版权声明:本文为博主原创文章。未经博主同意不得转载。 https://blog.csdn.net/marSmile_tbo/article/details/31837367
就这样開始了自己的第二个项目,业绩员考评系统,一进入项目组,首先要開始的。又是这痛苦的界面设计,全然不能改变现有的模板,仅仅能在现有基础上进行发挥,我可怜的审美在这狭小的空间里突然就这样无能为力了。好吧,总有些地方还是须要加些效果的。像这样的隔行变色,不就非常有用嘛。
table在这个div+css肆虐的时代有些没落了,但是碰到多列数据显示时,它仍旧有着无法比拟的方便,我们先简单写下一个来
<table id="tb" width="900px;" border="1">
<tbody>
<tr>
<td>213</td>
<td>234</td>
</tr>
<tr>
<td>213</td>
<td>234</td>
</tr>
<tr>
<td>213</td>
<td>234</td>
</tr>
<tr>
<td>213</td>
<td>234</td>
</tr>
<tr>
<td>213</td>
<td>234</td>
</tr>
</tbody>
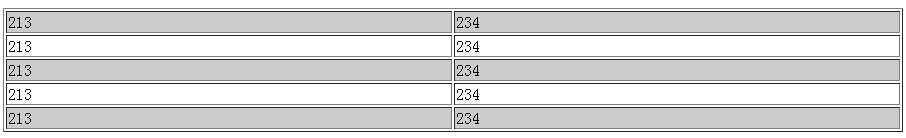
</table>然后我们再通过javascript实现隔行变色
<script type="text/javascript">
window.onload=function(){
var tb=document.getElementById("tb");//获取table对象
var tbody=tb.getElementsByTagName("tbody")[0];//获取table里面的tbody部分
var trs=tbody.getElementsByTagName("tr");//获取tbody部分的全部行
for(var i=0;i<trs.length;i++){
if(i%2==0){//判定可以被2整除的。即偶数行的颜色为灰色
trs[i].style.background="#ccc";//对应的这一行,对象的style的设定
}
}
};
</script>就这样,一个漂亮的隔行变色就是实现了,这个貌似面试题中常会出现吧,毕竟是比較基础的东西,但是我如今才学会,啊,罪过罪过.....
每一刻都是崭新的,加油