说个题外话,早上打开电脑的时候,电脑变成彩色的了,锅是我曾经安装的一个chrome扩展,没有经过我的同意开启了
(也许是昨天迷迷糊糊开启了)
上午运行项目都不成功,还以为被黑客攻击了~~~然后下午就排除问题啊,不能一直彩色界面啊~~~
就一个一个禁掉chrome插件
言归正传,时间如流水,快快珍惜。
接下来这个demo也是很基础的,重点是看看数据处理还有有没有下拉加载更多,页面返回是有点问题的
上开源的程序员的源码:https://github.com/githubze/react-native-aze
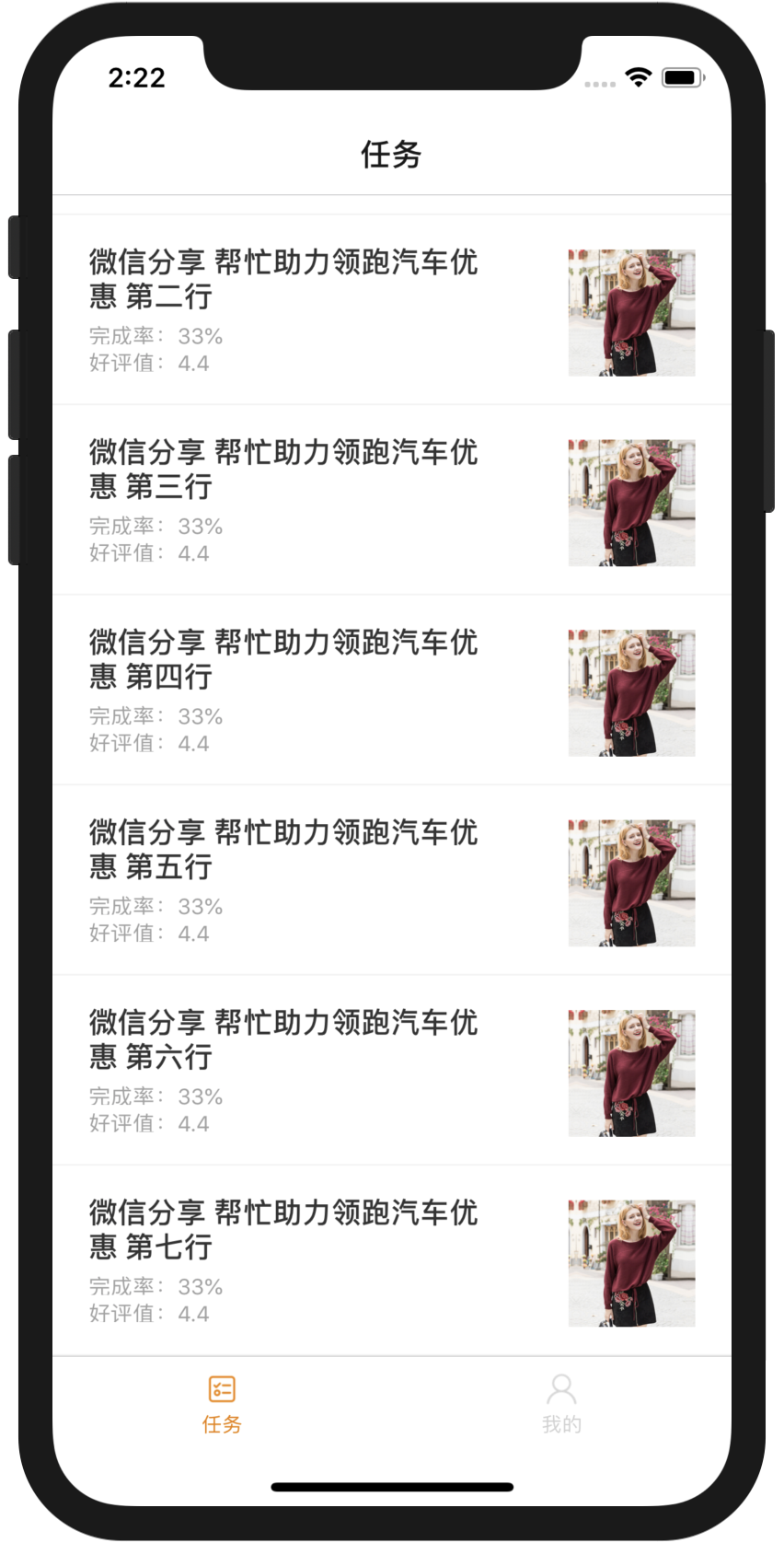
页面效果如下



还是不够有些基础啊,分析代码
//taskapp1/index.js
//引用入口是在app.js
/**
* @format
*/
import {AppRegistry} from 'react-native';
import App from './App';
import {name as appName} from './app.json';
AppRegistry.registerComponent(appName, () => App);
//定义可切换下部,和引用组件
/**
* Sample React Native App
* https://github.com/facebook/react-native
*
* @format
* @flow
*/
import React, {Component} from 'react';
import {Platform, StyleSheet, Text, View,Image} from 'react-native';
import {DrawerNavigator,TabNavigator,StackNavigator} from 'react-navigation';
import {
createDrawerNavigator,
createStackNavigator,
createBottomTabNavigator,
createAppContainer,
} from 'react-navigation';
import HomeScreen from './Component/HomePage/Home';
import DetailScreen from './Component/HomePage/DetailScreen';
import Mine from './Component/MinePage/Mine';
export const Stack = createStackNavigator(
{
Home: { screen: HomeScreen },
Details: { screen: DetailScreen },
},
{
headerMode:'screen',
navigationOptions: ({
navigation
}) => ({
tabBarVisible: navigation.state.index > 0 ? false : true,
}),
headerBackTitleVisible:false,
//headerBackImage:<Image source={require('./Component/HomePage/back.png')}/>,
},
);
export const Stack1 = createStackNavigator(
{
Home: { screen: Mine },
},
{
headerMode:'screen',
navigationOptions: ({
navigation
}) => ({
tabBarVisible: navigation.state.index > 0 ? false : true,
}),
headerBackTitleVisible:false,
},
);
export const Tabs = createBottomTabNavigator(
{
TabA: {
screen: Stack,
navigationOptions: {
tabBarLabel: '任务',
tabBarIcon: ({tintColor, focused}) => {
if(focused){
return <Image source={require('./Images/HomeImage1.png')} style={styles.imageStyle} />;
} else {
return <Image source={ require('./Images/HomeImage0.png')} style={styles.imageStyle}/>;
}
},
},
},
TabB: {
screen: Stack1,
navigationOptions: {
tabBarLabel: '我的',
tabBarIcon: ({tintColor, focused}) => {
if(focused){
return <Image source={require('./Images/MineImage1.png')} style={styles.imageStyle} />;
} else {
return <Image source={ require('./Images/MineImage0.png')} style={styles.imageStyle}/>;
}
},
//headerBackImage:navigation.state.index > 0? <Image source={require('./Images/back.png')} style={styles.imageStyle} />:null,
