我真的很久没有写过一个完整的攻略了(笑),咸鱼了很久之后还是想来写一个好玩的。这次主要是梳理一下Unity的小众插件Fungus的核心功能,并且快速掌握其使用方法。
官方文档:http://fungusdocs.snozbot.com/
视频教程:https://www.youtube.com/watch?v=9zqUx0xZBv4
那么首先Fungus是什么呢?Fungus提供了一个交互式的界面,快速构建一个对话系统,甚至是文字游戏(AVG)的核心组件。
Fungus在Unity 3D项目中,主要是做剧情讲述部分,故我主要是阐述Fungus怎么做好一个剧情阐述。
一,怎么创建一个叙述?场景开始时的故事阐述
首先我们打开一个Unity项目,当然我手上是有一个项目的,目前正在参加Imagine Cup 2018.

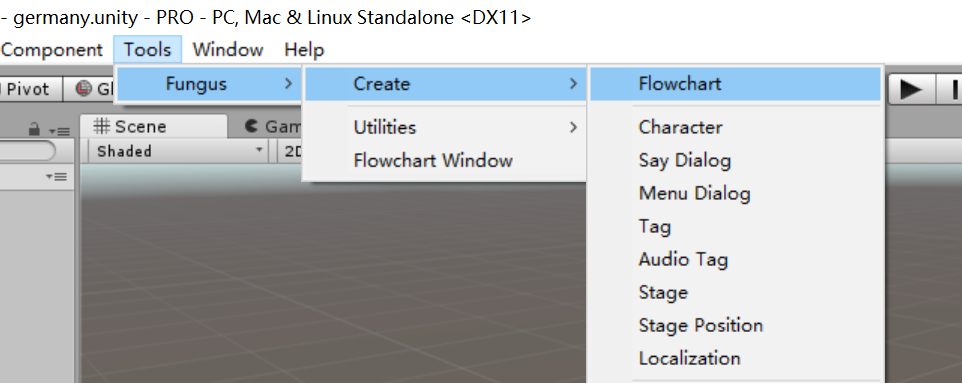
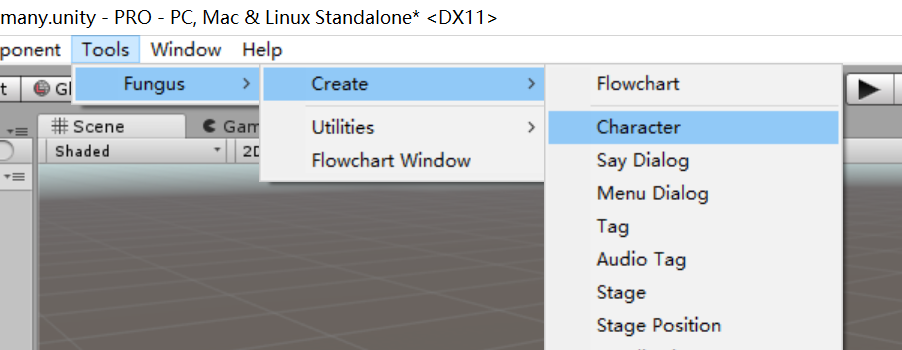
首先我们在Tools里找到Fungus。事先我们需要在Unity的Assets Store里安装这个插件。

创建一个Flowchart。这样我们可以发现左边的树里已经多了一项Flowchart。
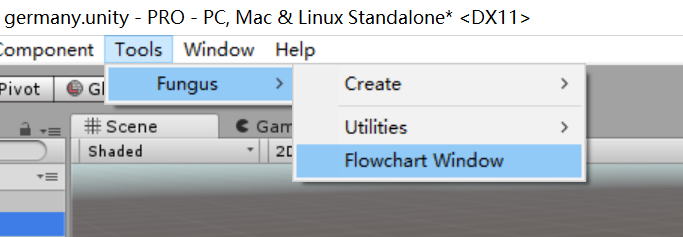
接下来我们打开Fungus的Flowchart窗口。

