一、HTML5新增的video、source标签
1 <video width="320" height="240" controls="controls“ poster="/images/w3school.gif"> 2 <source src="movie.ogg" type="video/ogg"> 3 <source src="movie.mp4" type="video/mp4"> 4 您的浏览器不支持video标签 5 </video>
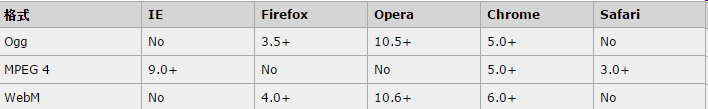
二、HTML5支持的视频格式

三、video标签的属性

四、HTML5的音频标签
1 <audio src="好久不见.mp3" autoplay controls> 2 您的浏览器不支持 audio 标签。 3 </audio>
HTML5支持的音频格式 .wav .mp3
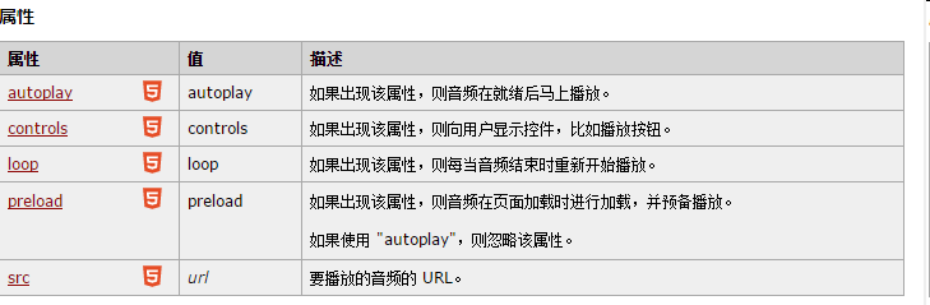
五、音频标签的属性

六、浏览器默认播放控件
1 <!DOCTYPE HTML> 2 <html> 3 <head> 4 <script> 5 window.onload=function () { 6 var playbtn=document.getElementById("play"); 7 var video=document.getElementById("video"); 8 playbtn.onclick=function () { 9 video.play(); 10 } 11 } 12 </script> 13 </head> 14 <body> 15 <video controls=controls loop =loop poster="1.jpg" id="video"> 16 <source src="iceage4.mp4"></source> 17 <source src="iceage4.webm"></source> 18 </video> 19 <input type="button" value="播放" id="play"/> 20 <audio src="fcml.mp3" controls=controls > 21 </audio> 22 </body> 23 </html>
七、自定义播放控件相关API
video.webkitRequestFullScreen() : 全屏
video.paused : 布尔值,是否暂停
video.play() : 播放
video.pause() : 暂停
事件:
timeupdate : 当前播放位置发生改变时产生该事件
video.currentTime :当前播放的时间,单位秒
video.duration: 返回总时间,单位秒
video.muted: 布尔值,是否静音
video.volume() : 设置音量
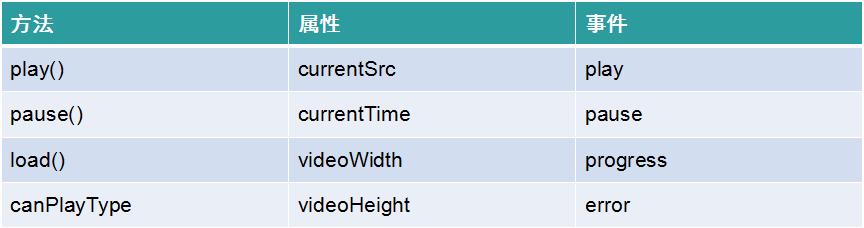
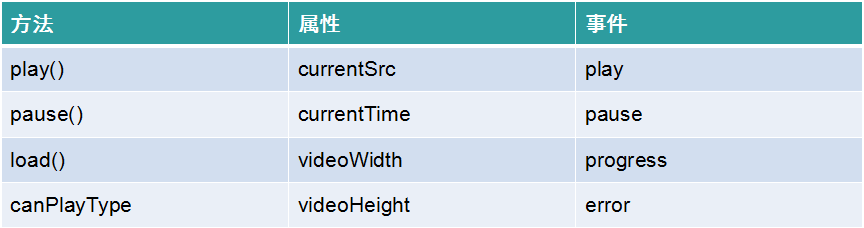
八、Video更多API参考


九、Video的API属性



十、Video的事件

