pages.json的配置项pages
uni-app项目是通过pages节点配置应用由哪些页面组成,pages节点接收一个数组,数组每个项都是一个对象,其属性值如下:
(1) 属性:path
类型:String
描述:配置页面路径
(2) 属性:style
类型:Object
描述:配置页面窗口样式
注意点:
(1)pages节点的第一项为应用入口页(即首页)
(2)应用中新增/减少页面,都需要对 pages 数组进行修改
(3)文件名不需要写后缀,框架会自动寻找路径下的页面资源
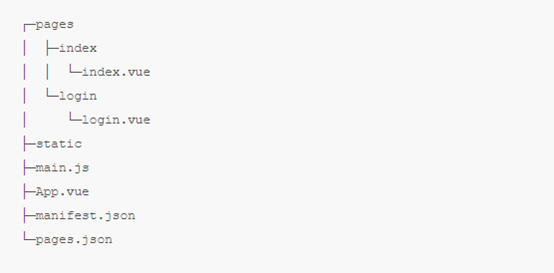
开发目录为:

代码示例:需要在pages.json中编写
{
"pages": [
{
"path": "pages/index/index",
"style": { ... }
}, {
"path": "pages/login/login",
"style": { ... }
}
]
}
- style
用于设置每个页面的状态栏、导航条、标题、窗口背景色等。
页面中配置项会覆盖 globalStyle 中相同的配置项
|
属性 |
类型 |
默认值 |
描述 |
平台差异说明 |
|
navigationBarBackgroundColor |
HexColor |
#000000 |
导航栏背景颜色(同状态栏背景色),如"#000000" |
|
|
navigationBarTextStyle |
String |
white |
导航栏标题颜色及状态栏前景颜色,仅支持 black/white |
|
|
navigationBarTitleText |
String |
导航栏标题文字内容 |
||
|
navigationBarShadow |
Object |
导航栏阴影 |
||
|
navigationStyle |
String |
default |
导航栏样式,仅支持 default/custom。custom即取消默认的原生导航栏 |
微信小程序 7.0+、百度小程序、H5、App(2.0.3+) |
|
backgroundColor |
HexColor |
#ffffff |
窗口的背景色 |
微信小程序、百度小程序、字节跳动小程序 |
|
backgroundTextStyle |
String |
dark |
下拉 loading 的样式,仅支持 dark/light |
|
|
enablePullDownRefresh |
Boolean |
false |
是否开启下拉刷新 |
|
以上是一些style的属性,更多属性可以去官网查看。
代码示例:
{
"pages": [{
"path": "pages/index/index",
"style": {
"navigationBarTitleText": "首页",//设置页面标题文字
"enablePullDownRefresh":true//开启下拉刷新
}
},
...
]
}
- 自定义导航栏使用注意
当navigationStyle设为custom或titleNView设为false时,原生导航栏不显示,此时要注意几个问题:
(1)非H5端,手机顶部状态栏区域会被页面内容覆盖。这是因为窗体是沉浸式的原因,即全屏可写内容。uni-app提供了状态栏高度的css变量--status-bar-height,如果需要把状态栏的位置从前景部分让出来,可写一个占位div,高度设为css变量。

(2)如果原生导航栏不能满足需求,推荐使用uni ui的自定义导航栏NavBar。这个前端导航栏自动处理了状态栏高度占位问题。
(3)前端导航栏搭配原生下拉刷新时,会有问题,包括
- 微信小程序下iOS需要拉更长才能看到下拉刷新的三个点,而Android是从屏幕顶部下拉,无法从导航栏下方下拉。如果一定要从前端导航栏下拉,小程序下只能放弃原生下拉刷新,纯前端模拟,参考mescroll插件,但这样很容易产生性能问题。目前小程序平台自身没有提供更好的方案
- App和H5下,原生下拉刷新提供了circle样式,可以指定offset偏移量(pages.json的app-plus下配置),自定义下拉圈出现的位置。在hello uni-app的扩展组件中有示例。
(4)非H5端,前端导航盖不住原生组件。如果页面有video、map、textarea(仅小程序)等原生组件,滚动时会覆盖住导航栏
如果是小程序下,可以使用cover-view来做导航栏,避免覆盖问题
如果是App下,建议使用titleNView或subNVue,体验更好
(5)前端组件在渲染速度上不如原生导航栏,原生导航可以在动画期间渲染,保证动画期间不白屏,但使用前端导航栏,在新窗体进入的动画期间可能会整页白屏,越低端的手机越明显。
(6)以上讨论的是前端自定义导航栏,但在App侧,原生导航栏也提供了比小程序导航更丰富的自定义性
titleNView:给原生导航栏提供更多配置,包括自定义按钮、滚动渐变效果、搜索框等。
subNView:使用nvue原生渲染,所有布局自己开发,具备一切自定义灵活度。
(7)页面禁用原生导航栏后,想要改变状态栏的前景字体样式,仍可设置页面的 navigationBarTextStyle 属性(只能设置为 black或white)。如果想单独设置状态栏颜色,App端可使用plus.navigator.setStatusBarStyle设置。注意部分低端Android手机(4.4)自身不支持设置状态栏前景色。
鉴于以上问题,在原生导航能解决业务需求的情况下,尽量使用原生导航。甚至有时需要牺牲一些不是很重要的需求。在App和H5下,uni-app提供了灵活的处理方案:titleNView、subNVue、或整页使用nvue。但在小程序下,因为其自身的限制,没有太好的方案。有必要的话,也可以用条件编译分端处理。