Angular中ui-grid的使用
在项目开发的过程中,产品经理往往会提出各种需求,以提高用户体验。最近,项目中用到的表格特别多,而且表格的列数和行数也超多。为了让用户浏览更爽,产品经理提出,当表格上下滚动时,表头固定,左右滚动时,表头随动。就这样一个看似十分easy的需求,我研究了一周时间,终于给实现了。
刚开始我研究bootstrap-table,这个插件可以实现表头固定的效果。由于我们的项目用的是angular 开发的,在项目中引入bootstrap-table和其它的文件冲突了,所以就放弃了。 随后我又发现了angular-ui-grid,这个插件是angular框架封装好的,依赖angular,这个插件功能也是比较多的,表头固定,自定义排序,表格行编辑,树形结构等多种用法。
下面我来说一下angular-ui-grid的基本用法:
一、下载文件
项目中用的angular版本是angular V1.2.30所以,我就以这个版本为例
npm install angular@1.2.30
npm install angular-touch@1.2.30
npm install angular-animate@1.2.30
npm install angular-ui-grid@3.1.0
注:angular、angular-touch、angular-animate三个文件版本需保持一致,angular-ui-grid要根据angular的版本进行确定,angular-ui-grid依赖的angular版本<=项目中的angular版本
二、引入文件

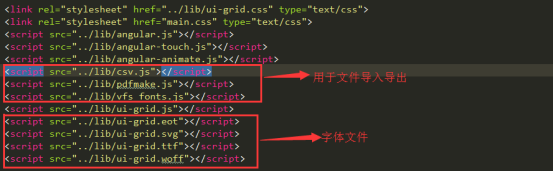
注意引入文件的先后顺序
文件依赖关系
Angular-touch --> angular
Angular-animate --> angular
ui-grid --> angular,angular-touch,angular-animate,csv,pdfmake,vfs_fonts
模块依赖

三、基本使用
1、HTML
1 <!doctype html> 2 <html ng-app="app"> 3 <head> 4 <link rel="stylesheet" href="../lib/ui-grid.css" type="text/css"> 5 <link rel="stylesheet" href="main.css" type="text/css"> 6 <script src="../lib/angular.js"></script> 7 <script src="../lib/angular-touch.js"></script> 8 <script src="../lib/angular-animate.js"></script> 9 <script src="../lib/csv.js"></script> 10 <script src="../lib/pdfmake.js"></script> 11 <script src="../lib/vfs_fonts.js"></script> 12 <script src="../lib/ui-grid.js"></script> 13 <script src="../lib/ui-grid.eot"></script> 14 <script src="../lib/ui-grid.svg"></script> 15 <script src="../lib/ui-grid.ttf"></script> 16 <script src="../lib/ui-grid.woff"></script> 17 18 </head> 19 <body> 20 21 <div ng-controller="MainCtrl"> 22 <div id="grid1" ui-grid="{ data: myData }" class="grid"></div> 23 </div> 24 25 26 <script src="app.js"></script> 27 </body> 28 </html>
2、js
1 var app = angular.module('app', ['ngTouch', 'ui.grid']); 2 3 app.controller('MainCtrl', ['$scope', function ($scope) { 4 5 $scope.myData = [ 6 { 7 "firstName": "Cox", 8 "lastName": "Carney", 9 "company": "Enormo", 10 "employed": true 11 }, 12 { 13 "firstName": "Lorraine", 14 "lastName": "Wise", 15 "company": "Comveyer", 16 "employed": false 17 }, 18 { 19 "firstName": "Nancy", 20 "lastName": "Waters", 21 "company": "Fuelton", 22 "employed": false 23 }, 24 { 25 "firstName": "Cox", 26 "lastName": "Carney", 27 "company": "Enormo", 28 "employed": true 29 }, 30 { 31 "firstName": "Lorraine", 32 "lastName": "Wise", 33 "company": "Comveyer", 34 "employed": false 35 }, 36 { 37 "firstName": "Nancy", 38 "lastName": "Waters", 39 "company": "Fuelton", 40 "employed": false 41 },{ 42 "firstName": "Cox", 43 "lastName": "Carney", 44 "company": "Enormo", 45 "employed": true 46 }, 47 { 48 "firstName": "Lorraine", 49 "lastName": "Wise", 50 "company": "Comveyer", 51 "employed": false 52 }, 53 { 54 "firstName": "Nancy", 55 "lastName": "Waters", 56 "company": "Fuelton", 57 "employed": false 58 } 59 ]; 60 }]);
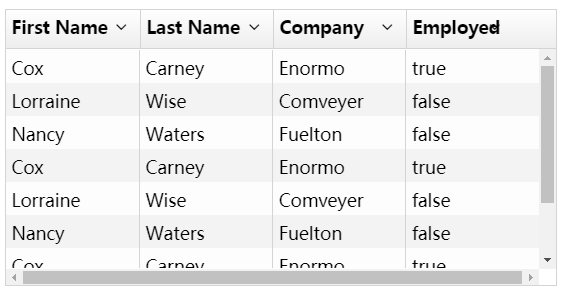
运行效果:

更多使用方法详见:https://github.com/lela520/Angular-ui-grid