CSS3中透视perspective
- 透视原理: 近大远小 。
- 浏览器透视:把近大远小的所有图像,透视在屏幕上。
- 理解浏览器的坐标系:浏览器平面为 Z=0的平面,坐标原点默认为图片的中心,可以通过更改透视原点进行更改。
- perspective:视距,表示视点距离屏幕的长短。视点,用于模拟透视效果时人眼的位置。
- perspectiveOrigin: 个人理解为视点的xy坐标,perspective则是z坐标,三者可以再三维中确定 视点的唯一位置。
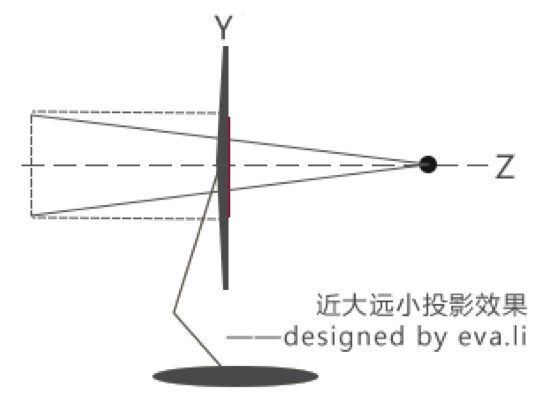
浏览器透视原理图

当元素向后移动的时候,透视点与元素所处位置的连线和屏幕的焦点,就是元素在屏幕上的投影。与原来的头像大小相比变小了。

与之前的过程相同,视点与移动后的元素的连线与屏幕的焦点就是在屏幕上的呈现的元素的大小,与元素相比较变大了。

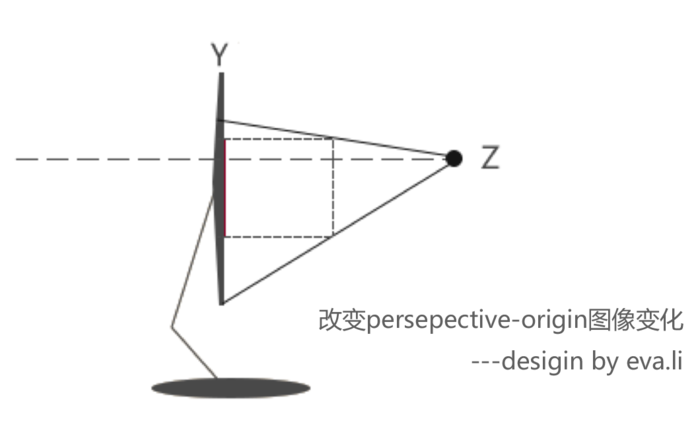
上图截取的是X=0平面,可以从图中看到视点对图像高度投影的影响,由于视点原点的变化导致视点和最高点最低点的角度发上变化,在屏幕上的投影出现了偏移,对于宽度的影响是相同的,图像的轮廓也就从一定程度上表现了图像每一个像素的变化。
通过原理图理解规律
当元素沿着Z轴向前移动的时候,与视点的距离越小,视点和元素的最高点和最低点所称角度最大,放大倍数越大。总结:视距越小放大效果越明显,translateZ越大放大效果越明显。
当元素沿着Z轴移动的距离大于视距后。元素移动到视点后方,固无法投影在屏幕上,所以屏幕上没有呈现。translateZ>perspective 屏幕上无法呈现图像。
perspective 使用方法
perspective 的使用有多种情景,大家可以了解过后按需选择自己所需要。
使用在父元素还是子元素
其中使用 不同元素作为视角对象的过程,就是把perspective属性加在不同的元素上。
仔细观看以舞台作为视角对象时,子元素不仅呈现图像不同,而且还会消失。原因如下图截取Y=0平面 ,及浏览器的俯视图,视点在浏览器前方,元素现在在Z=0平面上,集成现在浏览器上,视点和元素不同部位的连线,就是我们的视线,当元素中子元素的旋转角度与该视线重合,由于其没有宽度 我们就看不见这个子元素了。

书写方式不同的定义
perspective有两种定义方式,如下
.class{
perspective: 800px;
}
.class{
transform: prespective(800px)
}
个人关于两种书写方式的不同的理解是,单独定义的perspective只在初次渲染时,投影在屏幕上。 写在transform中的perspective会根据transform动画的变化来进行重新的渲染。所以当使用js或Css3进行动画时,尽量选择后一种定义方式。
使用的注意事项
-
perspective的定义要在其他3d变幻之前,否则无效 如translateZ等,这个也很好理解,要首先确定眼睛所在的位置,在屏幕上的成像才会有此计算。
-
呈现3d效果的父元素要添加transform-style:preserver-3d属性。该属性定义该元素的子元素按照3d效果来呈现。
-
backface-visibility 用来定义元素不是正面朝向视点时的可视情况 。