在我们学习的过程中会遇到这么样的问题,就是在我们学习的过程中会发现需要分页处理,这里呢,给大家介绍书上说的分页。
@app.route('/',methods=['GET'])
@app.route('/<int:page>')
def home(page=1):
pagination=Post.query.order_by(Post.publish_date.desc()).paginate(page, per_page=10,error_out=False)
posts = pagination.items
link,tuijian_post,fenlei=get_tui_link()
return render_template('home1.html',
posts=posts,
pagination=pagination,
tuijian_post=tuijian_post,fenleis=fenlei,
links=link)
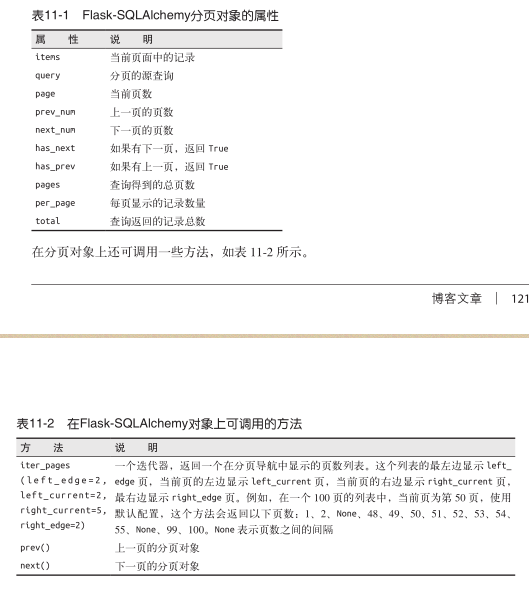
这是我从数据库读取的分页的数据,那么我们怎么分页呢,我们看看书上怎么说

那么我们需要用一个单独页面取保存我们分页相关的,。
{% macro pagination_widget(pagination, endpoint) %}
<ul class="pagination">
<li{% if not pagination.has_prev %} class="disabled"{% endif %}>
<a style='background-color: lightgoldenrodyellow;color: brown;' href="{% if pagination.has_prev %}{{ url_for(endpoint,
page = pagination.page - 1, **kwargs) }}{% else %}#{% endif %}">
«
</a>
</li>
{% for p in pagination.iter_pages() %}
{% if p %}
{% if p == pagination.page %}
<li class="active">
<a style='background-color: lightgoldenrodyellow;color: brown;' href="{{ url_for(endpoint, page = p, **kwargs) }}">{{ p }}</a>
</li>
{% else %}
<li>
<a style='background-color: lightgoldenrodyellow;color: brown;' href="{{ url_for(endpoint, page = p, **kwargs) }}">{{ p }}</a>
</li>
{% endif %}
{% else %}
<li class="disabled"><a href="#">…</a></li>
{% endif %}
{% endfor %}
<li{% if not pagination.has_next %} class="disabled"{% endif %}>
<a style='background-color: lightgoldenrodyellow;color: brown;' href="{% if pagination.has_next %}{{ url_for(endpoint,
page = pagination.page + 1, **kwargs) }}{% else %}#{% endif %}">
»
</a>
</li>
</ul>
{% endmacro %}
那么我们怎么使用呢
{% import "mac.html" as macros %}
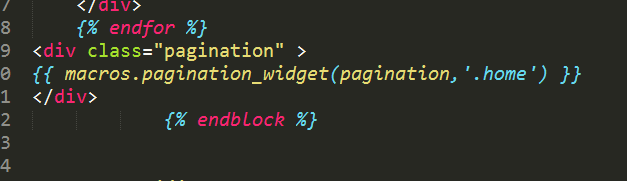
在我们的循环后加入下面的

效果如图
