Shiro想必大家都知道了,之前的文章我也有提过,是目前使用率要比spring security都要多的一个权限框架,本身spring自己都在用shiro,之前的文章有兴趣可以去扒一下
最近正好用到shiro,简单聊聊几个小tips吧
<!-- 对静态资源设置匿名访问,即可以未登录状态下访问 --> /images/** = anon /js/** = anon /styles/** = anon /css/** = anon /page/getOrders.action = perms[order:query] /page/editOrderItemCounts.action = perms[order:edit]
在对资源访问的时候需要对url进行权限配置,在spring-shiro.xml中需要配置大量的上述代码,这样做可以,但是十分的冗余,而且也不利于后期维护,就像当初的hibernate一样,有很多的hbm文件,所以后来很多人都是用了注解形式,当然了,shiro也支持注解,这样的话会非常方便,程序员再开发代码的时候就可以完善相应的权限
在springmvc.xml中进行配置
<!-- 开启aop,对类代理 --> <aop:config proxy-target-class="true"></aop:config> <!-- 开启shiro注解支持 --> <bean class="org.apache.shiro.spring.security.interceptor.AuthorizationAttributeSourceAdvisor"> <property name="securityManager" ref="securityManager" /> </bean>
这样就可以在代码中使用注解了,需要注意的是,注解可以再controller, service 以及dao层使用,但是建议再controller中拦截,因为入口只有一个,而其他两层的方法是可以公用的
@RequiresPermissions("order:query")
另外jsp上可以这样使用:
<shiro:hasPermission name="order:edit"> <a href="<%=request.getContextPath() %>/page/editOrderItemCounts">修改商品</a> </shiro:hasPermission> <br/><br/> <shiro:hasPermission name="order:query">当前用户有查询订单权限</shiro:hasPermission> <shiro:lacksPermission name="order:add">当前用户没有下单权限</shiro:lacksPermission>
OK,这样整个权限的控制就没有问题了,直接控制到资源,而不是角色。
<shiro:authenticated> 登录之后 <shiro:notAuthenticated> 不在登录状态时 <shiro:guest> 用户在没有RememberMe时 <shiro:user> 用户在RememberMe时 <shiro:hasAnyRoles name="abc,123" > 在有abc或者123角色时 <shiro:hasRole name="abc"> 拥有角色abc <shiro:lacksRole name="abc"> 没有角色abc <shiro:hasPermission name="abc"> 拥有权限资源abc <shiro:lacksPermission name="abc"> 没有abc权限资源 <shiro:principal> 显示用户身份名称 <shiro:principal property="username"/> 显示用户身份中的属性值
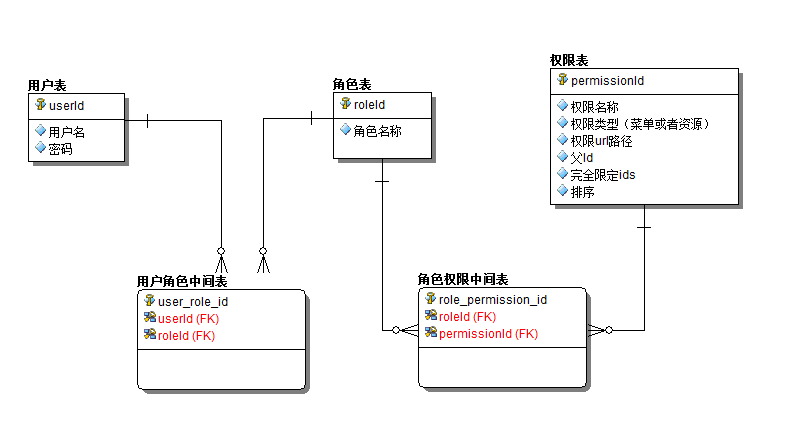
最后再附上一张最基本的5张数据库权限表