},
}
},
{
order: ['TabA', 'TabB'],
tabBarOptions:{
labelStyle: {
fontSize: 11,
bottom:4
},
style: {
backgroundColor: 'white',
},
activeTintColor:'#EA7B00',
inactiveTintColor:'#D1D1D1',
showIcon:true,
},
},
)
export const RootStack = createAppContainer(
createDrawerNavigator({
// Stack: { screen: Stack },
Tabs: { screen: Tabs },
})
);
type Props = {};
export default class App extends Component<Props> {
render() {
return <RootStack />;
}
}
const styles = StyleSheet.create({
container: {
flex: 1,
justifyContent: 'center',
alignItems: 'center',
backgroundColor: '#F5F5F5',
},
imageStyle:{
20,
height:20,
},
});
关于首页是写死的数据没有与后端交互
//home
//taskapp1/Component/HomePage/Home.js
import React, {Component} from 'react';
import {Platform, StyleSheet, Text, View,Button,ListView,FlatList,Image,TouchableOpacity} from 'react-native';
class HomeScreen extends React.Component {
static navigationOptions = {
title: '任务',
};
state = {selected: (new Map(): Map<string, boolean>)};
_keyExtractor = (item, index) => index;
refreshing(){
let timer = setTimeout(()=>{
clearTimeout(timer)
// alert('刷新成功')
},15000)
}
itemClick(item, index) {
//alert('点击了第' + index + '项,name为:' + item.title);
this.props.navigation.navigate('Details',{
userName:'Tory',
userInfo:'Hello'
})
}
render() {
let movies = [
{title: '微信分享 帮忙助力领跑汽车优惠 第一行',ProgressText:'33%',DetailText:'4.4',ImageName:'https://gsnapshot.alicdn.com/imgextra/i3/575127927/TB2n8OJIk9WBuNjSspeXXaz5VXa_!!575127927.jpg_430x430.jpg?time=1539689523000'},
{title: '微信分享 帮忙助力领跑汽车优惠 第二行',ProgressText:'33%',DetailText:'4.4',ImageName:'https://gsnapshot.alicdn.com/imgextra/i3/575127927/TB2n8OJIk9WBuNjSspeXXaz5VXa_!!575127927.jpg_430x430.jpg?time=1539689523000'},
{title: '微信分享 帮忙助力领跑汽车优惠 第三行',ProgressText:'33%',DetailText:'4.4',ImageName:'https://gsnapshot.alicdn.com/imgextra/i3/575127927/TB2n8OJIk9WBuNjSspeXXaz5VXa_!!575127927.jpg_430x430.jpg?time=1539689523000'},
{title: '微信分享 帮忙助力领跑汽车优惠 第四行',ProgressText:'33%',DetailText:'4.4',ImageName:'https://gsnapshot.alicdn.com/imgextra/i3/575127927/TB2n8OJIk9WBuNjSspeXXaz5VXa_!!575127927.jpg_430x430.jpg?time=1539689523000'},
{title: '微信分享 帮忙助力领跑汽车优惠 第五行',ProgressText:'33%',DetailText:'4.4',ImageName:'https://gsnapshot.alicdn.com/imgextra/i3/575127927/TB2n8OJIk9WBuNjSspeXXaz5VXa_!!575127927.jpg_430x430.jpg?time=1539689523000'},
{title: '微信分享 帮忙助力领跑汽车优惠 第六行',ProgressText:'33%',DetailText:'4.4',ImageName:'https://gsnapshot.alicdn.com/imgextra/i3/575127927/TB2n8OJIk9WBuNjSspeXXaz5VXa_!!575127927.jpg_430x430.jpg?time=1539689523000'},
