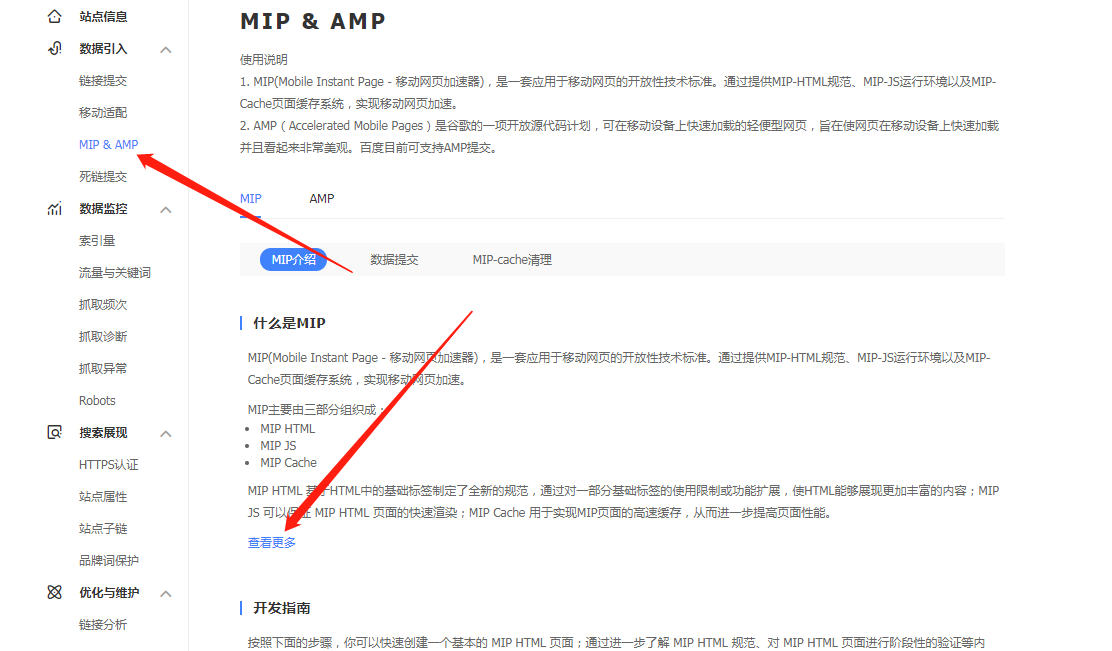
MIP闪电算法,主要应用在独立手机站,m.baidu.com,主要功能是缓存网站上的 图片 js css 到百度的mip服务器中。
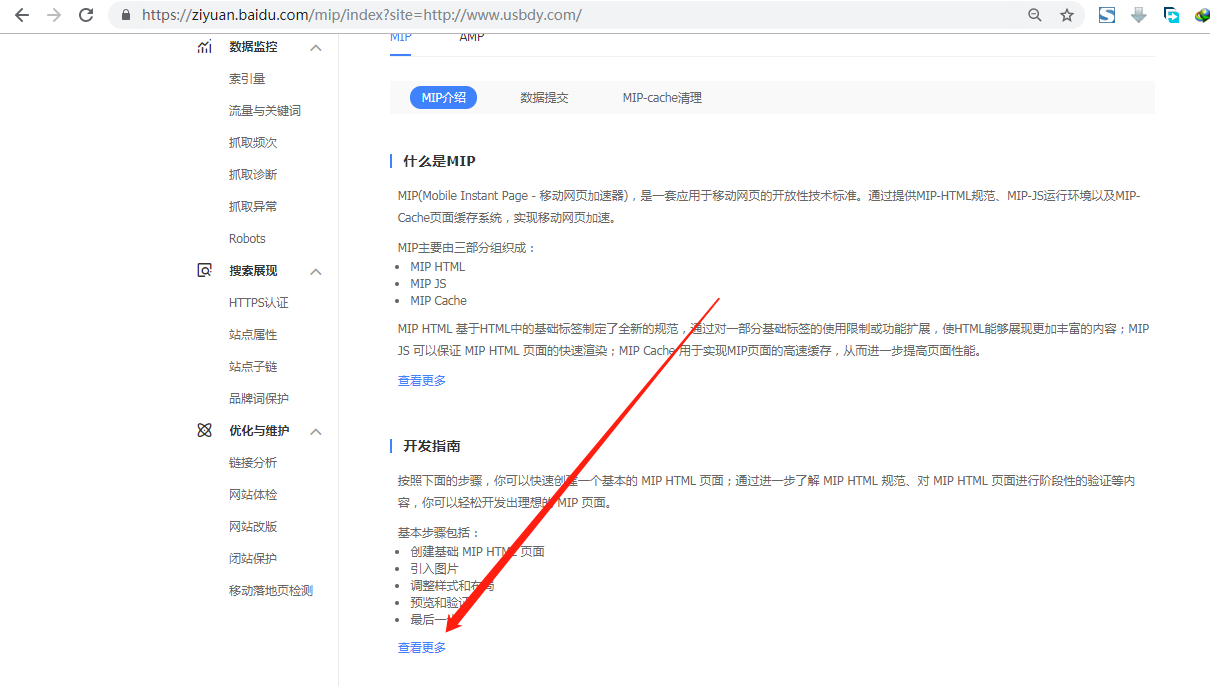
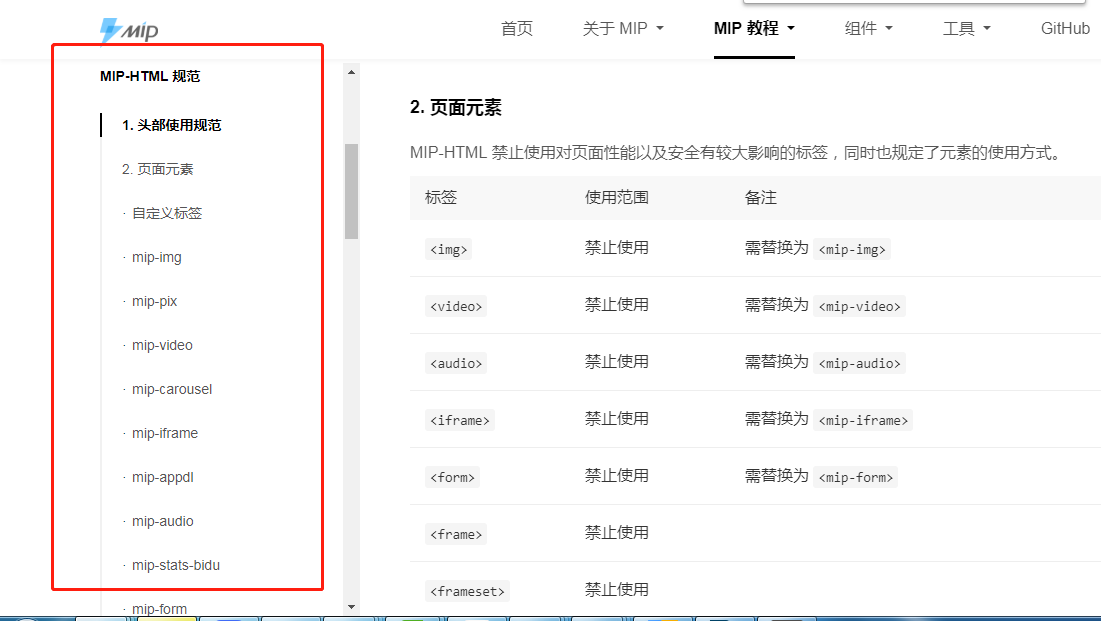
我们可以查看下mip规范




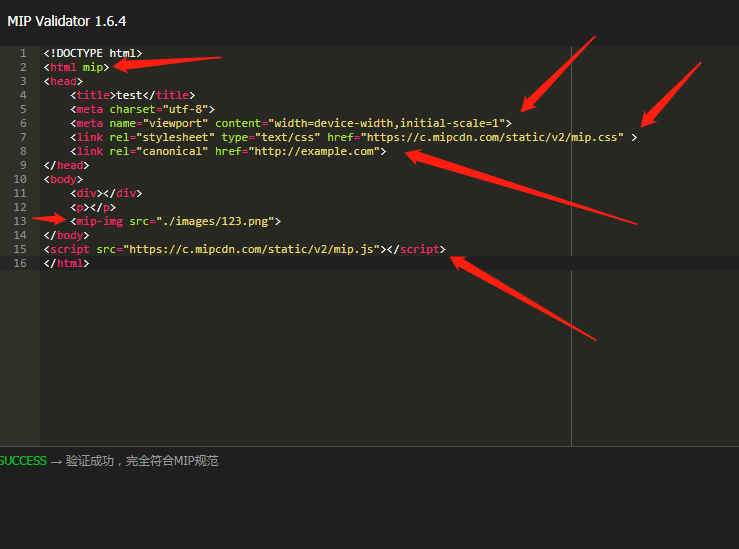
上面就已经很明确的标注出来了,我们传统的 <html> 标签需要改造成<html mip> ,然后到 https://www.mipengine.org/validator/validate/ 网站上即可将自己网站的代码放进去进行校验了,而且网站上还有一个例子:
<!DOCTYPE html> <html mip> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width,minimum-scale=1,initial-scale=1"> <link rel="stylesheet" type="text/css" href="https://c.mipcdn.com/static/v2/mip.css"> <!