css的基本语法
1、html中(内部css):
<标签style="样式属性: 样式值1 样式值2;">内容</标签>
如:<h1 style="color:red">helloworld></h1>
2、css中(外部css):css文本单独房一个文件,html链接到css文本中
首先要引用css文件,格式为:
<link type=”text/css” rel=”stylesheet” href=”路径” />
css文件中选择器的格式为:
选择器名 {
样式属性: 样式值;
}
css的4种选择器
1、类选择器
基本语法:
.类选择器名{
属性名:属性值;
…
}
注:在元素中类选择器是可以多个一起使用的,如果在多个类选择器中,同意属性样式重复定义,那么,以后面那个选择器为准。
其格式为:<span class="style1 style2 style3">内容</span>
实例:
css中
.style1{
font-size: 20px;
font-weight: bold;
purple;
}
html中
<span class="style1">内容</span>
2、ID选择器
基本语法:
#id选择器名{
属性名:属性值;
}
注:在元素中ID选择器只能使用一个,其优先级也是最高的。
实例:
css中
#style2{
font-size: 30px;
skyblue;
}
html中
<span id="style2">内容</span>
3、标签选择器
基本语法:
body{
color:silver;
}
注:标签选择器就是对HTML元素的样式进行定义。如果不是HTML元素,即使定义也无法识别,
例如:aaa{ font-size: 20px;} <aaa>aaaa</aaa>这样不存在于HTML标签库的元素是不能被识别并且定义的。
4、通配符选择器
如果希望所有的元素都符合某一种样式,可以使用通配符选择器。
基本语法:
/*使用通配符选择器对外边距和内边距清零*/
*{
margin: 0;
padding: 0;
}
注意事项:
当同一个元素被下列选择器修饰时,优先级的大小为:
ID选择器>类选择器>标签选择器>通配符选择器
原因:越特殊的选择器,优先级越高。
块元素和行内元素
行内元素,又叫内联元素,内联元素只能容纳文本或者其他内联元素。
1、常见行内元素:
<span><a><input><img>
特点是:只占内容的宽度,默认不换行,行内元素一般放文本或者其它的行。
2、常见块元素:
<div><p>
特点是:不管内容有多少,都要换行,同时占满整行,块元素可以放文本,行内元素,块元素。
注意事项:
(1)、一些css属性对行内元素不生效,例如margin,left,但是这个是于浏览器版本类型有关的。
(2)、如果在行内元素里面放置块元素,行内元素将被截断,也就是说因为块元素必须要占满一行,那么这样做的结果就是一行变为三行,分别是,行内元素,块元素,行内元素。
(3)、div就是块元素,那么就拥有块元素的一切特性。
html中:
<span class="s1">行内元素1</span>
<span class="s1">行内元素2</span>
<div class="s2">块元素1</div>
<div class="s2">块元素2</div>
css中:
.s1{
silver;
font-size:20px;
}
.s2{
skyblue;
font-size:30px;
font-style: italic;
}
3、块元素和行内元素的转换
如果我们希望一个元素按照块元素的方式显示,则: display:block;
<span style=”display:block;” class=”s2”>abc</span>
如果我们希望一个元素按照行内元素的方式显示,则: display:inline;
<div style=”display:inline;” class=”s2”>hello</div>
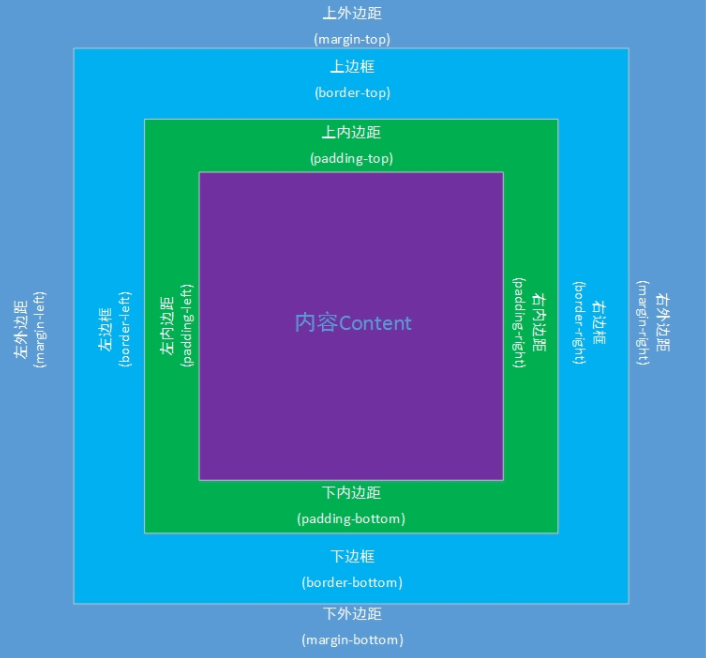
盒子模型
盒子模型是CSS中最重要的内容之一,其核心思想就是将HTML中的所有元素都看成是盒子,盒子里有实际内容(内容content),盒子可能有填充物(内边距padding),盒子可能有壳(边框border),盒子可能和其他盒子有距离(外边距margin),由这些东西就构成了盒子模型。

CSS3的学习
css3是完全向后兼容。被拆为模块,分为选择器、盒子模型、背景和边框、文字特效、2D/3D转换、动画、多列布局、用户界面等8个模块。
1、css的边框
圆角边框是css3新增加的特性。在css3中用border-radius创建圆角。
div { border:2px solid; border-radius:25px; }
2、css3文本效果
text-shadow可向文本添加阴影,能够规定水平阴影、垂直阴影、模糊距离,以及阴影的颜色
text-shadow: 5px 5px 5px #FF0000;
3、css3动画 @keyframes规则
在@keyframes