我们的单页面里主要是为了可以取出文章分类表的栏目内容,废话先不说,
我们的实现要点:
1...获取get过来的栏目cate_id
2...然后用条件查询栏目表

<?php namespace HomeController; use ThinkController; class PageController extends CommonController { public function page(){ $catid = I('cate_id'); $mod = D("Category"); $cateinfo = $mod -> where("cate_id=$catid") -> find(); $this -> assign('cateinfo',$cateinfo); //dump($cateinfo); $this->display(); } }
下一步就到分配到模版里面

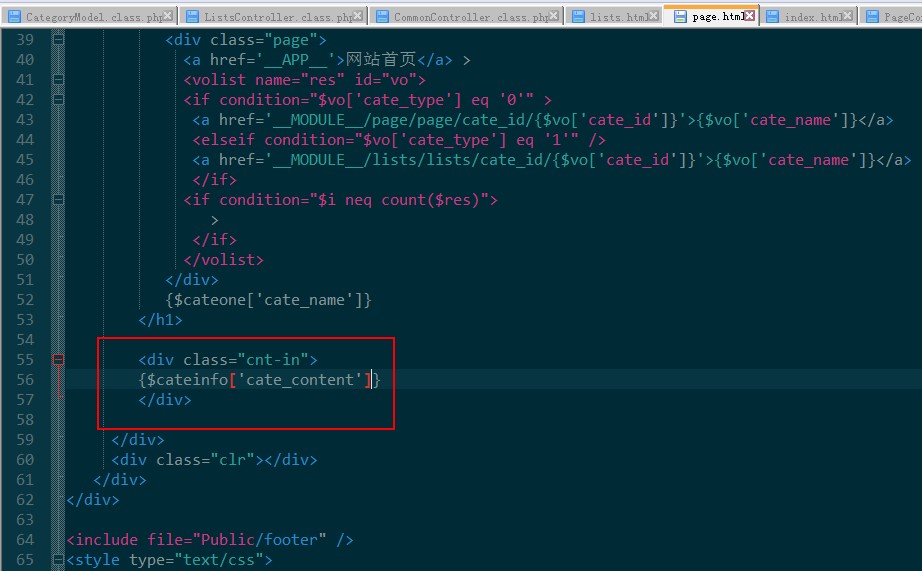
测试下发现效果和我们所以想的效果有较大的出入:

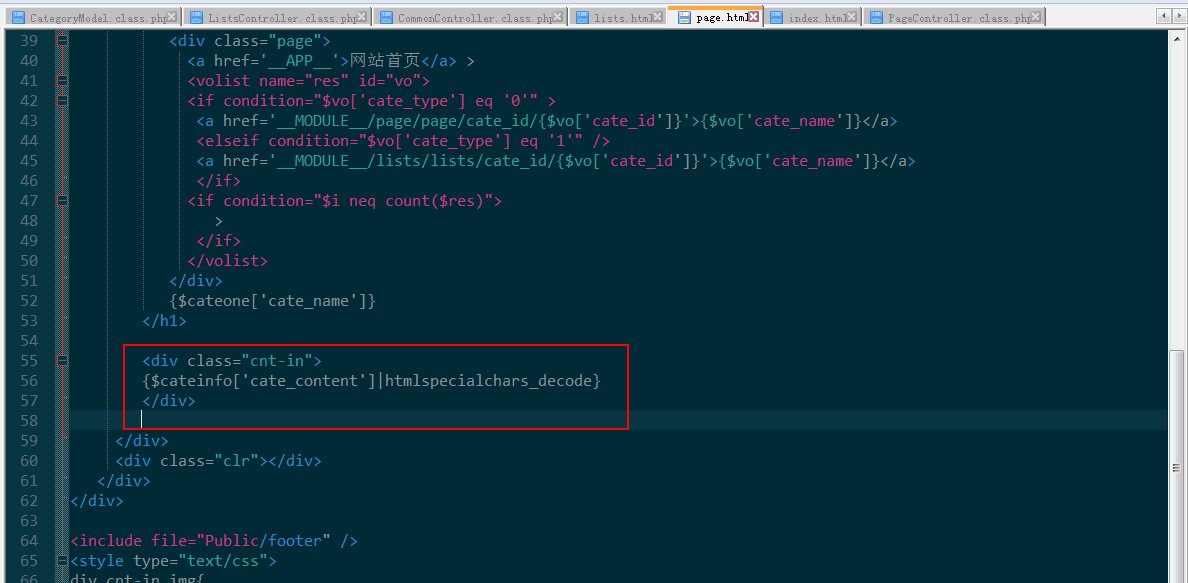
里就要用到一个htmlspecialchars_decode函数问题即可解决:

<!doctype html> <html> <head> <base target="_self" /> <meta charset="UTF-8"> <title>创宜生物</title> <link type="text/css" rel="stylesheet" href="__PUBLIC__/Home/style/style.css" /> <link rel="stylesheet" type="text/css" href="__PUBLIC__/Home/style/jquery.jslides.css" media="screen" /> <script type="text/javascript" src="__PUBLIC__/Home/style/jquery-1.8.0.min.js"></script> <script type="text/javascript" src="__PUBLIC__/Home/style/jquery.jslides.js"></script> <style>#pagination{ display:none }</style> </head> <body> <include file="Public/header" /> <div id="full-screen-slider-sec"> <div class="layout"> <div class="page-title"> {$catetop['cate_name']} </div> </div> </div> <div class="main"> <div class="layout cnt2"> <div class="left"> <ul> <li><a href="/plus/list.php?tid=11" class="foucs">创宜简介</a></li> <li><a href="/plus/list.php?tid=12" class="1">创宜文化</a></li> <li><a href="/plus/list.php?tid=13" class="2">创宜视频</a></li> </ul> </div> <div class="right"> <h1> <div class="page"> <a href='__APP__'>网站首页</a> > <volist name="res" id="vo"> <if condition="$vo['cate_type'] eq '0'" > <a href='__MODULE__/page/page/cate_id/{$vo['cate_id']}'>{$vo['cate_name']}</a> <elseif condition="$vo['cate_type'] eq '1'" /> <a href='__MODULE__/lists/lists/cate_id/{$vo['cate_id']}'>{$vo['cate_name']}</a> </if> <if condition="$i neq count($res)"> > </if> </volist> </div> {$cateone['cate_name']} </h1> <div class="cnt-in"> {$cateinfo['cate_content']|htmlspecialchars_decode} </div> </div> <div class="clr"></div> </div> </div> <include file="Public/footer" /> </body> </html>
然后来测试下看看效果如何:

图片和相应的内容都遍历了出来了,,完成