--TODO: canonical href需要替换成原页面url--> <link rel="canonical" href="https://www.mipengine.org/test_xxx.html"> <title>MIP页Demo效果</title> <!--TODO: 替换样式--> <style mip-custom> body { margin: 10px;} .red-text { color: #f00;} .middle-text { text-align: center; font-size: 20px;} hr { margin: 20px 0;} a { border: 1px solid #ddd; padding: 10px; display: block;} </style> <!--noscript 用于JS禁用时页面加载--> <noscript> <style mip-officialrelease> body { -webkit-animation: none; -moz-animation: none; -ms-animation: none; animation: none } </style> </noscript> </head> <body> <!--自定义样式--> <p class="middle-text">增加样式</p> <p class="red-text">MIP页支持修改css样式</p> <hr> <!--跳转链接, 落地页同为MIP--> <p class="middle-text">mip 跳转链接</p> <a data-type="mip" data-title="目标页面标题" href="https://www.mipengine.org/doc/00-mip-101.html">跳转到MIP新手指南 (MIP)</a> <!--跳转链接, 落地页不是MIP--> <a target="_blank" href="https://github.com/mipengine">跳转到GitHub (非MIP)</a> <hr> <!--图片组件--> <p class="middle-text">mip-img 图片组件</p> <mip-img layout="fixed" width="200" height="130" src="https://www.mipengine.org/static/img/mip_logo_3b722d7.png"> </mip-img> <hr> <!--分享组件,外链mip-share.js--> <p class="middle-text">mip-share 分享组件</p> <mip-share title="分享:我的第一个MIP页面"></mip-share> <hr> <!