1、安装node
https://nodejs.org/en/download/
2、webpack安装【我选全局安装】
全局安装
npm install --global webpack
本地安装
npm install --save-dev webpack
3、vue-cli的安装【我选全局安装】
全局安装
npm install --global vue-cli本地安装
npm install --save-dev vue-cli
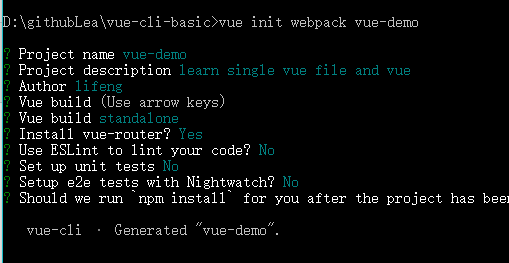
4、初始化生成项目模板
vue init webpack 项目名

5、进入生成的项目文件夹;cd 项目名
【此处:cd vue-demo】
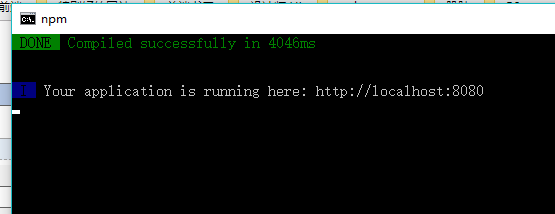
6、npm run dev:运行项目
在浏览器中打开 此处的网址;
此处的网址;
便可看到如下页面,表示vue-cli运行成功。

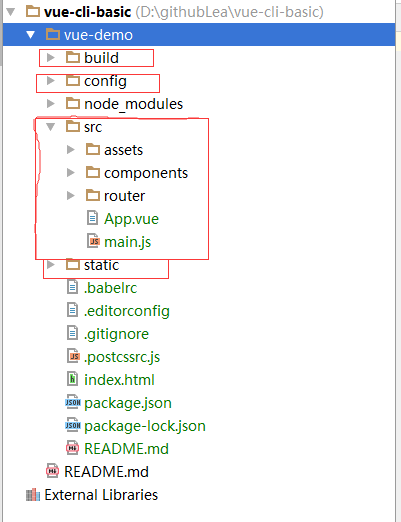
8、用webstorm打开vue-demo项目,可以看到如下模板
bulid:项目构建相关代码
config:项目开发环境配置
src:源码目录
asserts:对应的图片
components:vue的公共组件
router:
app.vue:页面入口文件
main.js:程序入口文件【加载各种公共组件】
static:静态文件,比如:图片、json文件

此处的文件夹含义参考:https://segmentfault.com/a/1190000007880723
vue-cli中sass使用
①、安装node-sass,再安装sass-loader
npm install node-sass --save-dev
npm install sass-loader --save-dev
注意点:此处如果npm安装不了,可以通过 cnpm 来安装
②、无需配置,直接使用即可,单文件中的引入和使用

在github上浏览网站【vue】
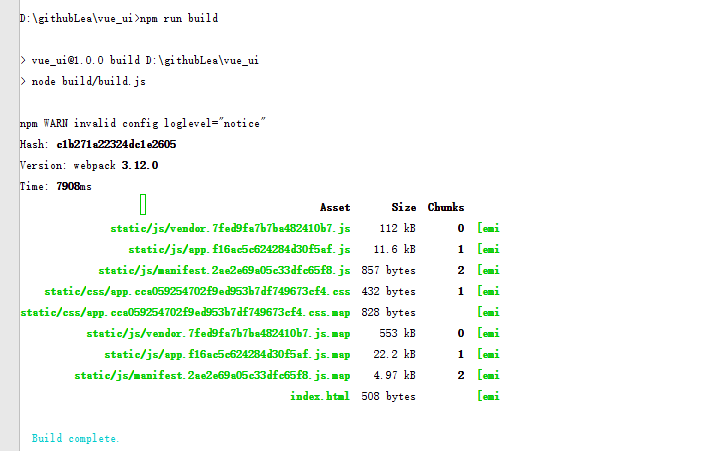
①、在github上建了一个项目,这里注意index.html要在根目录下面,先进行打包
vue run build

