版权声明:本文为博主原创文章,未经博主同意不得转载。 https://blog.csdn.net/guang_jing/article/details/32910093
能够创建不论什么类型的引用,包含指针类型。
看一个简单的指针的引用的样例。比如:
#include <iostream>
using namespace std;
int main(){
int x=10;
int y=20;
int z=30;
int* ptx=&x;
int* ptz=&z;
//指针的引用,声明从右往左看。rtp与&结合,
//剩余的符号和左边结合
//引用一旦创建。不能改变其指向,仅仅能改变其值
int* &rtp=ptx;
cout<<"&x="<<&x<<endl;
cout<<"&ptx="<<&ptx<<" "<<"&rtp="<<rtp<<endl;
cout<<"ptx="<<ptx<<" "<<"rtp="<<rtp<<endl;
cout<<"*ptx="<<*ptx<<" "<<"*rtp="<<*rtp<<endl<<endl;
ptx=&y;
//ptx的值改变了,rtp的值也相对改变了
//但其指向不变
cout<<"&y="<<&y<<endl;
cout<<"&ptx="<<ptx<<" "<<"&rtp="<<rtp<<endl;
cout<<"ptx="<<ptx<<" "<<"rtp="<<rtp<<endl;
cout<<"*ptx="<<*ptx<<" "<<"*rtp="<<*rtp<<endl<<endl;
rtp=ptz;
//rtp的值改变了,ptx的值也相对改变了
//但rtp指向不变
