对于 CG/HLSL 顶点程序,模型网格顶点数据被作为输入传递给顶点着色器函数。每个输入都需要一个语义来详细指定。比如,POSITION输入是 顶点的位置,NORMAL是顶点的法线。
通常,顶点数据输入被声明成一个结构体,而不是一个个的罗列他们。几个常用的顶点结构体都被丁艳在UnityCG.cginc include file里面了,并且大多数情况下,这些都够用了。这些结构体是:
- appdata_base:位置、法线还有一个贴图坐标
- appdata_tan:位置、切线、法线、还有一个贴图坐标
- appdata_full: 位置、切线、法线、四个贴图坐标和颜色
比如:这个着色器根据顶点的法线来给网格上色,使用 appdata_base作为顶点程序输入:
Shader "VertexInputSimple" {
SubShader {
Pass {
CGPROGRAM
#pragma vertex vert
#pragma fragment frag
#include "UnityCG.cginc"
struct v2f {
float4 pos : SV_POSITION;
fixed4 color : COLOR;
};
v2f vert (appdata_base v)
{
v2f o;
o.pos = UnityObjectToClipPos(v.vertex);
o.color.xyz = v.normal * 0.5 + 0.5;
o.color.w = 1.0;
return o;
}
fixed4 frag (v2f i) : SV_Target { return i.color; }
ENDCG
}
}
}
为了使用不同的顶点数据,你需要自己去声明你的顶点结构体,或者增加输入参数。顶点数据是通过 Cg/HLSL 语义来识别的,所以必须要遵循下面的规则:
- POSITION: 顶点的位置,一般为float3 或者float4类型。
- NORMAL: 顶点的法线,一般为float3。
- TEXCOORD0:第一个UV坐标,一般为 float2 、float3、float4。
- TEXCOORD1,TEXCOORD2,TEXCOORD3,就是2、3 、4个UV坐标,以此类推。
- TANGENT: 切线向量(用来做法线映射),一般为float4
- COLOR: 每个顶点的颜色,一般为float4
当一个网格数据包含的数据少于顶点着色器的输入时,剩下的都会被0填充,除却w会被填充为1.比如,网格贴图坐标经常为2D向量,只有x和y元素,如果一个顶点着色器声明了一个float4的输入,并且标记为TEXCOORD0,那么这个值接受到的数据为 (x,y,0,1).
例子
可见的UV
下面的shader例子使用顶点位置和第一个贴图的坐标作为顶点着色器的输入。这个shader在调试网格的UV坐标时非常有用。
Shader "Debug/UV 1" {
SubShader {
Pass {
CGPROGRAM
#pragma vertex vert
#pragma fragment frag
#include "UnityCG.cginc"
// vertex input: position, UV
struct appdata {
float4 vertex : POSITION;
float4 texcoord : TEXCOORD0;
};
struct v2f {
float4 pos : SV_POSITION;
float4 uv : TEXCOORD0;
};
v2f vert (appdata v) {
v2f o;
o.pos = UnityObjectToClipPos(v.vertex );
o.uv = float4( v.texcoord.xy, 0, 0 );
return o;
}
half4 frag( v2f i ) : SV_Target {
half4 c = frac( i.uv );
if (any(saturate(i.uv) - i.uv))
c.b = 0.5;
return c;
}
ENDCG
}
}
}

这里,UV坐标被显示为红色和绿色,而额外的蓝色是那些坐标超出了0-1范围的贴图坐标
同样的,这个着色器将第二个UV显示与模型之上:
Shader "Debug/UV 2" {
