Koa是什么东东?

Koa 是一个新型的 web 框架,由 Express 幕后的原班人马打造, 致力于成为 web 应用和 API 开发领域中的一个更小、更富有表现力、更健壮的基石。
通过利用 async 函数,Koa 帮你丢弃回调函数,并有力地增强错误处理。
Koa 并没有捆绑任何中间件, 而是提供了一套优雅的方法,帮助您快速而愉快地编写服务端应用程序。
- koa的安装
一、检查Node是否安装
首先我们要保证我们已经安装好了Node.js,如果没有安装,可以去官网下载并安装 https://nodejs.org/en/
安装好后可以在控制台中输入 “node -v” 查看Node版本

二、全局安装koa2
在命令行输入 “ npm install -g koa-generator ” -g 表示全局安装
等待几秒后即可完成安装
三、创建初始化项目
我们进入一个我们事先创建的项目目录

然后执行创建项目的命令 koa2 -e koa2-learn -e 表示使用的是EJS模板引擎,如果不加就代表使用的是node的模板引擎。
koa2-learn 是我们这次创建的项目名称

(注:启动项目命令会根据你的项目名称变化并不是一成不变的)
然后就会出现一个我们项目名的一个文件夹,里面包含一些项目的结构
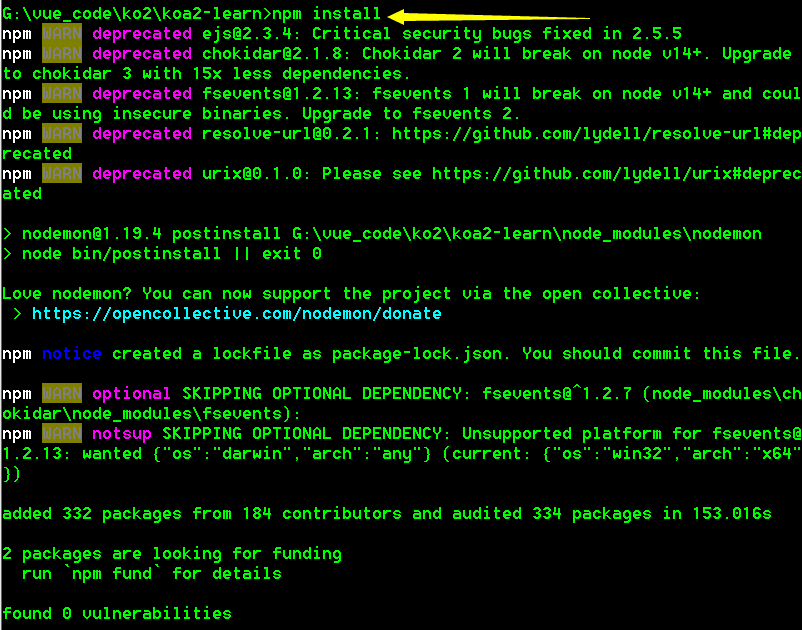
再安装npn,在安装npm的时候有时可能会报错,
可以执行 npm cache clean --force 释放npm缓存,重新再安装下

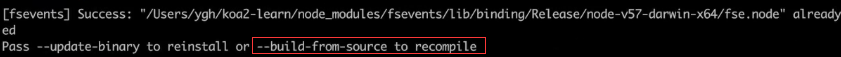
如果安装完有 fsevents 的提示

则需要再执行安装下  ,否则项目运行可能会出错
,否则项目运行可能会出错
我们用编译器打开我们刚刚创建的项目目录就能直接看到以下结构

四、运行项目
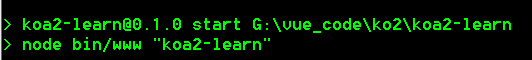
在命令提示框内 输入项目启动的命令


我们看到 node bin/www 表示我们的初始项目已经跑起来了
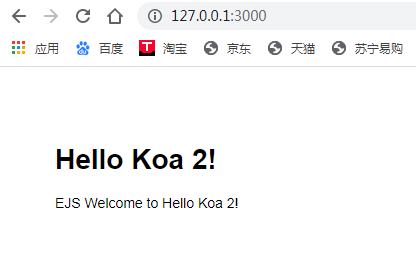
这样我们可以直接访问本地的 3000端口 看一下

到这里Koa2 的初始项目就搭建完了
- 项目结构与启动方式
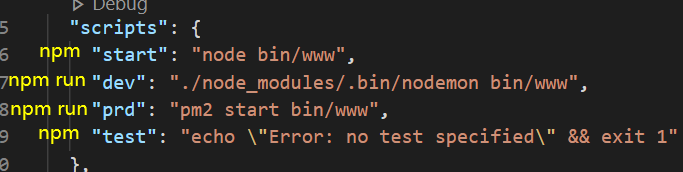
打开 package.json 即可看到项目的启动脚本(scripts对象里的,刚才启动项目用的就是 npm start)

我们也可以设置,修改代码后服务自启动(这里我们举例 修改 index.js 下的一个接口,就是负责项目搭建的初始页面展示的接口)

到现在我们刷新下页面,看下控制台并没有我们刚才加的那个输出,说明我们改了代码并没有立刻生效,也就是说我们要把启动方式从开始的start 换成 dev

 Ctrl+C 终止下服务
Ctrl+C 终止下服务
用 dev 方式启动

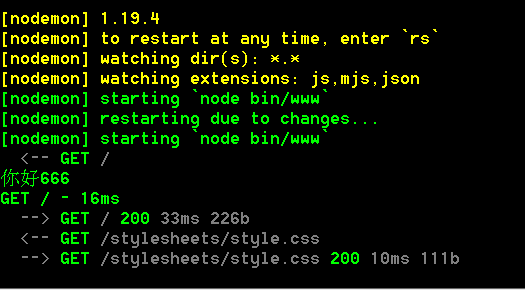
这里发现和 start 启动方式有些不同,出现了 nodemon(监听方式)
那我们现在刷新下页面,发现我们刚才输出的那串字符出来了

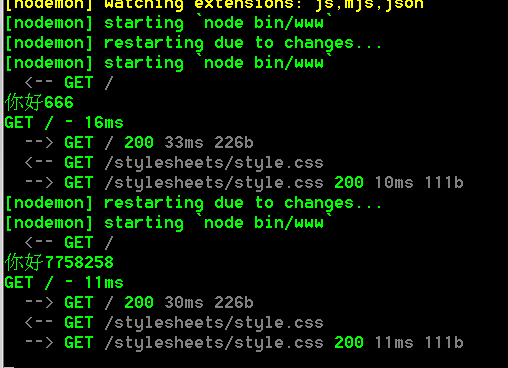
我们再修改一下,让他变成 “你好7758258” 再刷新下试试

可以看出,我们的修改立刻生效了,就不用再次启动服务了
还有一点要注意,这几种启动方式的命令有所不同,具体如下