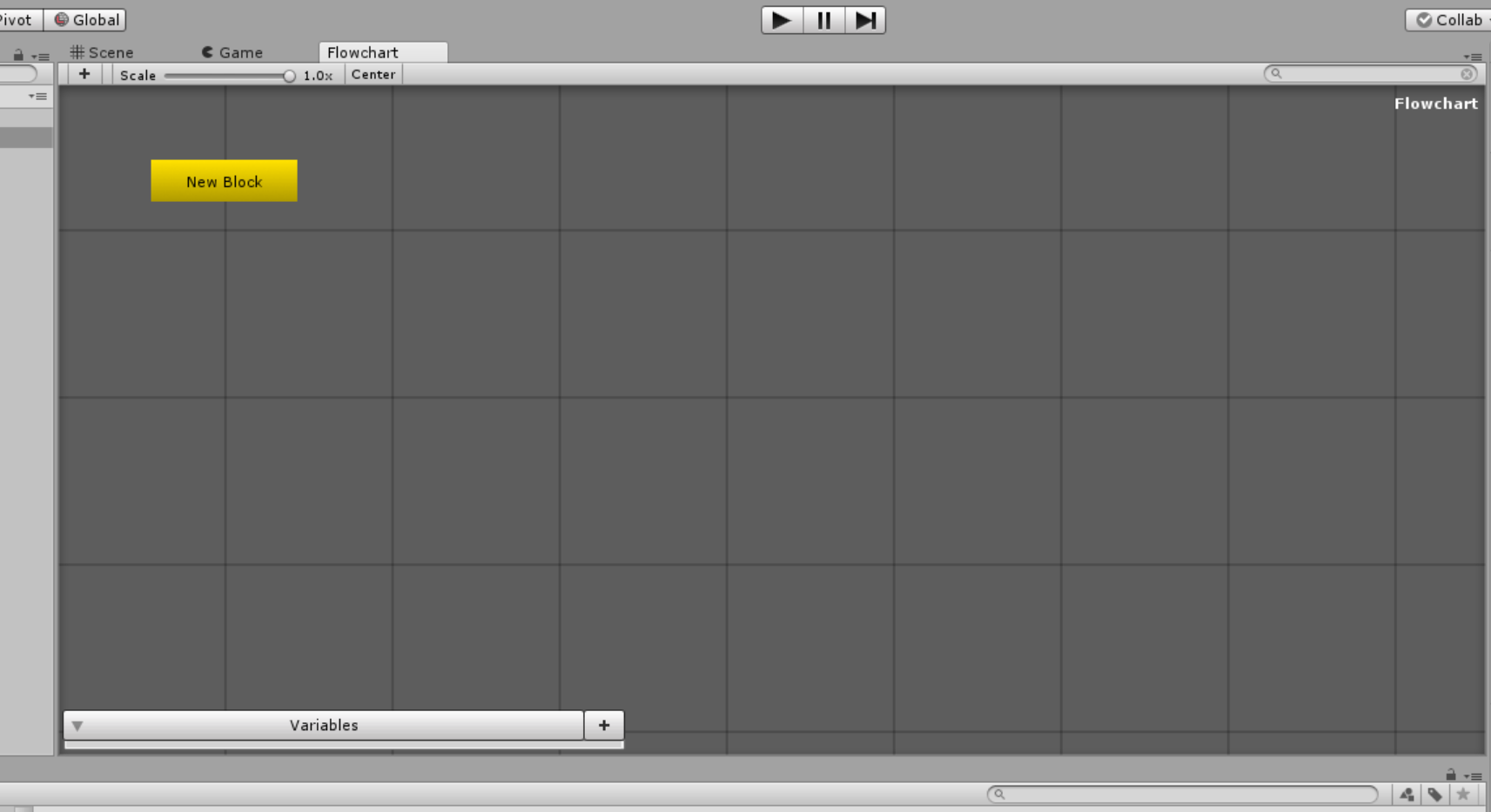
然后会出现一个这样的界面:

接下来我们点一下这个Block,为它改名为“StartStory”,然后将触发条件设为“GameStart”。

接下来为这个Block添加一些内容。
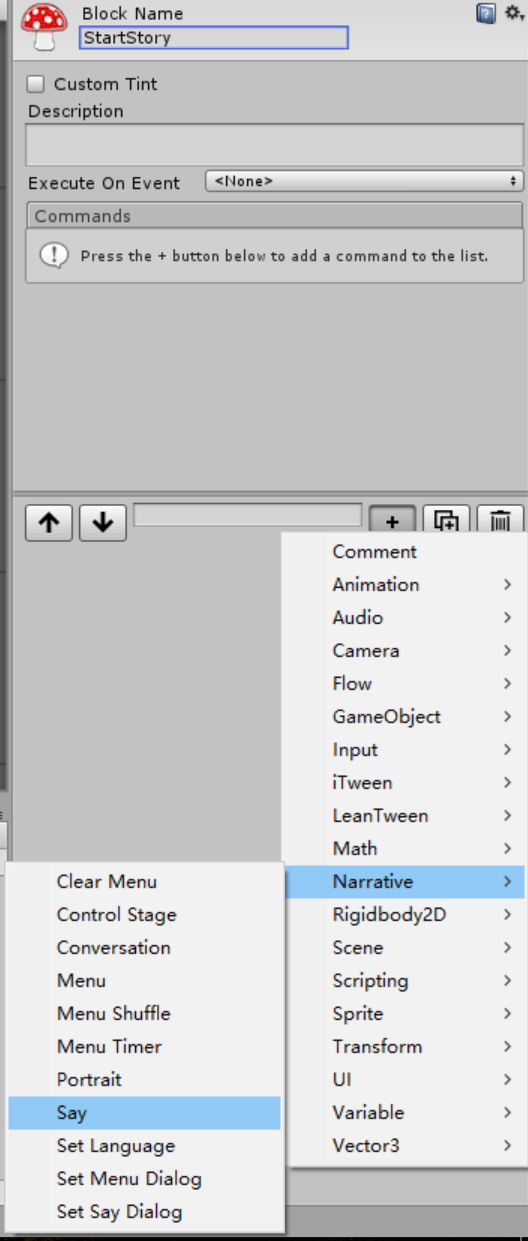
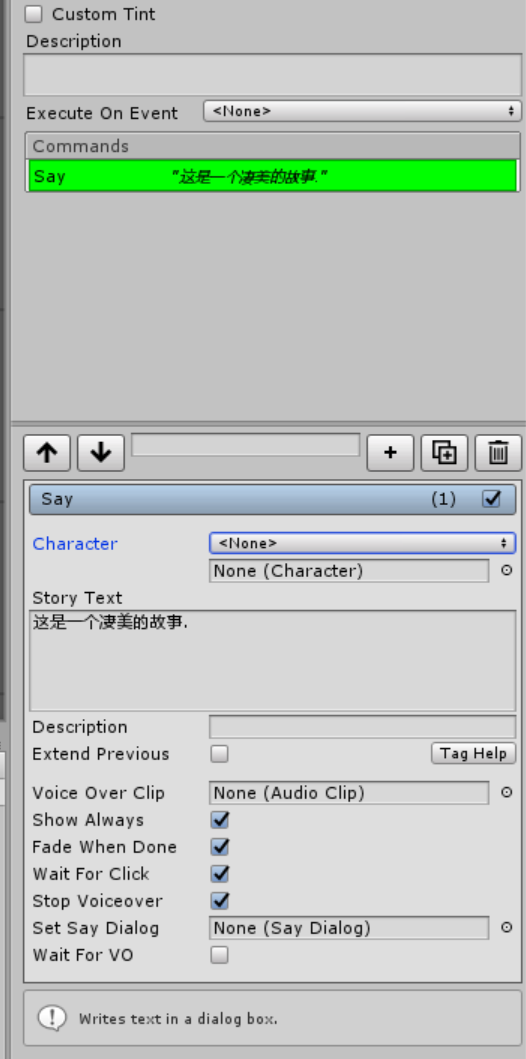
我们选择“+”,然后选择narrative里的say,添加一个新的叙述。


如果需要多段叙述,可以继续添加不同的块。

到现在我们都没有看见一行代码,是不是非常简洁?
二,对话系统开放!Character与Menu
一直到刚才我讲的都是单线叙事,现在我引入一个概念:Character。

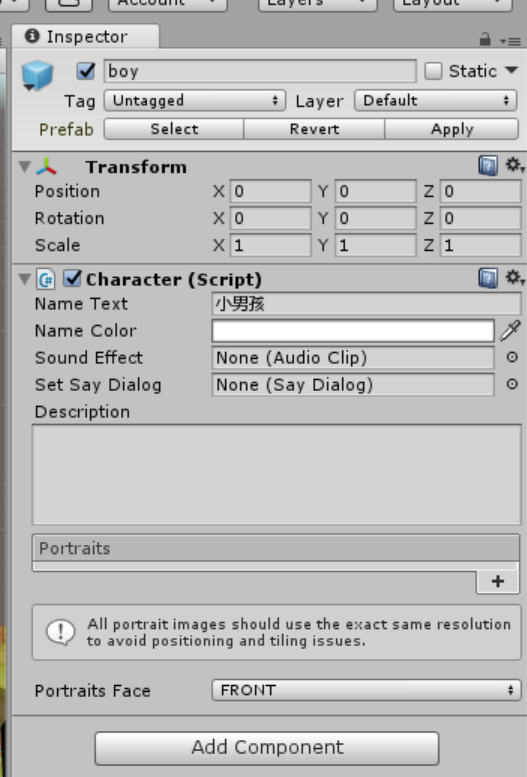
接下来我们建立一个叫做boy的人物。
我们可以为人物指定一个Portrait(肖像),实现类似下图的效果:

如图操作:

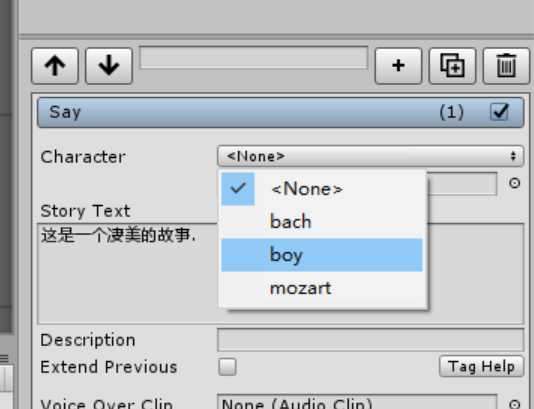
现在有了一个Character之后,我们的对话就可以指定角色来区分了。

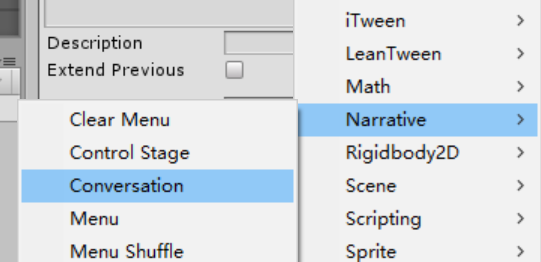
当然还有一个加快速度的剧情添加办法:Narrative > Conversation。

然后将剧情以这样的方式添加:[character] [portrait] [position] [hide] [<<< | >>>]: [Dialogue text]
示例:
john bored left: Oh, so that's how you use the Conversation command.sherlock eyeroll right: Yes, well done John.You catch on quickly don't you?hide john "offscreen left": I sure do.-- This is a comment, it doesn't appear in the conversationjohn angry middle: Wait, what!left: There's no need to be rude Sherlock!bored: Not like that would stop you.sherlock excited: AHA! So that's how you do a conversation from Lua!Fascinating.john <<<: Yes, riveting.john hide:sherlock hide:
接下来就能顺利展开剧情了。
接下来是一个重要功能:Menu。Menu可以为我们做出剧情走向,即根据选择跳转到不同的Block。
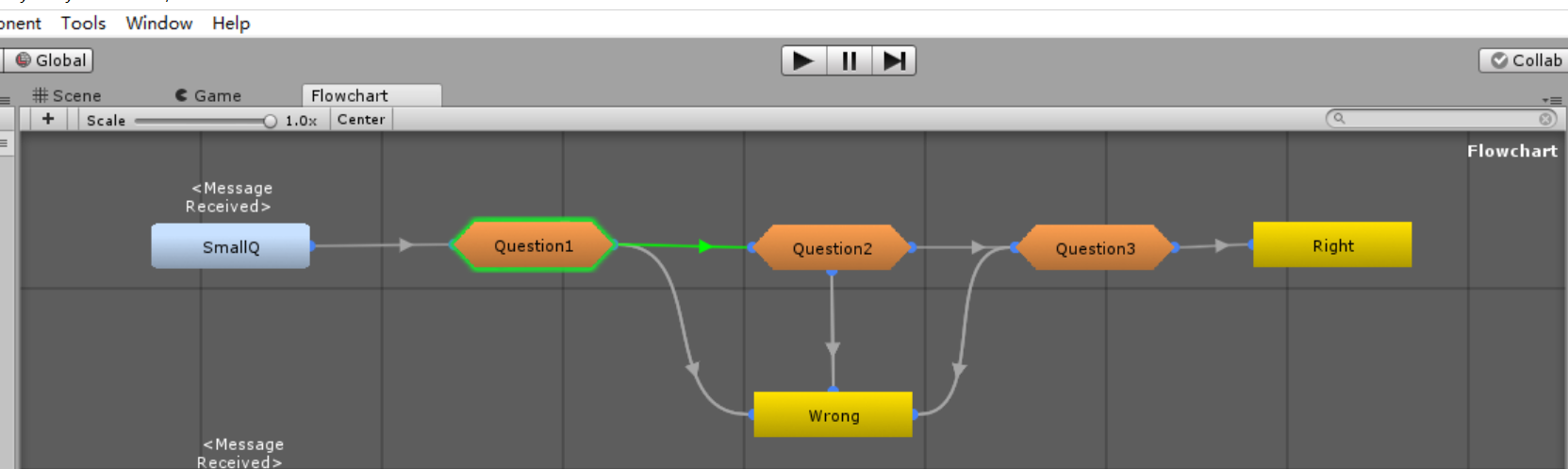
首先我们做一个简单的对话选择支:答题系统。