SubShader {
Pass {
CGPROGRAM
#pragma vertex vert
#pragma fragment frag
#include "UnityCG.cginc"
// vertex input: position, second UV
struct appdata {
float4 vertex : POSITION;
float4 texcoord1 : TEXCOORD1;
};
struct v2f {
float4 pos : SV_POSITION;
float4 uv : TEXCOORD0;
};
v2f vert (appdata v) {
v2f o;
o.pos = UnityObjectToClipPos(v.vertex );
o.uv = float4( v.texcoord1.xy, 0, 0 );
return o;
}
half4 frag( v2f i ) : SV_Target {
half4 c = frac( i.uv );
if (any(saturate(i.uv) - i.uv))
c.b = 0.5;
return c;
}
ENDCG
}
}
}
可见的顶点颜色
下面的shader使用顶点位置和每个顶点的颜色作为顶点着色器的输入
Shader "Debug/Vertex color" {
SubShader {
Pass {
CGPROGRAM
#pragma vertex vert
#pragma fragment frag
#include "UnityCG.cginc"
// vertex input: position, color
struct appdata {
float4 vertex : POSITION;
fixed4 color : COLOR;
};
struct v2f {
float4 pos : SV_POSITION;
fixed4 color : COLOR;
};
v2f vert (appdata v) {
v2f o;
o.pos = UnityObjectToClipPos(v.vertex );
o.color = v.color;
return o;
}
fixed4 frag (v2f i) : SV_Target { return i.color; }
ENDCG
}
}
}

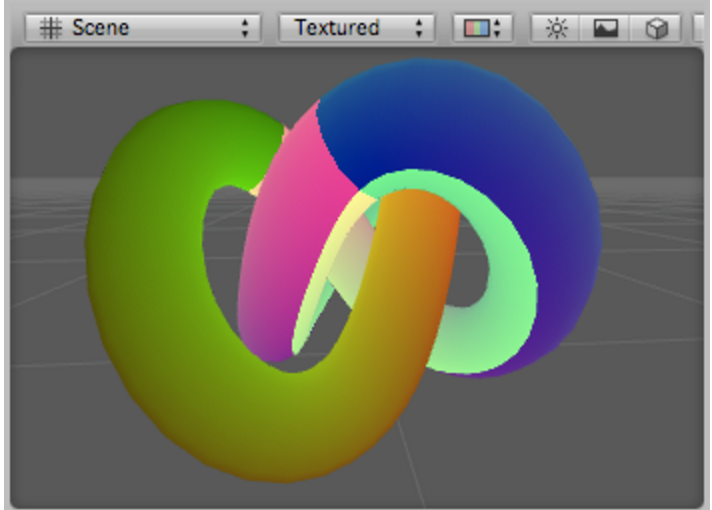
可视的法线
下面的shader使用顶点位置和法线作为顶点着色器的输入,法线的 X,Y&Z 分量被转化为可视化的RGB 颜色,因为法线分量范围为 -1到1,我们可以进行缩放与偏移,从而将其映射到0-1的范围内。
Shader "Debug/Normals" {
SubShader {
Pass {
CGPROGRAM
#pragma vertex vert
#pragma fragment frag
#include "UnityCG.cginc"
// vertex input: position, normal
struct appdata {
float4 vertex : POSITION;
float3 normal : NORMAL;
};
struct v2f {
float4 pos : SV_POSITION;
fixed4 color : COLOR;
};
v2f vert (appdata v) {
v2f o;
o.pos = UnityObjectToClipPos(v.vertex );
o.color.xyz = v.normal * 0.5 + 0.5;
o.color.w = 1.0;
return o;
}
fixed4 frag (v2f i) : SV_Target { return i.color; }
ENDCG
}
}
}

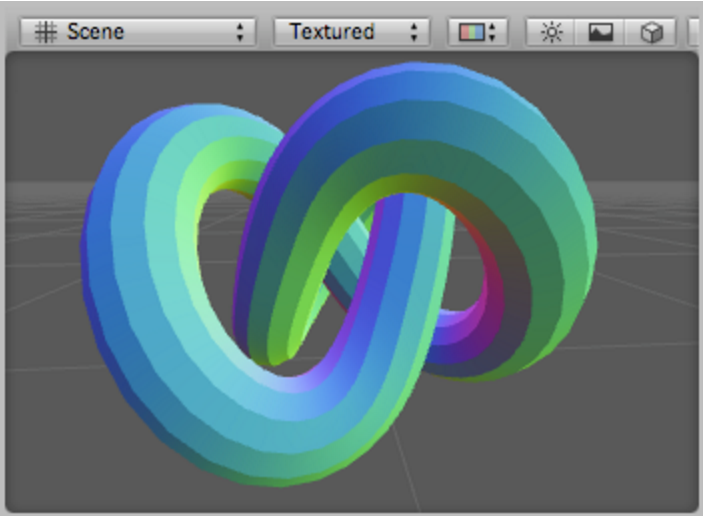
可视化切线和次法线
切线和次法线向量用作法线映射。在unity中只有切线才被存储进顶点数据,次法线是通过法线和切线推到出来的。
下面的shader使用顶点位置和切线作为输入,切线的 x、y 和z分量被转化为可视的RGB颜色,因为法线的分量是-1到1,所以需要映射到0-1.
