CSS3 边框详解
其中边框圆角、边框阴影属性,应用十分广泛,兼容性也相对较好,具有符合渐进增强原则的特征,我们需要重点掌握。
一、边框圆角
border-radius 每个角可以设置两个值 ,x 值,y值
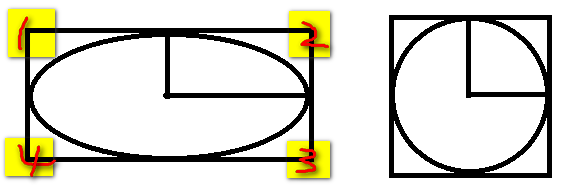
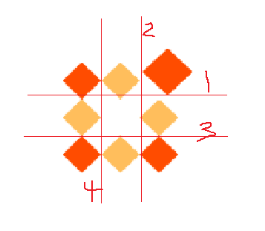
圆角处理时,脑中要形成圆、圆心、横轴、纵轴的概念,正圆是椭圆的一种特殊情况。

椭圆可分别设置长、短半径,以“/”进行分隔,遵循“1,2,3,4”规则,“/”前面的1~4个用来设置横轴半径(分别对应横轴1、2、3、4位置 ),“/”后面1~4个参数用来设置纵轴半径(分别对应纵轴1、2、3、4位置 )
二、边框阴影
box-shadow 与 text/shadow 用法差不多
1、水平偏移量 正值向右 负值向左;
2、垂直偏移量 正值向下 负值向上;
box-shadow: 5px 5px 27px red, -5px -5px 27px green;
3、模糊度是不能为负值;
4、inset可以设置内阴影;
设置边框阴影不会改变盒子的大小,即不会影响其兄弟元素的布局。
可以设置多重边框阴影,实现更好的效果,增强立体感。
三、边框图片
border-image: url("images/border.png") 27/20px round
border-image 设置边框的背景图片.
border-image-source:url(“”) 设置边框图片的地址.
border-image-slice:27,27,27,27 //裁剪图片,如何去裁切图片,浏览器会自动去裁剪图片.
border-image-width:20px; //指定边框的宽度.
round 会自动调整缩放比例
repeat (重复)
border-image-repeat: stretch;//边框平铺的样式 stretch 拉伸
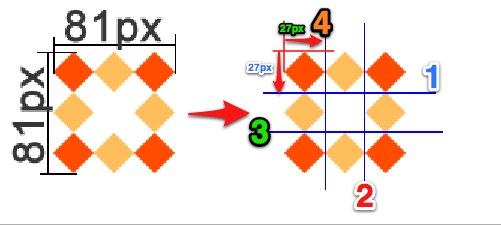
设置的图片将会被“切割”成九宫格形式,然后进行设置。如下图

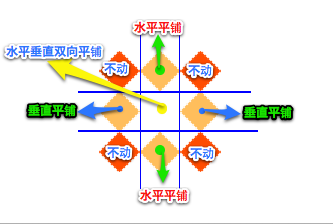
“切割”完成后生成虚拟的9块图形,然后按对应位置设置背景,
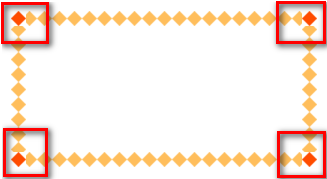
其中四个角位置、形状保持不变,中心位置水平垂直两个方向平铺。如下图

1、round和repeat之间的区别
round 会自动调整尺寸,完整显示边框图片,如下图。

repeat 单纯平铺多余部分,会被“裁切”而不能完整显示,如下图。

2、更改裁切尺寸
background-slice: 34 36 27 27 分别设置裁切如下图


关于边框图片重点理解9宫格的裁切及平铺方式,实际开发中应用不广泛,但是如能灵活动用会给我们带来不少便利。