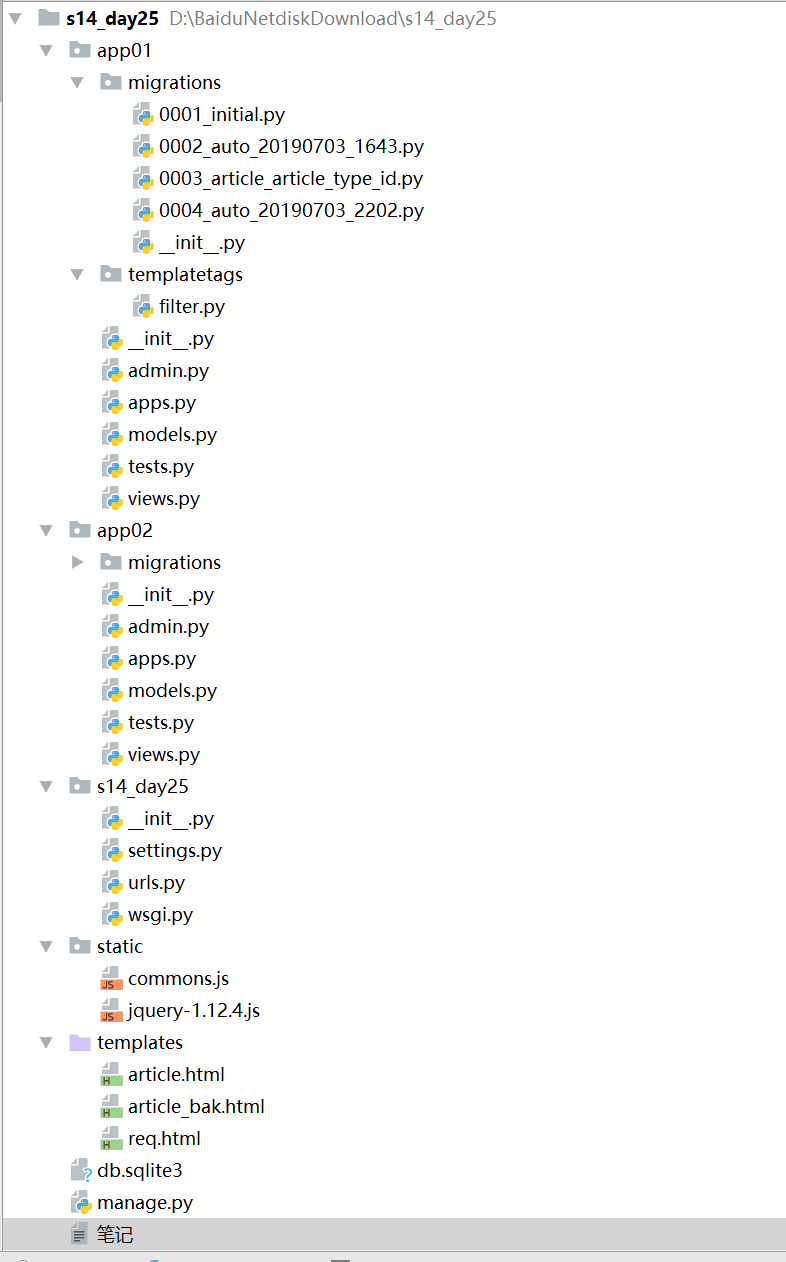
程序目录

models.py
from django.db import models
# Create your models here.
class Category(models.Model):
caption_c=models.CharField(max_length=16)
# class ArticleType(models.Model):
# caption_a=models.CharField(max_length=16)
class Article(models.Model):
title=models.CharField(max_length=32)
content=models.CharField(max_length=255)
category=models.ForeignKey(Category,on_delete=models.CASCADE)
# article_type=models.ForeignKey(ArticleType,on_delete=models.CASCADE)
type_choice=(
(1,'Python'),
(2,'OpenStack'),
(3,"Linux"),
)
article_type_id=models.IntegerField(choices=type_choice)
views.py
from django.contrib import admin
from django.urls import path
from app01 import views
from django.conf.urls import url
urlpatterns = [
path('admin/', admin.site.urls),
url(r'^article-(?P<article_type_id>d+)-(?P<category_id>d+).html',views.article,name='article'),
]
