从标准二叉树的极端情况我们推导出2-3树这样的数据结构具备自平衡的特性,但是要实现这个特性在算法上相当复杂。考虑在大部分情况下,对于检索的指数级时间消费O(lgN)要求并不严格。因此,我们会看到如何将一颗标准的2-3树转变成红黑树的过程。
一、局部变换
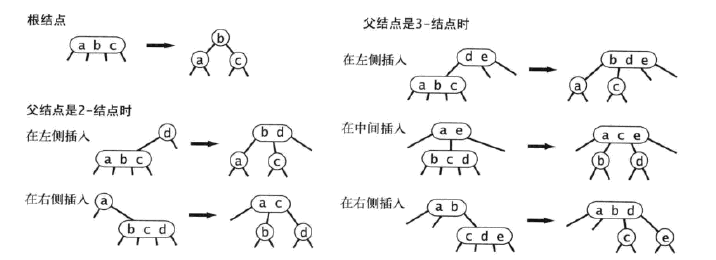
考虑如果在2-节点上挂新的键并不会破坏2-3树的平衡结构。可是在3-节点上挂新的键,可能的变化却多达6种。这个临时的4-节点可能是根节点,可能是一个2-节点的左子节点或者右子节点,也可能是3-节点的左子节点、中子节点或者右子节点。2-3树插入算法的根本在于这些变换都是局部的:除了相关的节点和链接之外不必修改该或者检查树的其他部分。因此,每次变换中,变更的链接数量都不会超过一个很小的常熟。

每一个变换都会将4-节点中的一个键送入它的父节点中,并重构相应的链接,但不必涉及树的其他部分。这也是2-3树的重要特性:一次聚聚变换不会影响树的有序和平衡性:

二、红黑树与2-3树的相互转换
尽管2-3树一种高效的结构并提供了自平衡特性,但是它的算法过于复杂以至于在一般的情况下我们并不愿意使用这样的结构作为首选方案。但是红黑树则不然,它的实现算法非常简单,代码量也不大。但理解整个红黑树的构造过程却需要一番仔细的探究。
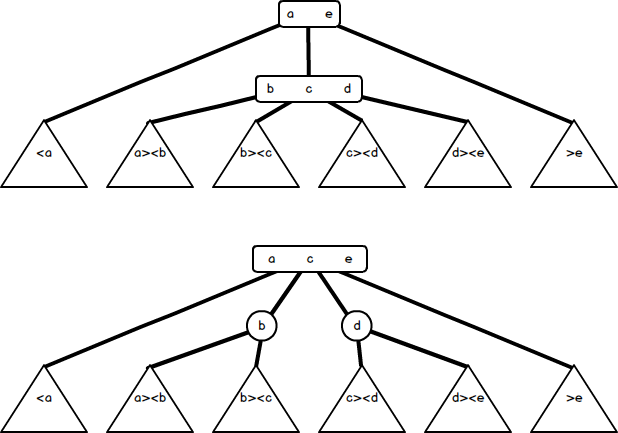
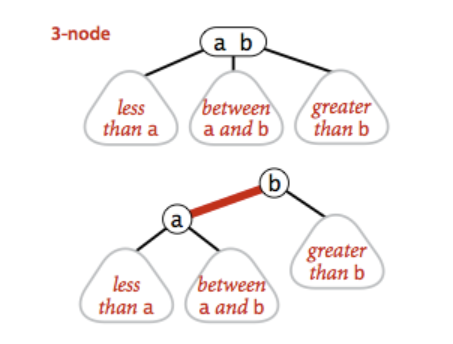
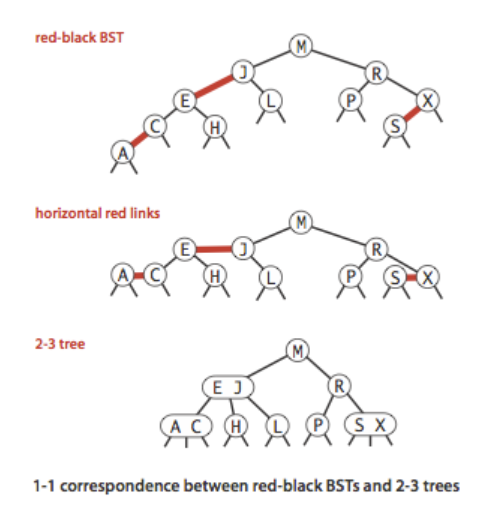
红黑二叉查找树背后的基本思想是用标准的二叉查找树和一些额外信息来表示2-3树。我们将树中的链接分为两种类型:红连接将2个2-节点连接起来构成一个3-节点,黑链接则是2-3树中的普通链接。

