我们做面包屑导航的原理其实也是很简单的,我们的思路是:
首先找到该分类的id ,我们可以通过大 I来进行获取得到:
然后通过 大 D 方法让数据进入model层里面进行循环迭代查询,
当然,测试时候发现了一个效果是出来了,不过是反转了的,,所以我们通过array_reverse的函数让他反过来。。
废话不多说,直接开干,,,
先来创建一个CategoryModel.class.php的模型:

<?php namespace HomeModel; use ThinkModel; class CategoryModel extends Model{ public function getparent($cateid){ $res = array(); //循环找出当前栏目的信息,如果为0退出循环 while($cateid){ $cates = $this -> where("cate_id=$cateid") -> find(); $res[] = array( 'cate_id' => $cates['cate_id'], 'cate_name' => $cates['cate_name'] ); //将他上级栏目赋值给他 $cateid = $cates['cate_pid']; } //array_reverse 相反顺序的新数组 return array_reverse($res); } }
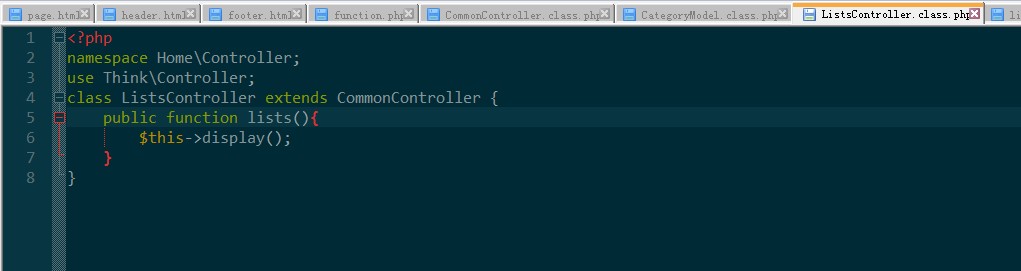
然后在控制器里面让我们接收到的cate_id 传进我们的model层里面让他进行迭代查询:

<?php namespace HomeController; use ThinkController; class ListsController extends CommonController { public function lists(){ $cateid = I('cate_id'); $mod = D('Category'); $res = $mod -> getparent($cateid); $this -> assign('res',$res); //dump($res); $this->display(); } }
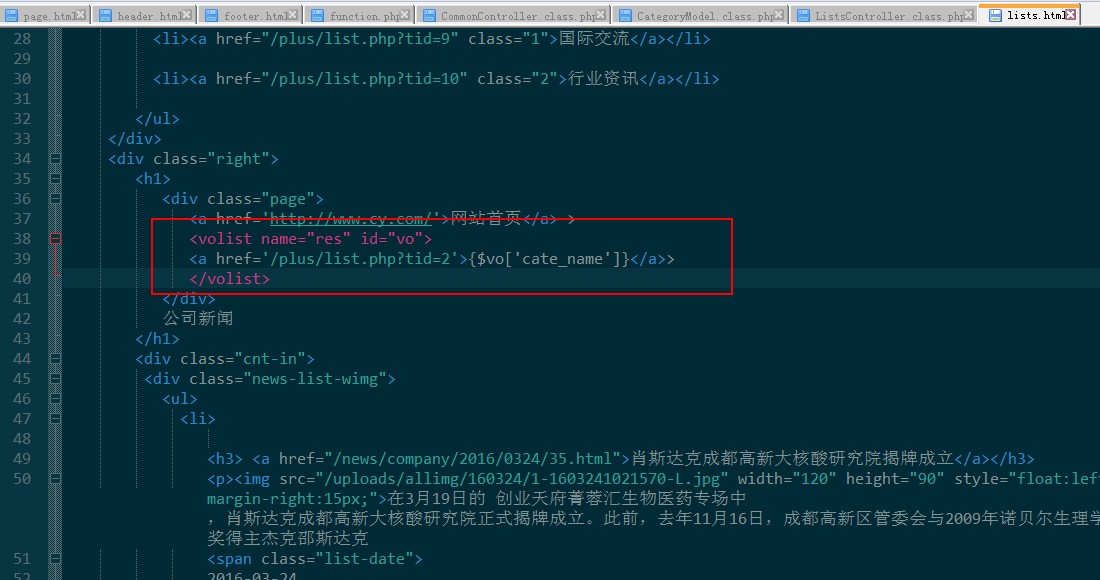
然后让我们的数据分配到视图里面:

这样文字即可实现了,效果如下所示:

效果是出来了,但是后面这里还有一个 > 分割符,那么原理也很简单,我们直接加他一个判断问题即可解决:

这里用到的 $i 是tp 给我们预留的一个框架变量。。
然后测试下后果:

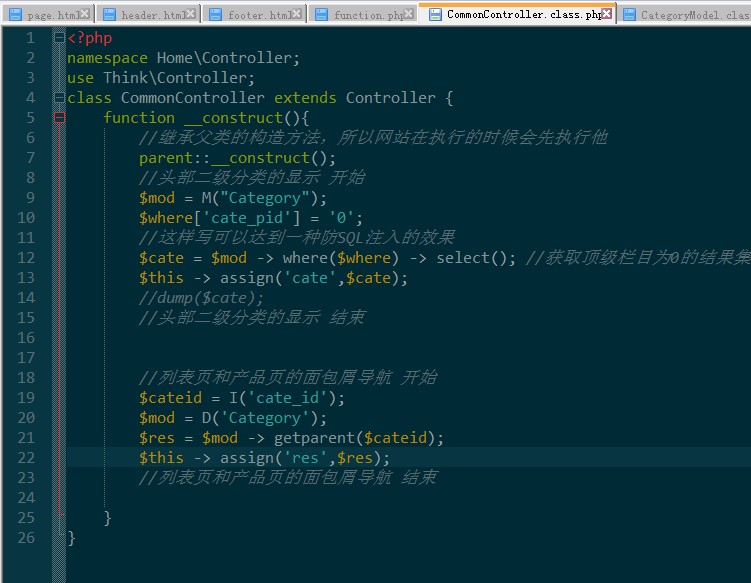
效果虽然完成了,但是面包屑导航是经常用得上的,为了防止代码冗余我们老规矩将他放到CommonController.class.php里面,尽量让他少点重复:

<?php namespace HomeController; use ThinkController; class CommonController extends Controller { function __construct(){ //继承父类的构造方法,所以网站在执行的时候会先执行他 parent::__construct(); //头部二级分类的显示 开始 $mod = M("Category"); $where['cate_pid'] = '0'; //这样写可以达到一种防SQL注入的效果 $cate = $mod -> where($where) -> select(); //获取顶级栏目为0的结果集 $this -> assign('cate',$cate); //dump($cate); //头部二级分类的显示 结束 //列表页和产品页的面包屑导航 开始 $cateid = I('cate_id'); $mod = D('Category'); $res = $mod -> getparent($cateid); $this -> assign('res',$res); //列表页和产品页的面包屑导航 结束 } }
然后删除掉列表页面里的这些代码,如下所示:

删除掉后再来测试下,结果发现一切正常显示:

然后我们的单页也用这方法去弄即可实现。。。。。。。