{title: '微信分享 帮忙助力领跑汽车优惠 第七行',ProgressText:'33%',DetailText:'4.4',ImageName:'https://gsnapshot.alicdn.com/imgextra/i3/575127927/TB2n8OJIk9WBuNjSspeXXaz5VXa_!!575127927.jpg_430x430.jpg?time=1539689523000'},
];
return (
<View style={styles.container}>
<FlatList
data = {movies}
showsVerticalScrollIndicator = {false}
keyExtractor={this._keyExtractor}
onRefresh={this.refreshing}
refreshing={false}
renderItem={
({item}) =>
<TouchableOpacity onPress={this.itemClick.bind(this, item, item.index)}>
<View style={styles.cellView} >
<View style={styles.contentStyle}>
<Text style={styles.titleStyle}>{item.title}</Text>
<Text style={styles.progressStyle}>{'完成率:'+item.ProgressText}</Text>
<Text style={styles.detailStyle}>{'好评值:'+item.DetailText}</Text>
</View>
<View style={styles.imageContentStyle}>
<Image
source={{uri: 'https://gsnapshot.alicdn.com/imgextra/i3/575127927/TB2n8OJIk9WBuNjSspeXXaz5VXa_!!575127927.jpg_430x430.jpg?time=1539689523000'}}
style={styles.showImageStyle}
/>
</View>
</View>
</TouchableOpacity>
}
/>
</View>
);
}
}
const styles = StyleSheet.create({
container: {
flex: 1,
justifyContent: 'center',
alignItems: 'center',
backgroundColor: '#F4F4F4',
},
welcome: {
fontSize: 20,
textAlign: 'center',
margin: 10,
},
instructions: {
textAlign: 'center',
color: '#333333',
marginBottom: 5,
},
showImageStyle: {
70,
height:70,
},
cellView: {
flexDirection:'row',
backgroundColor: '#ffffff',
marginBottom: 1,
flex: 1,
},
contentStyle:{
marginTop:16,
marginLeft:20,
230,
},
imageContentStyle:{
marginTop:19,
marginRight:20,
marginBottom:15,
marginLeft: 35,
},
titleStyle: {
color: '#333333',
fontSize: 16,
fontWeight: 'bold',
},
progressStyle: {
color: '#A1A1A1',
height:12,
marginTop: 5,
fontSize: 12,
},
detailStyle: {
color: '#A1A1A1',
height:12,
marginTop: 3,
fontSize: 12,
},
});
export {HomeScreen as default};
//taskapp1/Component/HomePage/DetailScreen.js
//点击进入详情页,注意data在homepage页面用到
import React, {Component} from 'react';
import {Image, Platform, StyleSheet, Text, View} from 'react-native';
class DetailScreen extends Component {
static navigationOptions = {
title: '任务详情',
headerBackImage:<Image source={require('../HomePage/back.png')}/>,
};
render() {
const data=this.props.navigation.state.params;
return (
<View style={styles.container}>
<Text>你好!</Text>
</View>
);
}
}
const styles = StyleSheet.create({
container: {
flex: 1,
justifyContent: 'center',
alignItems: 'center',
