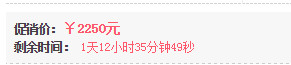
不用质疑,ecshop商城做的的确很出色,但是他的商品页里面有个很有特色的功能,那就是倒计时了,如下所示,而且还是会动态的改时间

在他们的官方原模版里可以看得出,他是通过引入js的函数,而且还加有if判断
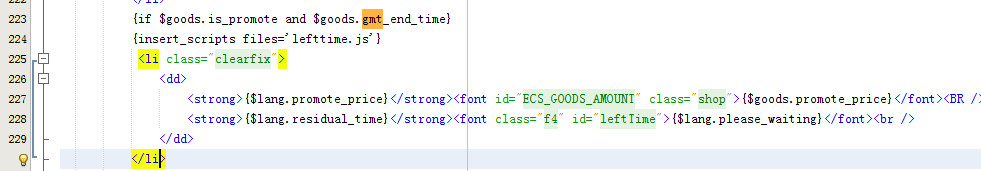
<!--{if $goods.is_promote and $goods.gmt_end_time }--> <!-- 倒计时js--> {insert_scripts files='lefttime.js'} <tr> <td>{$lang.promote_price}</td> <td><span class="goods-price">{$goods.promote_price}</span></td> </tr> <tr> <td>{$lang.residual_time}</td> <td><font color="red"><span class="goods-price" id="leftTime">{$lang.please_waiting}</span></font></td> </tr> <!--{/if}-->
我们按照他的模版上的修改了下,发现原来不好使,把我好一顿纠结。。。。

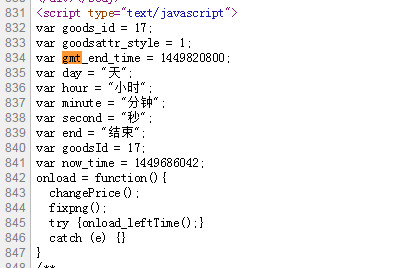
我再去查看了下他们的源码,才发现是调用了一段js

那就好办了,,我们直接调用他的onload_leftTime();这个方法即可
<img style="position: absolute; left: -10000px; top: -10000px;" src="./images/9_P_1241511871575.jpg" /> <script> var gmt_end_time = {$goods.gmt_end_time}; var day = "天"; var hour = "小时"; var minute = "分钟"; var second = "秒"; var end = "结束"; onload_leftTime(); </script> </body> </html>
我们的倒计时即可实现出来了