这是我当前项目的项目结构,此处可以看到打包生成了文件夹【dist】

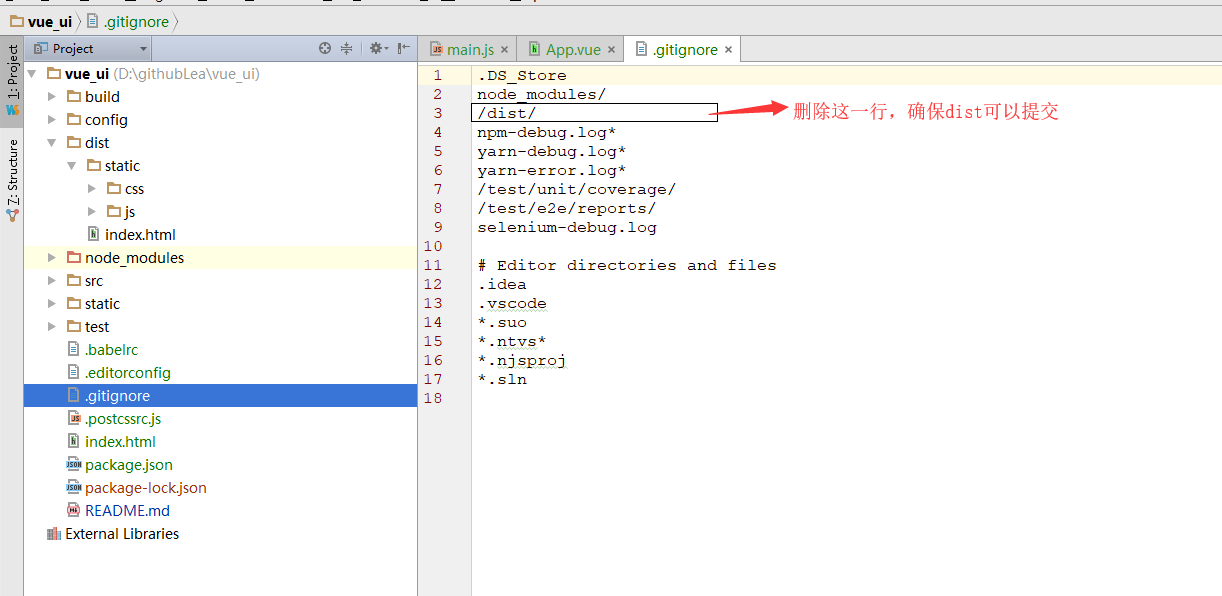
②、进行git提交【发现dist无法提交,操作】,执行以下操作后再进行git提交

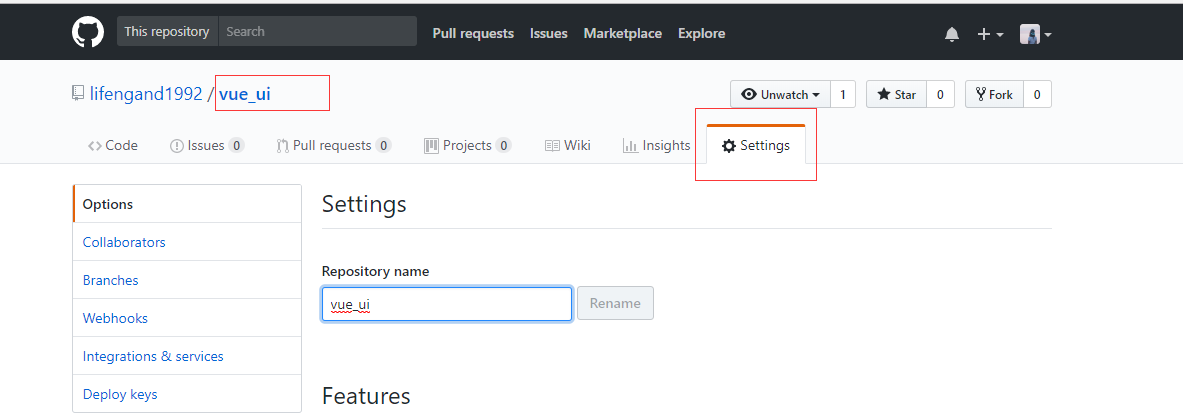
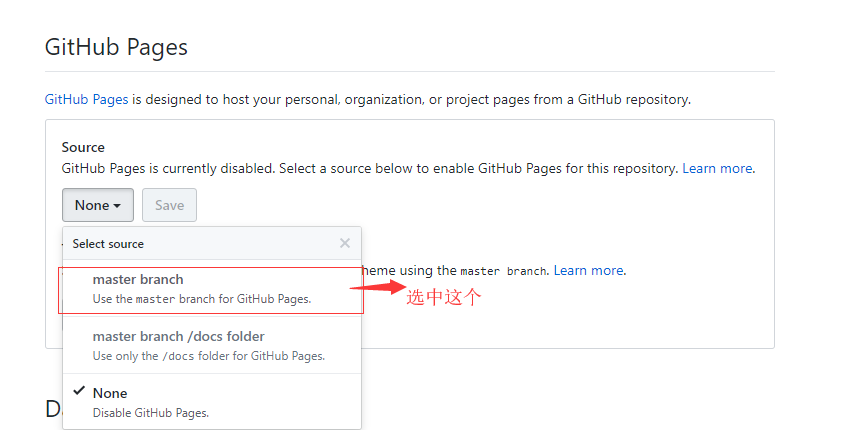
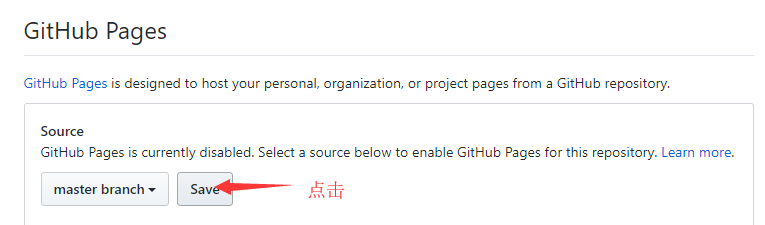
③、在github找到该项目,并执行第二张图的操作