Shader "Debug/Tangents" {
SubShader {
Pass {
CGPROGRAM
#pragma vertex vert
#pragma fragment frag
#include "UnityCG.cginc"
// vertex input: position, tangent
struct appdata {
float4 vertex : POSITION;
float4 tangent : TANGENT;
};
struct v2f {
float4 pos : SV_POSITION;
fixed4 color : COLOR;
};
v2f vert (appdata v) {
v2f o;
o.pos = UnityObjectToClipPos(v.vertex );
o.color = v.tangent * 0.5 + 0.5;
return o;
}
fixed4 frag (v2f i) : SV_Target { return i.color; }
ENDCG
}
}
}

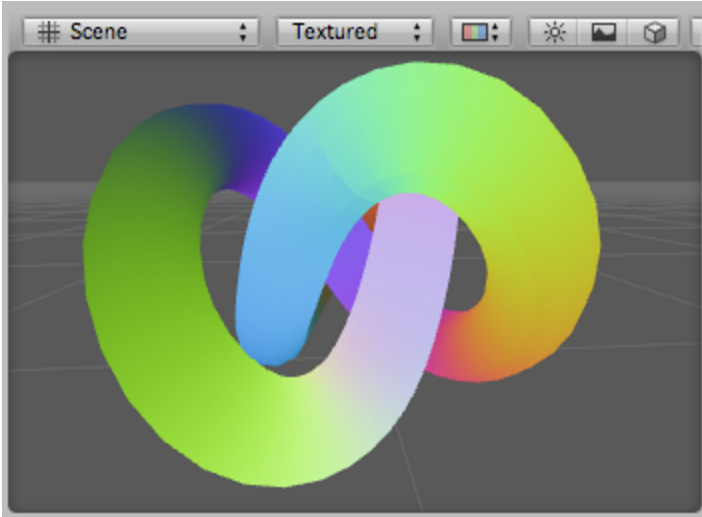
下面的shader将双切线可视化。它使用顶点位置,法线和切线值作为顶点着色器的输入。双切线(有时候也叫作次法线)是从法线和切线值中计算出来的。它需要被映射到0-1的范围。
Shader "Debug/Bitangents" {
SubShader {
Pass {
Fog { Mode Off }
CGPROGRAM
#pragma vertex vert
#pragma fragment frag
#include "UnityCG.cginc"
// vertex input: position, normal, tangent
struct appdata {
float4 vertex : POSITION;
float3 normal : NORMAL;
float4 tangent : TANGENT;
};
struct v2f {
float4 pos : SV_POSITION;
float4 color : COLOR;
};
v2f vert (appdata v) {
v2f o;
o.pos = UnityObjectToClipPos(v.vertex );
// calculate bitangent
float3 bitangent = cross( v.normal, v.tangent.xyz ) * v.tangent.w;
o.color.xyz = bitangent * 0.5 + 0.5;
o.color.w = 1.0;
return o;
}
fixed4 frag (v2f i) : SV_Target { return i.color; }
ENDCG
}
}
}