对于红黑树我们给出的定义如下:
1.红连接均为左连接;
2.没有任何一个节点同时和两条红连接相连;
3.该树是完美黑色平衡的,即任意空节点到根节点的路径上的黑色链接数量相等。
我们只需要将一颗红黑树中的红连接画平,那么所有的空节点到根节点的距离都是相同的。如果我们将由红连接项链的节点合并,得到的就是一颗2-3树。

方便起见,因为每一个节点都只会由一条指向自己的链接,我们将链接的颜色泊岸村在表示节点的Node对象中,布尔变量color为true表示红色,false为黑色。节点定义代码如下:
class Node { private Key key; private Value val; private Node left; private Node right; private boolean color; private int size; public Node(Key key, Value val, boolean color, int size) { this.key = key; this.val = val; this.color = color; this.size = size; } }
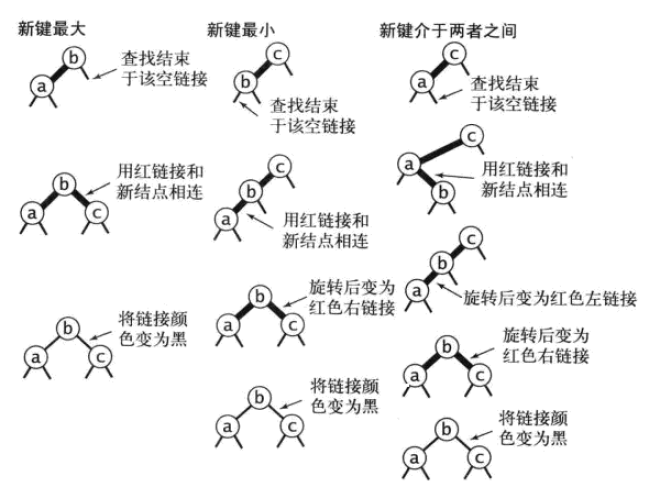
三、旋转和颜色变化
对红黑树来说旋转是它的基础变化,在实现代码前我们先思考一下为什么需要旋转。

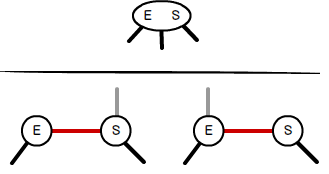
向2-3树的2-节点插入新的键是非常简单的,无论这个键本身是E还是S,在插入新的键以后都一个样子。但对于红黑树来说就不是这样了,回想一下之前对红黑树的定义:红连接均为左连接。如果要插入的新值小于节点我们可以直接插入,如果新值大于节点,我们就会创建一条红色的右链接。因此我们就需要通过旋转将右链接变成左连接。当然更复杂的情况下,我们还会通过旋转把左连接变成右链接。也许到这里有人会问:当插入的新键大于节点的时候,为什么不可以直接插入一条黑色的右链接呢?在思考一下2-3树的生长特性以及红黑树对平衡的定义:
1.2-3树是区别于二叉树,它是向上生长的。
2.红黑树中任一空节点到根节点的距离相同。
综合起来就是,我们在红黑树中插入的新键都必须从红链接开始,再通过变换来调整树的高度以恢复平衡。

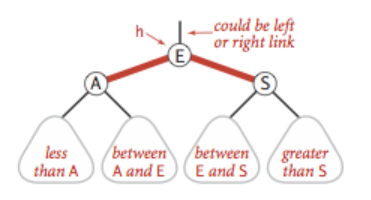
接下来我们再考虑一个问题,如果我们向红黑树插入了一条向左的红链接(显然此时并未破坏树的平衡性,因此我们不必调整树的结构)然后再向同一个节点插入了一条红色的右链接怎么办?左链接已经被占据了,我们无法再通过旋转调整平衡。

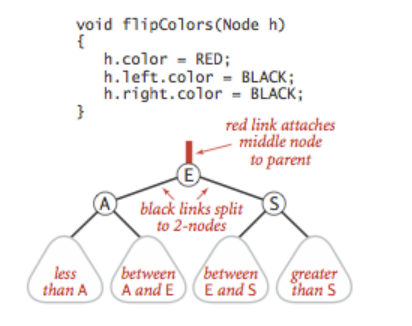
回想一下2-3树在遇到这样的情况是是如何变化的:我们先构造一个临时的4-节点,再将它转换成3个2-节点并把父节点向上转移。那么对于红黑树来说似乎就更简单了一些。我们只需要调整两条子链接为黑链接并把根链接变成红连接即可。

你或许又会问了:如果父节点已经是红色的怎么办呢?事实上你完全不用担心这样的情况发生,因为红黑树的另一条特性已经保证了:没有任何一个节点同时和两条红连接相连。换言之,如果父节点(E)为红色,当我们在插入(A)的时候已经不符合红黑树的定义,我们需要通过旋转来恢复平衡。
总的来说,无论之前节点的情况如何,我们通过0次,1次或2次旋转以及颜色的变化得到期望的结果。