views.py
from django.shortcuts import render
from app01 import models
# Create your views here.
def article(request,*args,**kwargs):
# print(request.path_info) #获取当前url
# from django.urls import reverse
# url=reverse('article',kwargs=kwargs)
# print(url)
# print(kwargs) #{'article_type_id': '1', 'category_id': '2'}
condition={}
for k,v in kwargs.items():
kwargs[k]=int(v)
if v=='0':
pass
else:
condition[k]=v
# article_type_list=models.ArticleType.objects.all()
article_type_list=models.Article.type_choice
category_list=models.Category.objects.all()
# c={'article_type_id': '1', 'category_id': '2'}
result= models.Article.objects.filter(**condition)
return render(request,'article.html',{'result':result,
'article_type_list':article_type_list,
'category_list':category_list,
'arg_dict':kwargs})
自定义函数
templatetags--->filter.py
from django import template
from django.utils.safestring import mark_safe
register = template.Library()
@register.simple_tag
def filter_all(arg_dict,k):
'''
{% if arg_dict.article_type_id == 0 %}
<a class="active" href="/article-0-{{ arg_dict.category_id }}.html">全部</a>
{% else %}
<a href="/article-0-{{ arg_dict.category_id }}.html">全部</a>
{% endif %}
'''
if k == 'article_type_id':
n1=arg_dict['article_type_id']
n2=arg_dict['category_id']
if n1 == 0:
ret = '<a class="active" href="/article-0-%s.html">全部</a>' % n2
else:
ret = '<a href="/article-0-%s.html">全部</a>' % n2
else:
n1 = arg_dict['category_id']
n2 = arg_dict['article_type_id']
if n1 == 0:
ret = '<a class="active" href="/article-%s-0.html">全部</a>' % n2
else:
ret = '<a href="/article-%s-0.html">全部</a>' % n2
return mark_safe(ret)
@register.simple_tag
def filter_article_type(article_type_list,arg_dict):
'''
{% for row in article_type_list %}
{% if row.id == arg_dict.article_type_id %}
<a class="active" href="/article-{{ row.id }}-{{ arg_dict.category_id }}.html">{{ row.caption_a }}</a>
{% else %}
<a href="/article-{{ row.id }}-{{ arg_dict.category_id }}.html">{{ row.caption_a }}</a>
{% endif %}
{% endfor %}
'''
ret=[]
for row in article_type_list:
if row[0] == arg_dict['article_type_id']:
temp='<a class="active" href="/article-%s-%s.html">%s</a>'%(row[0],arg_dict['category_id'],row[1])
else:
temp = '<a href="/article-%s-%s.html">%s</a>'%(row[0], arg_dict['category_id'], row[1])
ret.append(temp)
return mark_safe(''.join(ret))
@register.simple_tag
def filter_category_type(category_list,arg_dict):
'''
{% for row in category_list %}
{% if row.id == arg_dict.category_id %}
<a class="active" href="/article-{{ arg_dict.article_type_id }}-{{ row.id }}.html">{{ row.caption_c }}</a>
{% else %}
<a href="/article-{{ arg_dict.article_type_id }}-{{ row.id }}.html">{{ row.caption_c }}</a>
{% endif %}
{% endfor %}
:return:
'''
let = []
for row in category_list:
if row.id == arg_dict['category_id']:
lemp = '<a class="active" href="/article-%s-%s.html">%s</a>'%(arg_dict['article_type_id'],row.id,row.caption_c)
else:
lemp = '<a href="/article-%s-%s.html">%s</a>'%(arg_dict['article_type_id'],row.id,row.caption_c)
let.append(lemp)
return mark_safe(''.join(let))
带自定义函数的模板
article.html
{% load filter %}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.condition a {
display: inline-block;
padding:3px 5px;
border: 1px solid #dddddd;
margin:5px 5px;
}
.condition a.active{
background-color: brown;
}
</style>
</head>
<body>
<h1>过滤条件</h1>
<div class="condition">
<div>
{% filter_all arg_dict 'article_type_id' %}
{% filter_article_type article_type_list arg_dict %}
</div>
<div>
{% filter_all arg_dict 'category_id' %}
{% filter_category_type category_list arg_dict %}
</div>
</div>
<h1>查询结果</h1>
<ul>
{% for row in result %}
<li>{{ row.id }}-{{ row.title }}</li>
{% endfor %}
</ul>
</body>
</html>
不带自定义函数的模板
article_bak.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.condition a {
display: inline-block;
padding:3px 5px;
border: 1px solid #dddddd;
margin:5px 5px;
}
.condition a.active{
background-color: brown;
}
</style>
</head>
<body>
<h1>过滤条件</h1>
<div class="condition">
<div>
{% if arg_dict.article_type_id == 0 %}
<a class="active" href="/article-0-{{ arg_dict.category_id }}.html">全部</a>
{% else %}
<a href="/article-0-{{ arg_dict.category_id }}.html">全部</a>
{% endif %}
{% for row in article_type_list %}
{% if row.id == arg_dict.article_type_id %}
<a class="active" href="/article-{{ row.id }}-{{ arg_dict.category_id }}.html">{{ row.caption_a }}</a>
{% else %}
<a href="/article-{{ row.id }}-{{ arg_dict.category_id }}.html">{{ row.caption_a }}</a>
{% endif %}
{% endfor %}
</div>
<div>
{% if arg_dict.category_id == 0 %}
<a class="active" href="/article-{{ arg_dict.article_type_id }}-0.html">全部</a>
{% else %}
<a href="/article-{{ arg_dict.article_type_id }}-0.html">全部</a>
{% endif %}
{% for row in category_list %}
{% if row.id == arg_dict.category_id %}
<a class="active" href="/article-{{ arg_dict.article_type_id }}-{{ row.id }}.html">{{ row.caption_c }}</a>
{% else %}
<a href="/article-{{ arg_dict.article_type_id }}-{{ row.id }}.html">{{ row.caption_c }}</a>
{% endif %}
{% endfor %}
</div>
</div>
<h1>查询结果</h1>
<ul>
{% for row in result %}
<li>{{ row.id }}-{{ row.title }}</li>
{% endfor %}
</ul>
</body>
</html>