--百度统计组件,外链mip-stats-baidu.js TODO: 修改token值--> <p class="middle-text">mip-stats-baidu 百度统计组件,代码可见</p> <mip-stats-baidu token="4e397f684261b9e4ff9d8"></mip-stats-baidu> <!--mip 运行环境--> <script src="https://c.mipcdn.com/static/v2/mip.js"></script> <!--分享组件 代码--> <script src="https://c.mipcdn.com/static/v1/mip-share/mip-share.js"></script> <!--百度统计组件 代码--> <script src="https://c.mipcdn.com/static/v1/mip-stats-baidu/mip-stats-baidu.js"></script> </body> </html>
重点:
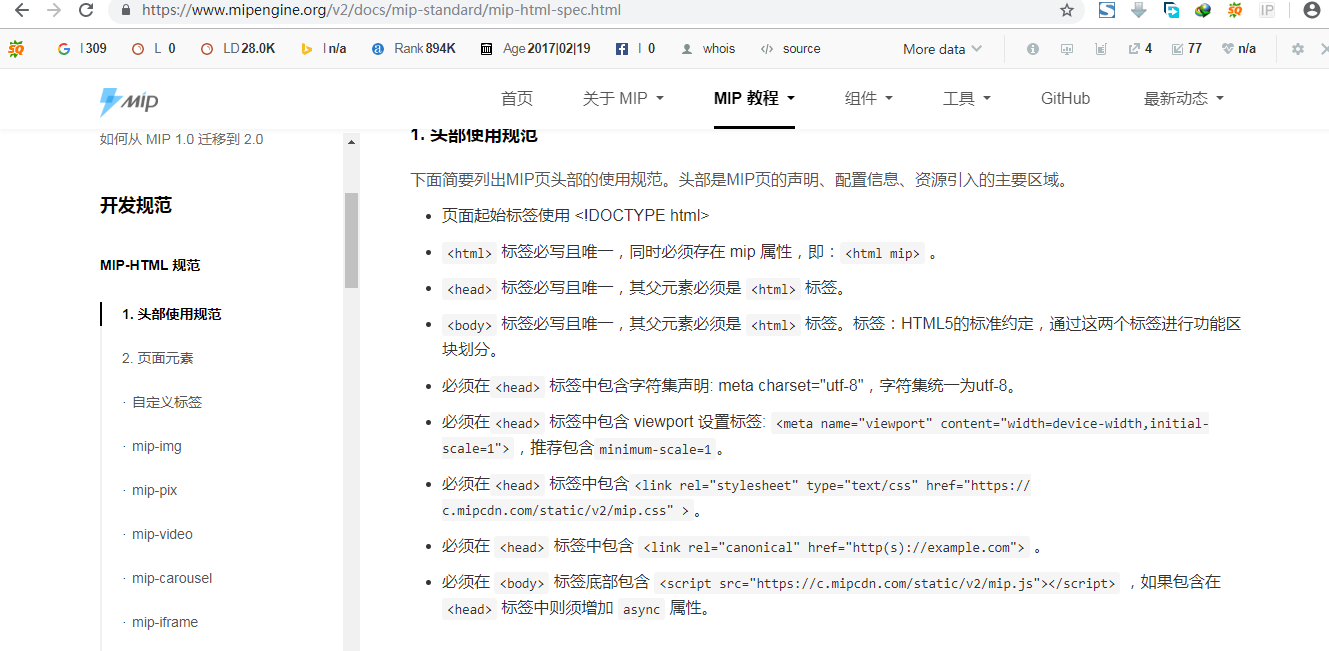
1、 <html> 标签需要改造成<html mip>
2、必须在<head> 标签中包含 viewport 设置标签: <meta name="viewport" content="width=device-width,initial-scale=1">,推荐包含minimum-scale=1。