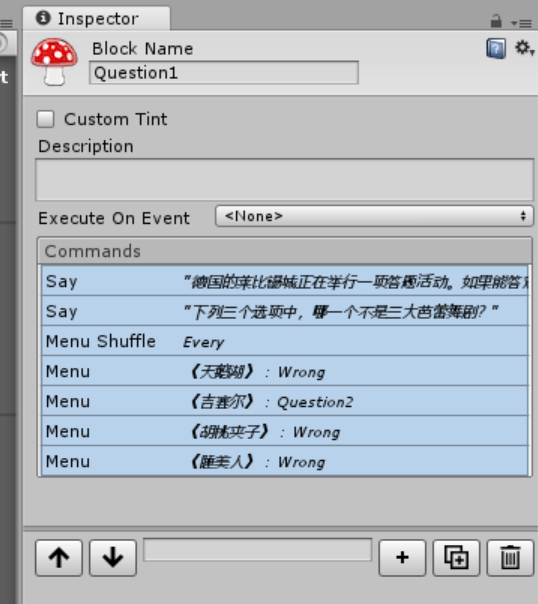
首先我们在Block后创建四个Menu:

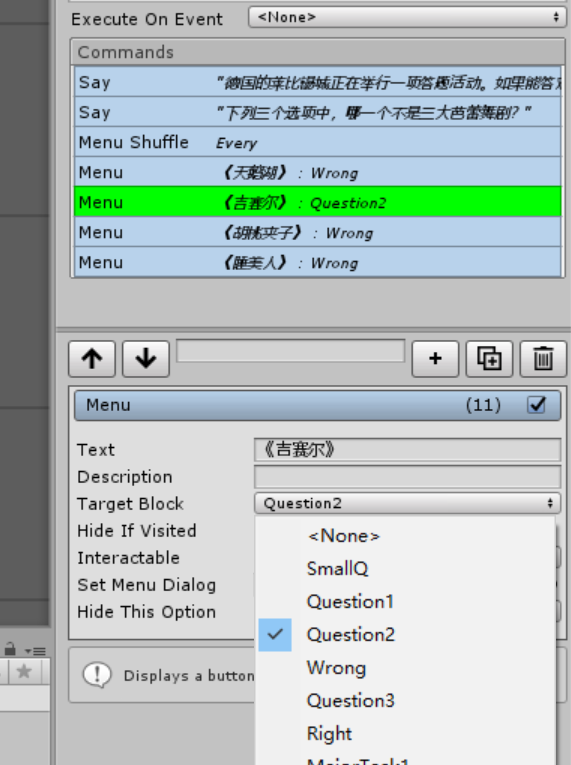
然后再新建几个新的Block,将Menu的target指向新的Block。
这样就可以实现一个对话分支了。
请看答题系统的Fungus实现:

最后就可以形成一个对话树结构。
三,触发式对话
当然我们知道,一个正常的人物对话其实应该是触发式展开的。比如说你走近一个人,就开始自动对话,或者是按下键,就自动对话。
这里提供一个简单的触发式解决办法,当然这不是唯一的解决办法:
1,首先我们给人物加一个Collider,Box Collider即可。

这里最好让Collider不碰到任何其他物体。
同时注意,我们还要创建另一个Collider来保证人物不被穿过。这个时候可以用Sphere Collider。
2,我们勾选触发器,isTrigger选项。
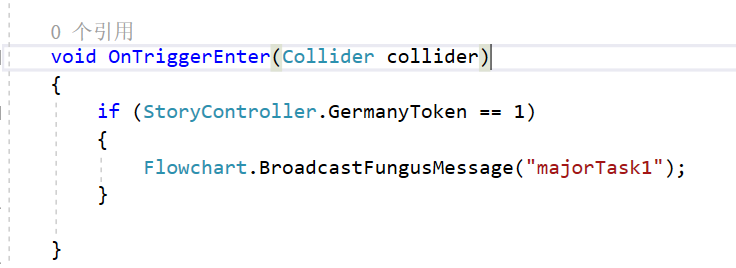
然后在这个人物这里新建一个C#脚本,编辑触发器函数:

这里的Message类似一个信号,当我们触发了这个Collider之后,广播了一个信号,我暂且取名为majorTask1.