backgroundColor: '#F5F5F5',
},
welcome: {
fontSize: 20,
textAlign: 'center',
margin: 10,
},
instructions: {
textAlign: 'center',
color: '#333333',
marginBottom: 5,
},
});
export {DetailScreen as default};
//detail页面模仿的homepage页面写法,作者有很强的模仿发散能力啊
import React, {Component} from 'react';
import {Platform, StyleSheet, Text, View,Button,ListView,FlatList,Image,TouchableOpacity,Dimensions,StatusBar} from 'react-native';
var {height,width} = Dimensions.get('window');
class Mine extends React.Component {
static navigationOptions = {
title: '我的',
header:null,
};
state = {selected: (new Map(): Map<string, boolean>)};
_keyExtractor = (item, index) => index;
itemClick(item, index) {
//alert('点击了第' + index + '项,name为:' + item.title);
this.props.navigation.navigate('Details',{
userName:'Tory',
userInfo:'Hello'
})
}
header = () => {
return (
<View style={styles.headViewStyle}>
<View style={styles.userViewStyle}>
<Image
source={{uri: 'http://img01.myyzz.com/upload/images/20190429/userlogo/20190429wxxwjv24rgl1.png'}}
style={styles.iconImageStyle}
/>
<Text style={styles.nameStyle}>Geniusn</Text>
</View>
</View>
)
};
render() {
let movies = [
{title: '我的互助'},
{title: '分享给好友'},
{title: '版本更新'},
{title: '设置'},
{title: '退出登录'},
];
return (
<View style={styles.container}>
<FlatList
data = {movies}
showsVerticalScrollIndicator = {false}
keyExtractor={this._keyExtractor}
ListHeaderComponent={this.header}
renderItem={
({item}) =>
<TouchableOpacity onPress={this.itemClick.bind(this, item, item.index)}>
<View style={styles.cellView} >
<Text style={[styles.titleStyle,styles.contentStyle]}>{item.title}</Text>
<Image
source={require('../MinePage/ordershow.png')}
style={styles.showImageStyle}
/>
</View>
</TouchableOpacity>
}
/>
</View>
);
}
}
const styles = StyleSheet.create({
container: {
flex: 1,
justifyContent: 'center',
alignItems: 'center',
backgroundColor: '#F4F4F4',
},
cellView: {
flexDirection:'row',
backgroundColor: '#ffffff',
marginBottom: 1,
flex: 1,
height:50,
width,
},
contentStyle:{
marginLeft:20,
marginTop:17,
230,
},
titleStyle: {
color: '#333333',
fontSize: 16,
textAlign:'left',
},
showImageStyle: {
15,
height:20,
marginTop:15,
marginLeft: 98,
},
headViewStyle:{
flexDirection:'row',
backgroundColor: '#EA7B00',
height:220,
justifyContent:'center',
},
userViewStyle:{
70,
height:100,
marginTop:60,
},
iconImageStyle:{
70,
height:70,
borderRadius:35,
resizeMode:'cover',
},
nameStyle:{
color: '#ffffff',
fontSize: 18,
marginTop:10,
},
});
export {Mine as default};