cout<<"&ptz="<<&ptz<<endl;
cout<<"&ptx="<<ptx<<" "<<"&rtp="<<rtp<<endl;
cout<<"ptx="<<ptx<<" "<<"rtp="<<rtp<<endl;
cout<<"*ptx="<<*ptx<<" "<<"*rtp="<<*rtp<<endl<<endl;
}
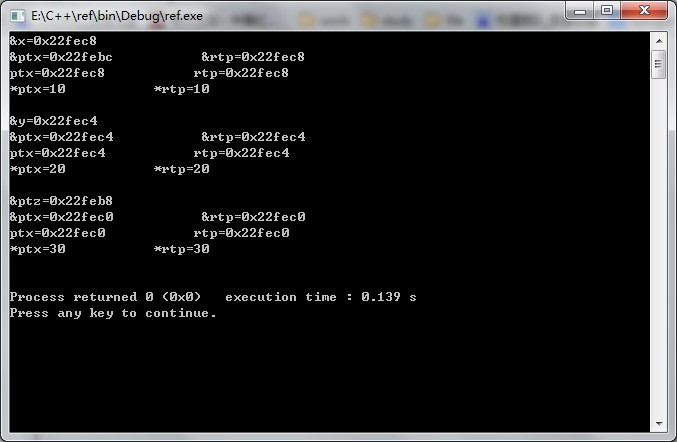
输出结果:
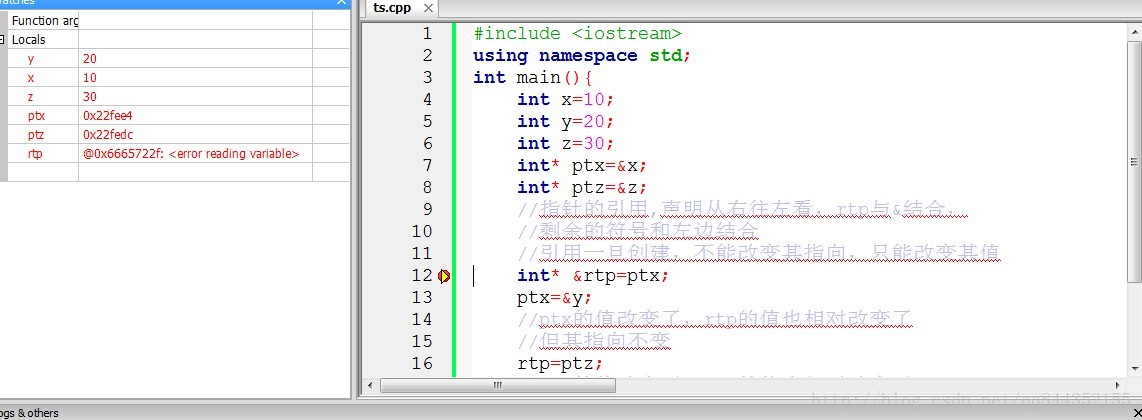
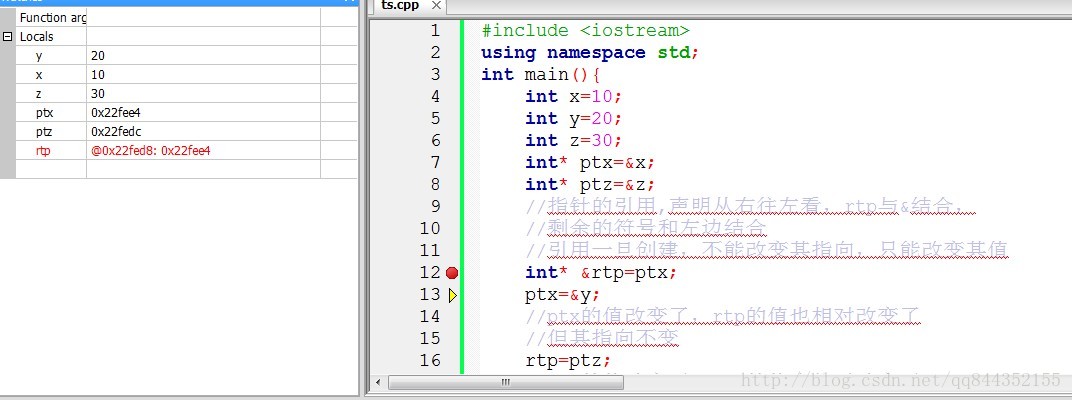
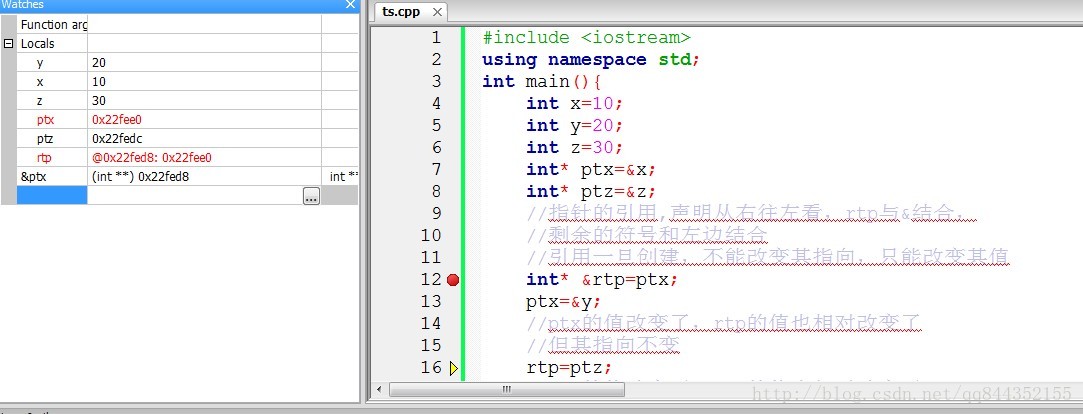
这样看不明显,我们来简化一下样例,并通过调试来查看其变量地址以及值。
#include <iostream>
using namespace std;
int main(){
int x=10;
int y=20;
int z=30;
int* ptx=&x;
int* ptz=&z;
//指针的引用,声明从右往左看,rtp与&结合,
//剩余的符号和左边结合
//引用一旦创建,不能改变其指向。仅仅能改变其值
int* &rtp=ptx;
ptx=&y;
//ptx的值改变了。rtp的值也相对改变了
//但其指向不变
rtp=ptz;
//rtp的值改变了。ptx的值也相对改变了
//但rtp指向不变
}
能够看到,rtp一直指向0x22fed8,而这个地址。正是&ptx的地址,从这里能够看出,引用一旦创建其指向不可改变,能改变的仅仅是其值(ptx的值)!
这就是指针的引用,指向引用的指针请看下一篇博文。