3、必须在<head> 标签中包含<link rel="stylesheet" type="text/css" href="https:// c.mipcdn.com/static/v2/mip.css" >。
4、必须在 <head> 标签中包含 <link rel="canonical" href="http(s)://example.com"> 。
5、必须在 <body> 标签底部包含 <script src="https://c.mipcdn.com/static/v2/mip.js"></script> ,如果包含在 <head> 标签中则须增加 async 属性。
6、传统的img标签改成mip-img

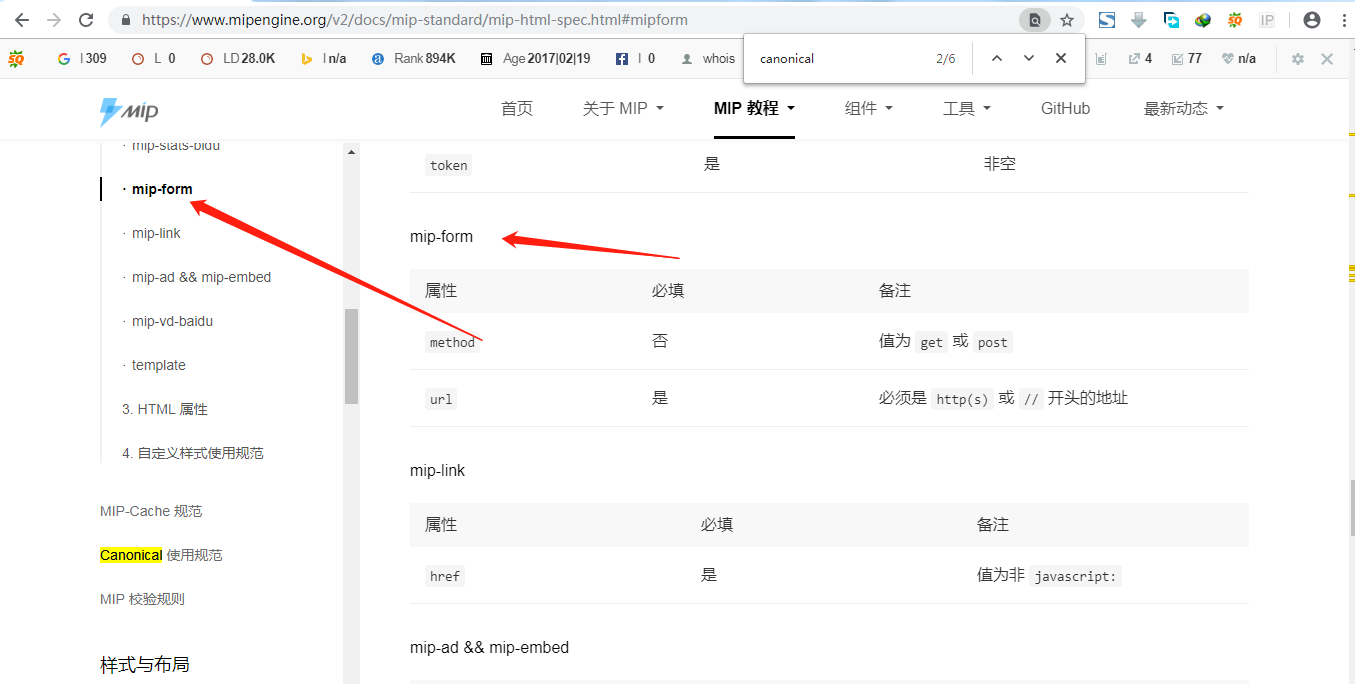
而且在网站 https://www.mipengine.org/v2/docs/mip-standard/mip-html-spec.html 这里还有明细的手册:

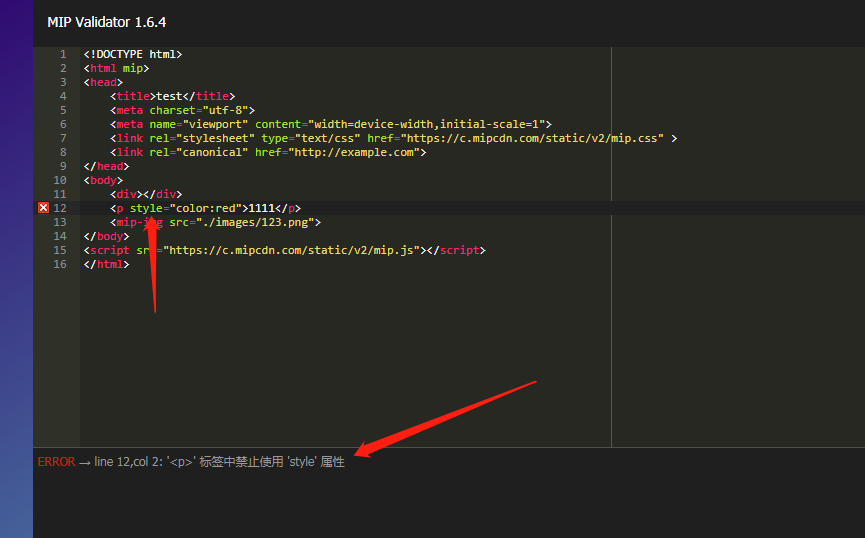
7、 标签中不能存在style标签,如下所示:

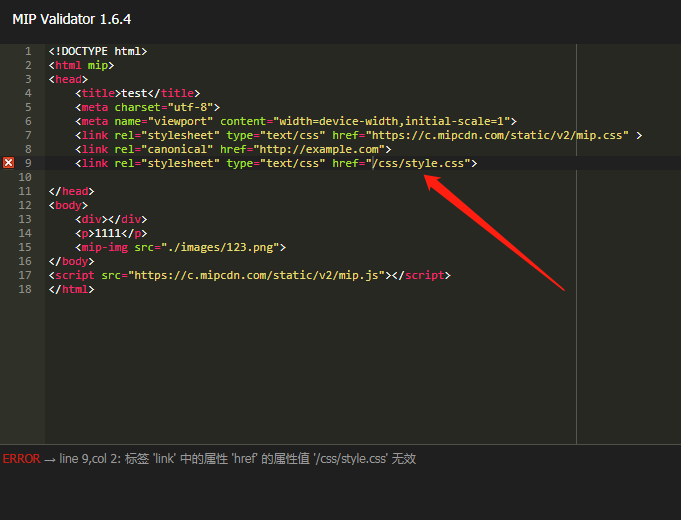
8、标签中需要的是绝对地址,相对地址直接报错

9、from表单标签也要改成mip-from

10、js动态效果很多都是失败的,因此大家可以各自衡量一下使用MIP的必要,个人感觉然而没啥卵用~~!