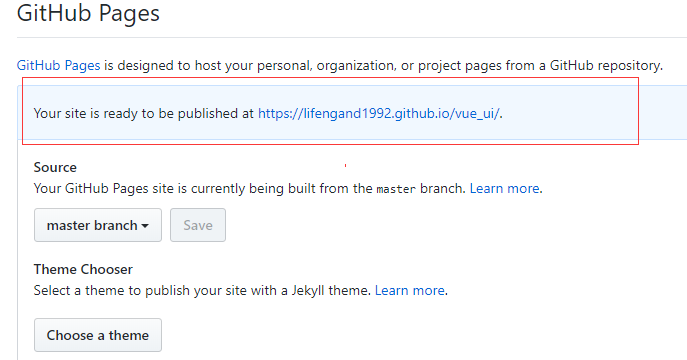
result:

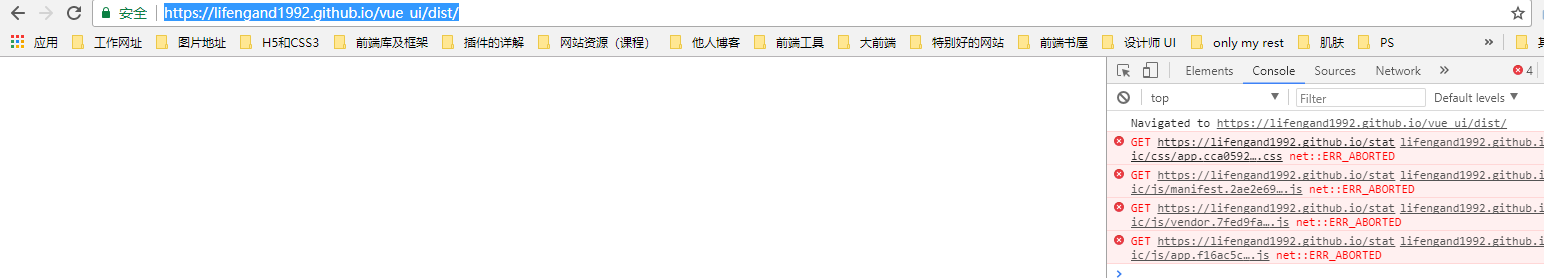
这里我们直接访问图上的地址【此处访问地址:https://lifengand1992.github.io/vue_ui/dist/】,这里会发现css、js文件都不能加载,访问的是根目录下的文件
 ④、修改
④、修改config/index.js里的assetsPublicPath的字段,初始项目是/,是指向项目根目录的,这里改为./【相对目录】,并提交,再访问上面地址。

再次重新进行npm run build,再提交,最后访问地址。
③、访问成功