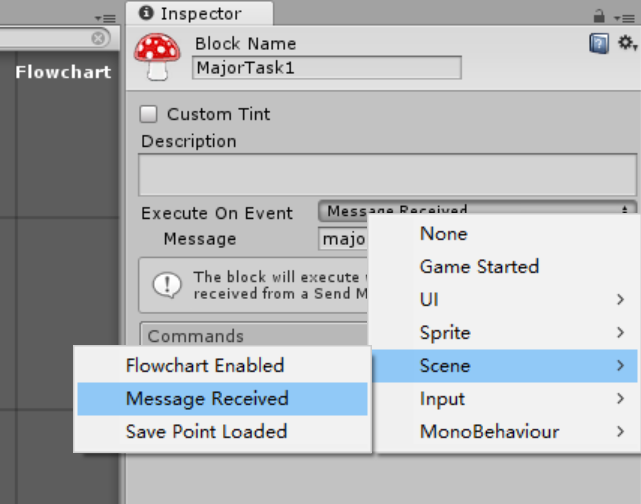
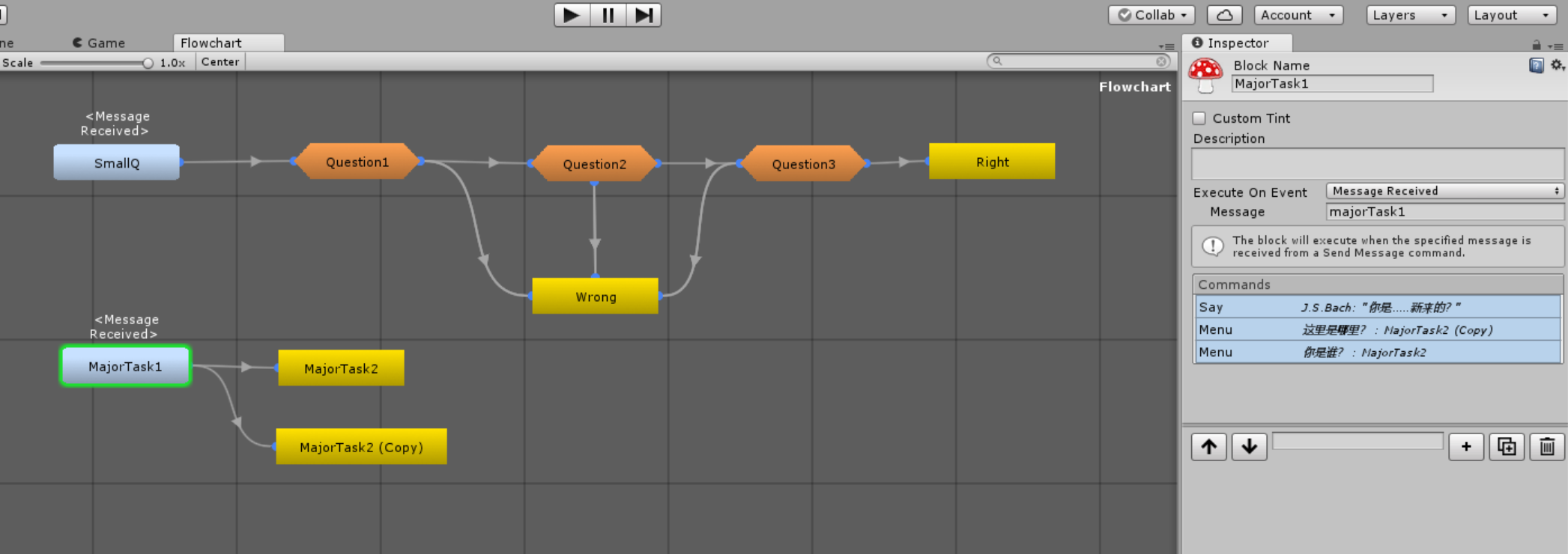
同时我们将block的触发条件设置为”Message Received“。

这样我们就可以设置成触发式对话了。
=================================
这是我们正在开发的独立游戏:《无尽音海》音乐跑酷+探索城市。目前正在开发阶段。