优点:
1.便于用户阅读,样式丢失的时候能让页面呈现清晰的结构;
2.利于SEO根据标签确定关键字的权重;
3.方便各种设备解析,如屏幕阅读器、盲人阅读器、移动设备等;
4.利于开发和维护,语义化更具有可读性,代码更好维护,与CSS3关系更和谐;
5.提升用户体验,例如title、alt可以用于解释名称或者解释图片信息,以及label标签的灵活运用;
如:
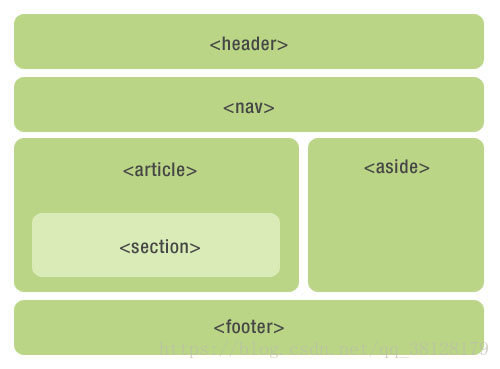
<header>:代表头部
<nav>:代表超链接区域
<main>:定义文档主要内容
<article>:可以表示文章、博客等内容
<aside>:通常表示侧边栏或嵌入内容
<footer>:代表尾部

面试:
1.第一阶段,前端的代码主要是后台来写的,所以那个时候写的代码主要是用table来布局的;
2.第二阶段,有专门的人来前端代码了,这个阶段的布局主要是DIV+CSS布局,但是有一个问题,就是不够语义化;
3.第三阶段,利用具有语义的标签,如<p>,<h1>,<article>,<header>,<nav>,<main>,<aside>,<footer>...,正确的标签,能表达正确的内容,利于开发和维护;