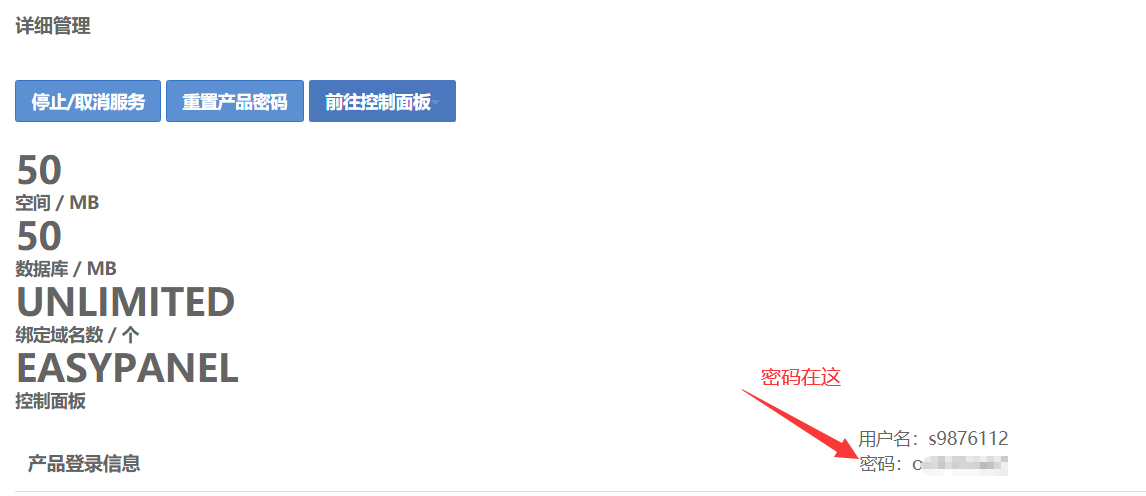
当你开通虚拟主机时,会看到如下页面:

将这个密码填入,即可导入成功(无视警告⚠):

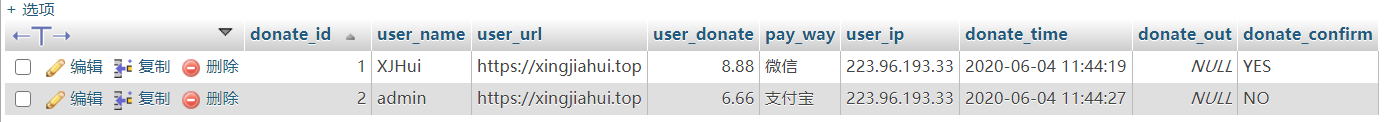
为了便于测试,导入的数据库中自带了两条数据:

系统测试完成后请删除!
搭建问卷网站
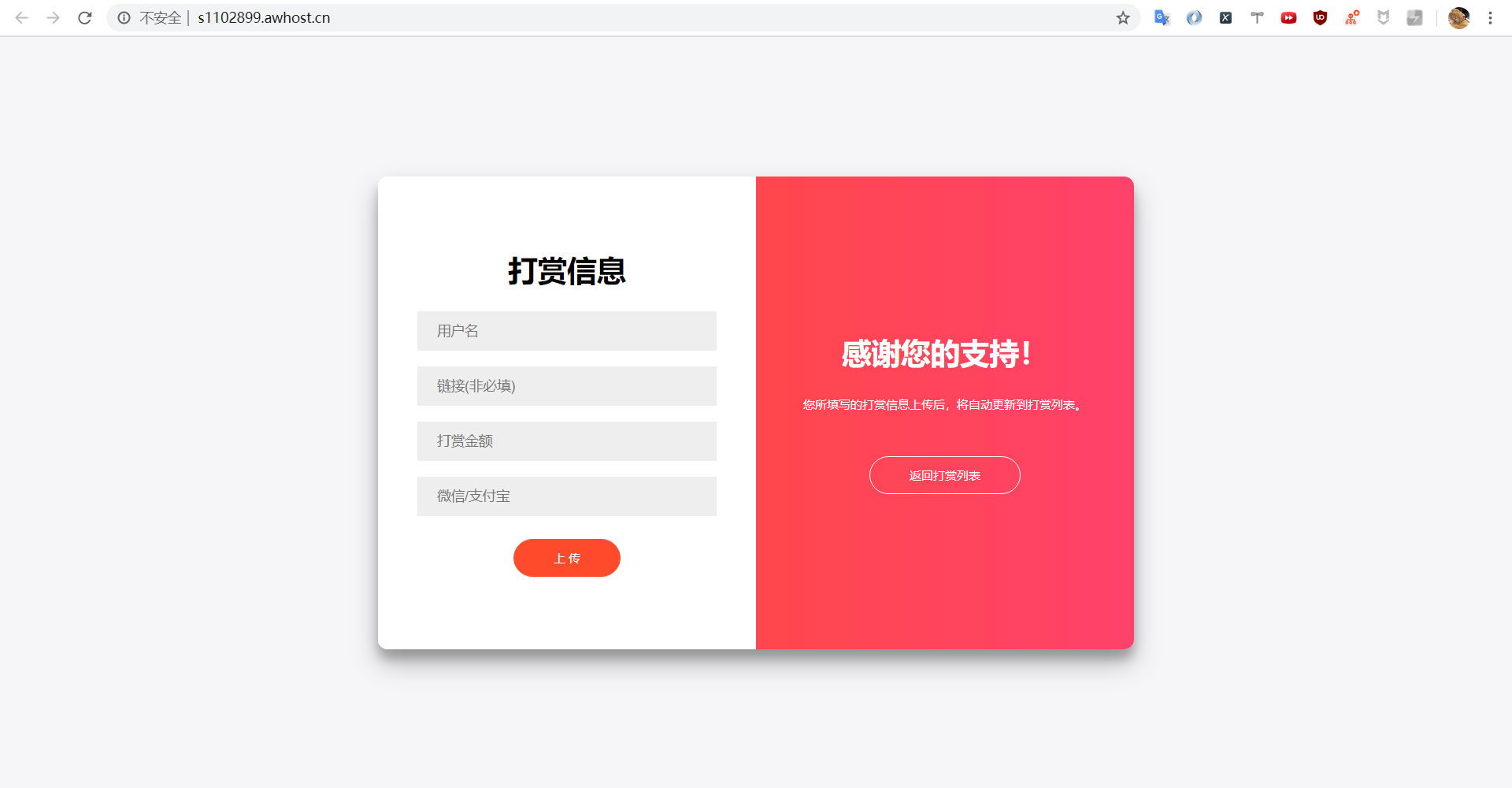
其实,将项目文件导入后,网站已经搭建完成:

但访问这个页面需要域名,依次点击控制面板-基本功能-域名绑定,就能看到自己网站的域名啦:

浏览器访问这个域名就能看到上面那个页面了,但并不代表系统就弄好了!
配置虚拟主机
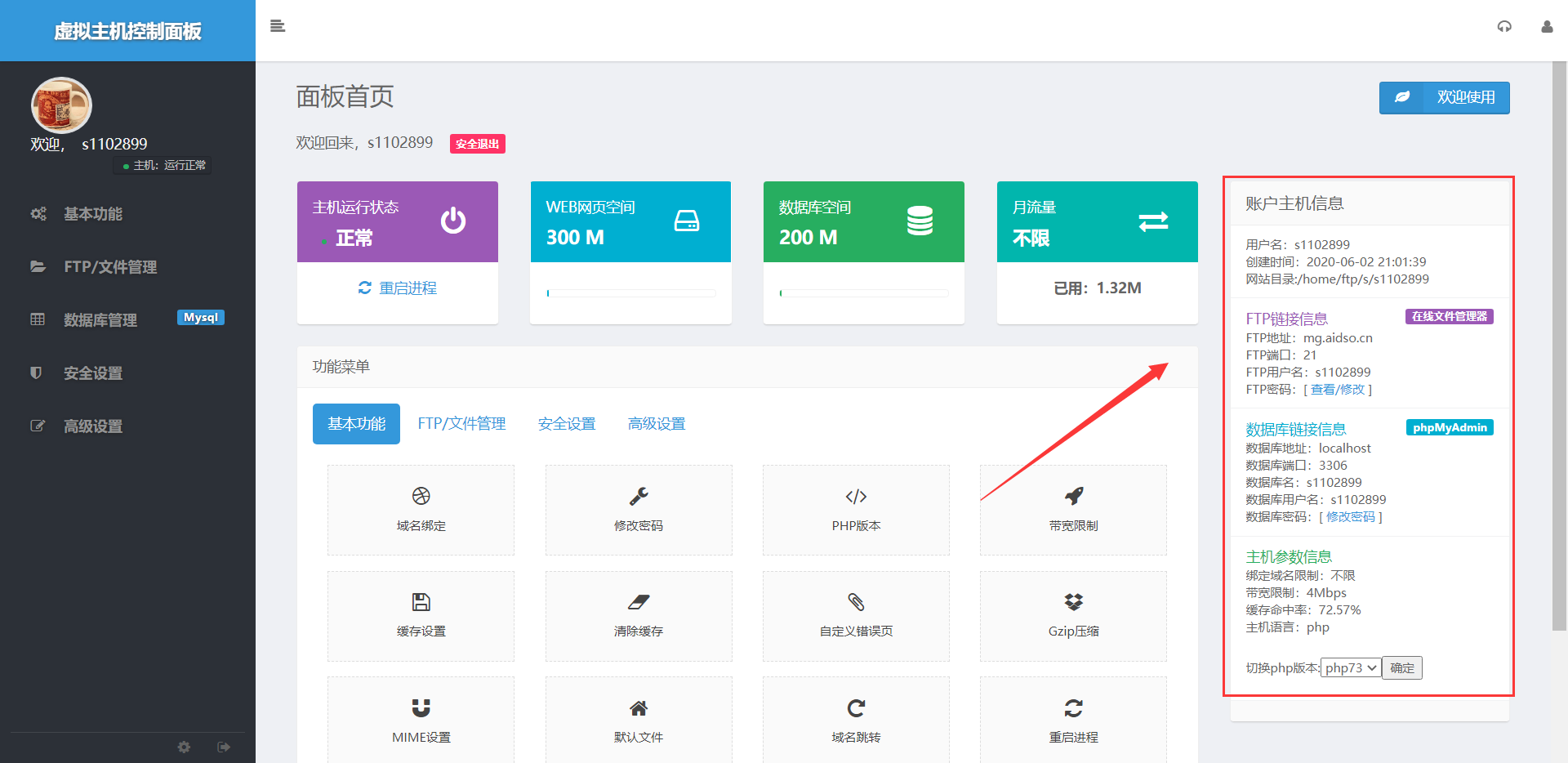
回到面板首页,找到账户主机信息:

将右下角的PHP版本更换为php73。
注:如果不知道怎么回主面板,点击上图左上角头像试试!
以下操作需要在www目录下完成!
-
配置
getJsonData.php点击
编辑:
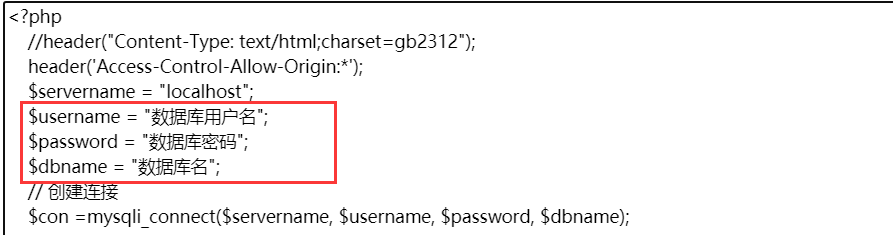
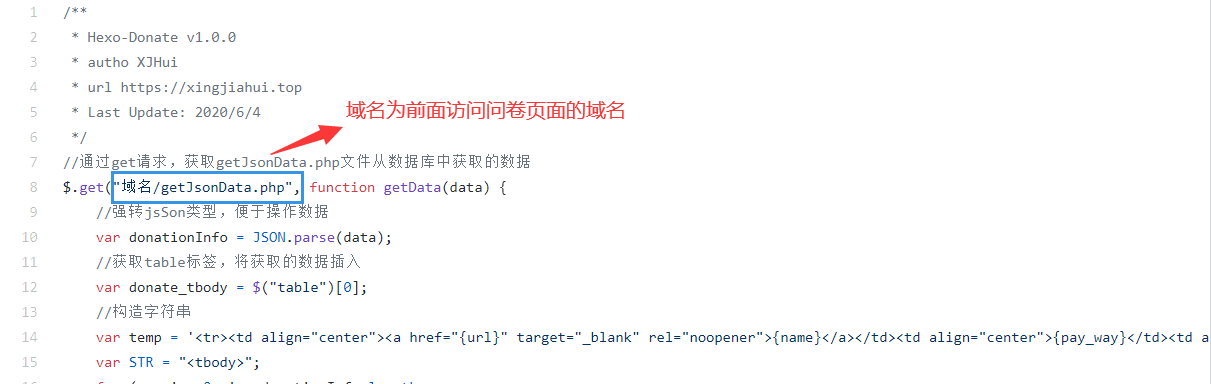
找到下图框选出的位置:

还记得
账户主机信息么,将对应的信息替换。 -
配置
regist.php点击
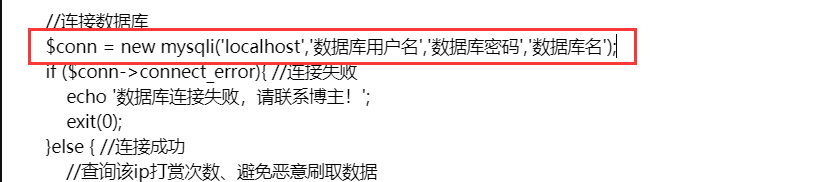
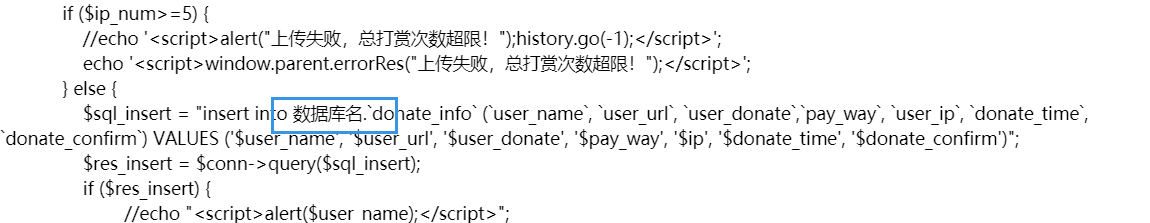
编辑,找到下图框选出的位置:
下图位置也要修改:

-
测试数据库是否配置成功
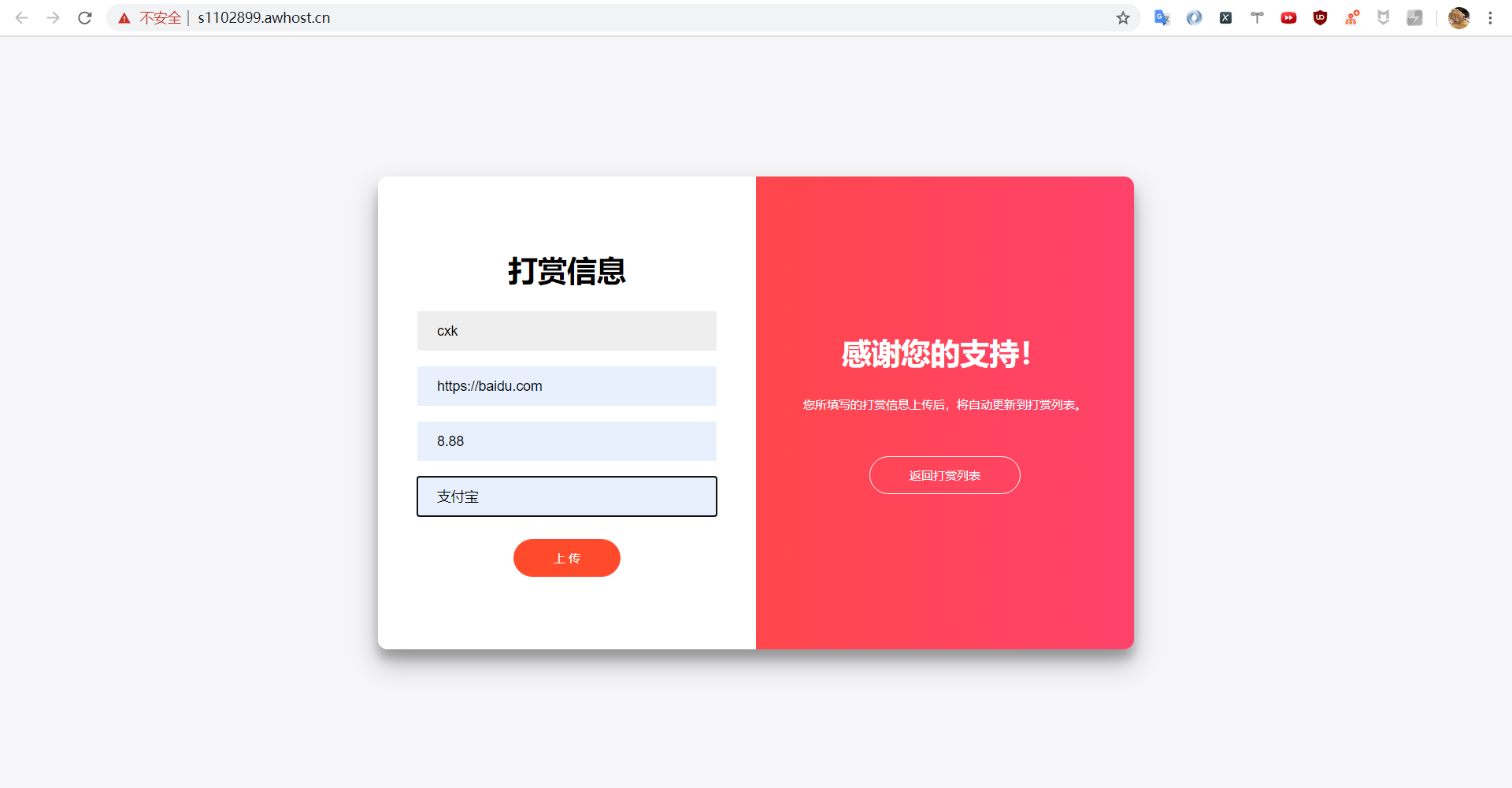
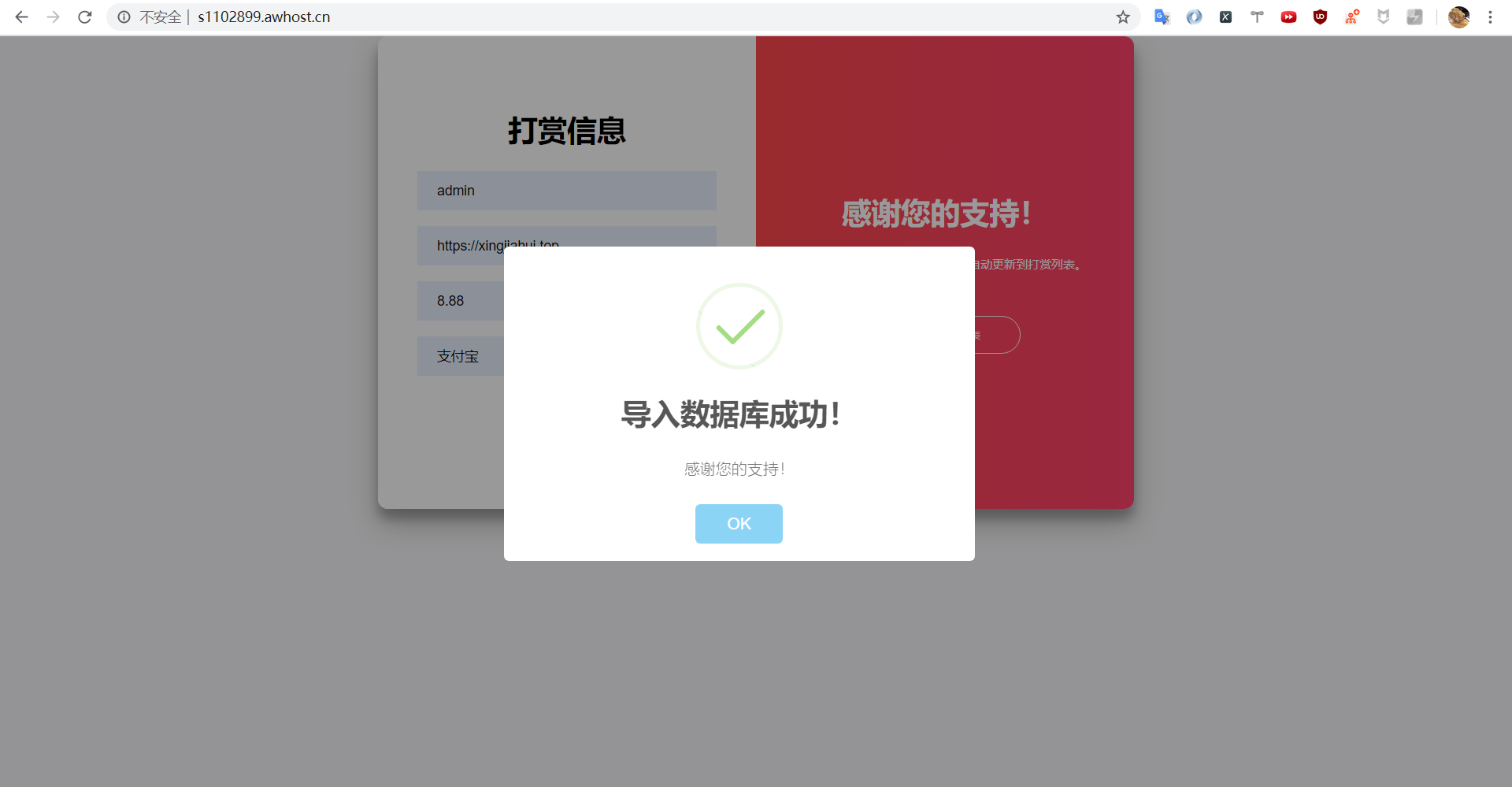
访问上面那个域名,填写上信息:

上传,判断是否配置成功:

注意:只要是提示
错误/警告一定是操作问题,认真检查。 -
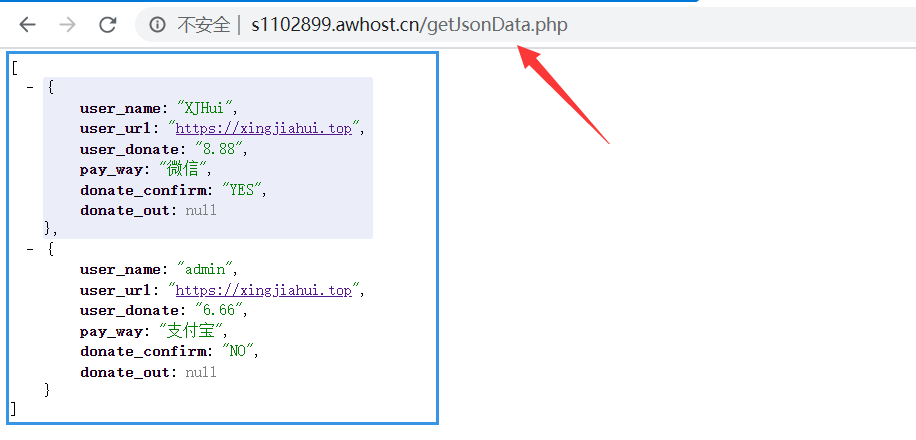
检查数据导出是否正常:
浏览器访问:
域名/getJsonData.php查看能否导出数据库内容:

目前为止,打赏页面和数据库已经配置好了,最后就是在前端把数据库中的数据展现出来。
编辑前端页面
-
forkgithub项目:
-
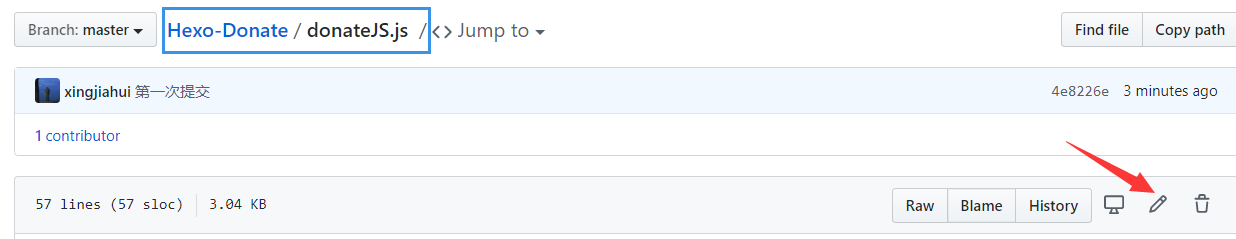
编辑
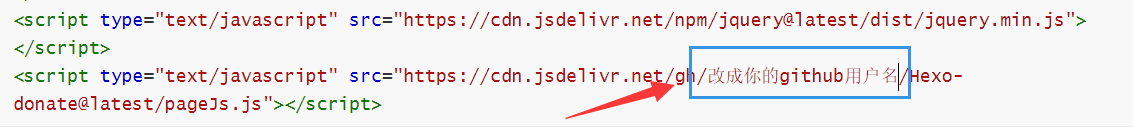
pageJs.js文件点击下图位置可以在线修改文件:

修改内容为:

-
编辑下面的代码并粘贴到前面准备的空白页面:
Hexo框架下无论post(博客)还是page(页面)都是
markdown格式,但markdown兼容html提供了很大的便利性。修改下图位置代码:

粘贴到空白页面(markdown/html均可):
<link rel="stylesheet" href="https://cdn.jsdelivr.net/gh/sviptzk/HexoStaticFile@master/Hexo/css/custom.min.css"> <p>截至 <span class="inline-tag red">nowDate</span>,共收到来自 <span class="inline-tag red">personNum</span>位小伙伴的打赏,金额为 <span class="inline-tag red">sumDonate</span> 元!</p> <table> <thead> <tr> <th align="center">用户名</th> <th align="center">打赏方式</th> <th align="center">打赏金额</th> <th align="center">赏金去向</th> </tr> </thead> </table> <script type="text/javascript" src="https://cdn.jsdelivr.net/npm/jquery@latest/dist/jquery.min.js"></script> <script type="text/javascript" src="https://cdn.jsdelivr.net/gh/改成你的github用户名/Hexo-donate@latest/pageJs.js"></script>注意:上面
引用css不符合规范,但暂时没有找到替代的方法。 -
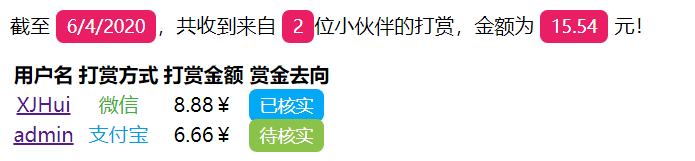
检查前端页面是否能够正常显示数据:

提醒功能
-
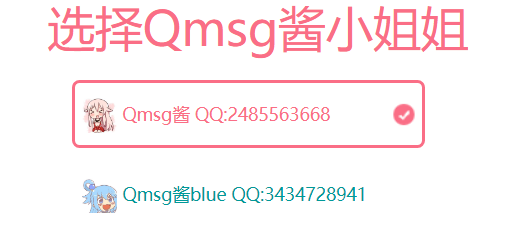
到 Qmsg酱 这里登陆并选择一个
Qmsg酱小姐姐:
-
添加一个QQ号,然后添加
1中的选择的小姐姐为好友:
注意:
登陆账号(如果QQ登陆)和添加的账号都要添加“她”为好友。 -
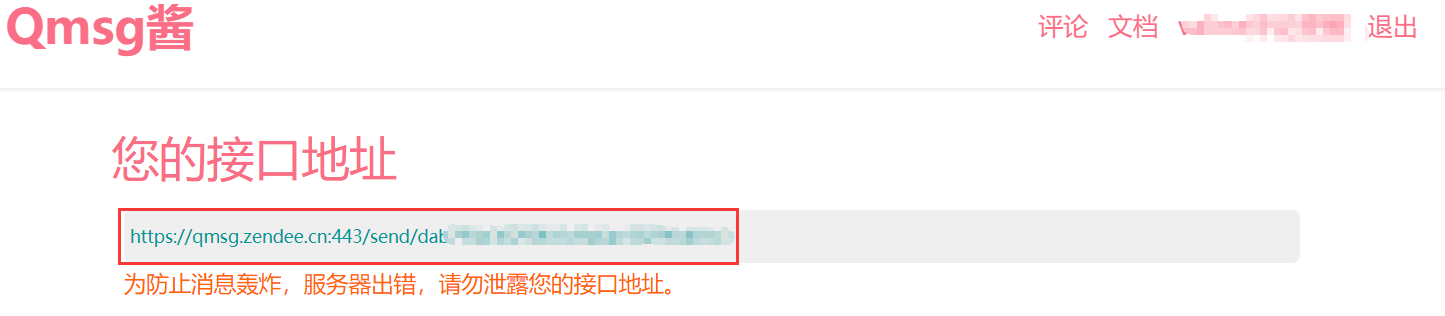
点击
文档,用接口地址替换下面代码中的接口地址:
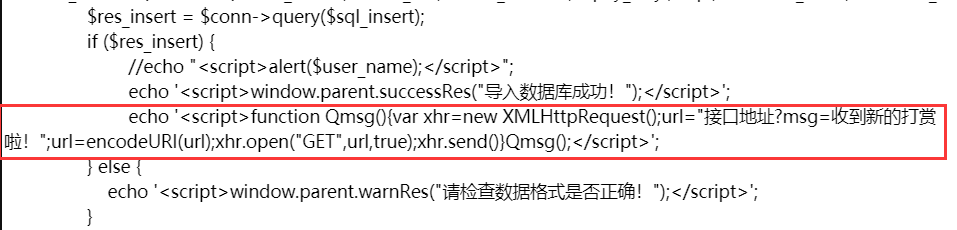
echo '<script>function Qmsg(){var xhr=new XMLHttpRequest();url="接口地址?msg=收到新的打赏啦!";url=encodeURI(url);xhr.open("GET",url,true);xhr.send()}Qmsg();</script>'; -
在
www目录下编辑regist.php文件,将上面的代码粘贴在下图位置:
后期使用
-
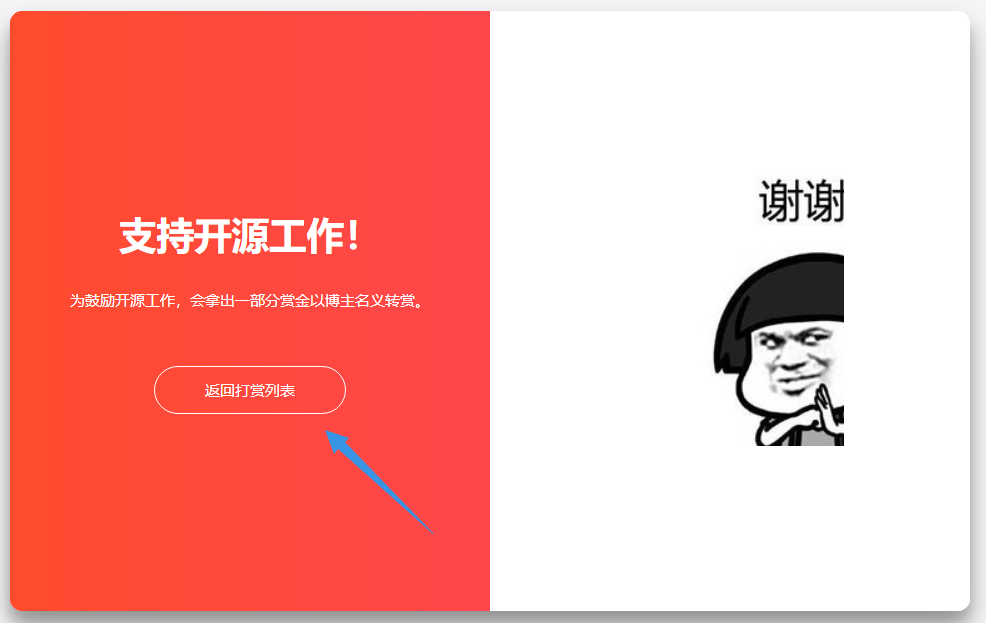
填写打赏问卷后,点击
返回打赏列表会跳转到作者的打赏列表:
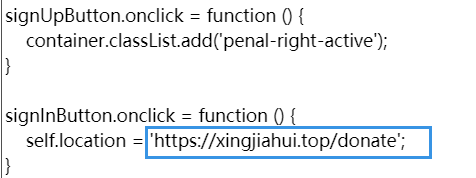
想修改为自己的,可以修改虚拟主机
www目录下的index.html文件:
-
后期维护:
当有人打赏后,根据填写的打赏方式去账户看有没有到账。
-
收到打赏:将数据库中
donate_confirm字段修改为YES
-
未收到打赏:在数据库中将该记录删除

-
至此,Hexo-Donate打赏系统全部安装完成!
感谢
不足之处,欢迎留言,会及时回复,及时更正!
创作不易,感谢支持!
本文由博客群发一文多发等运营工具平台 OpenWrite 发布