都0202年了,不会还有人在用WPF吧,不会吧不会吧~什么qt啊,electron啊,flutter啊好多东西要学啊,我还是继续用WPF吧。因为其它的还不太会;继续学习吧~
期待WinUI3和“MAUI”-2021
1.周末没加班,闲来没事做;模仿个东西好了;在模仿中学习(各位大佬不要嘲讽我就是~);好开始我的流水账
在爱给网中下载了一个Apple Watch 智能手表GUI主题包Sketch源文_爱给网_aigei_com.zip的文件,Windows下用Lunacy打开 [见下图](嗯,没用过苹果表还不能搞搞你的UI了,mmp)
一开始还不知道用啥实现,选择恐惧症啊,现在的工具框架太多了,学不过来啊~所有还是先从最熟悉的xaml开始吧~

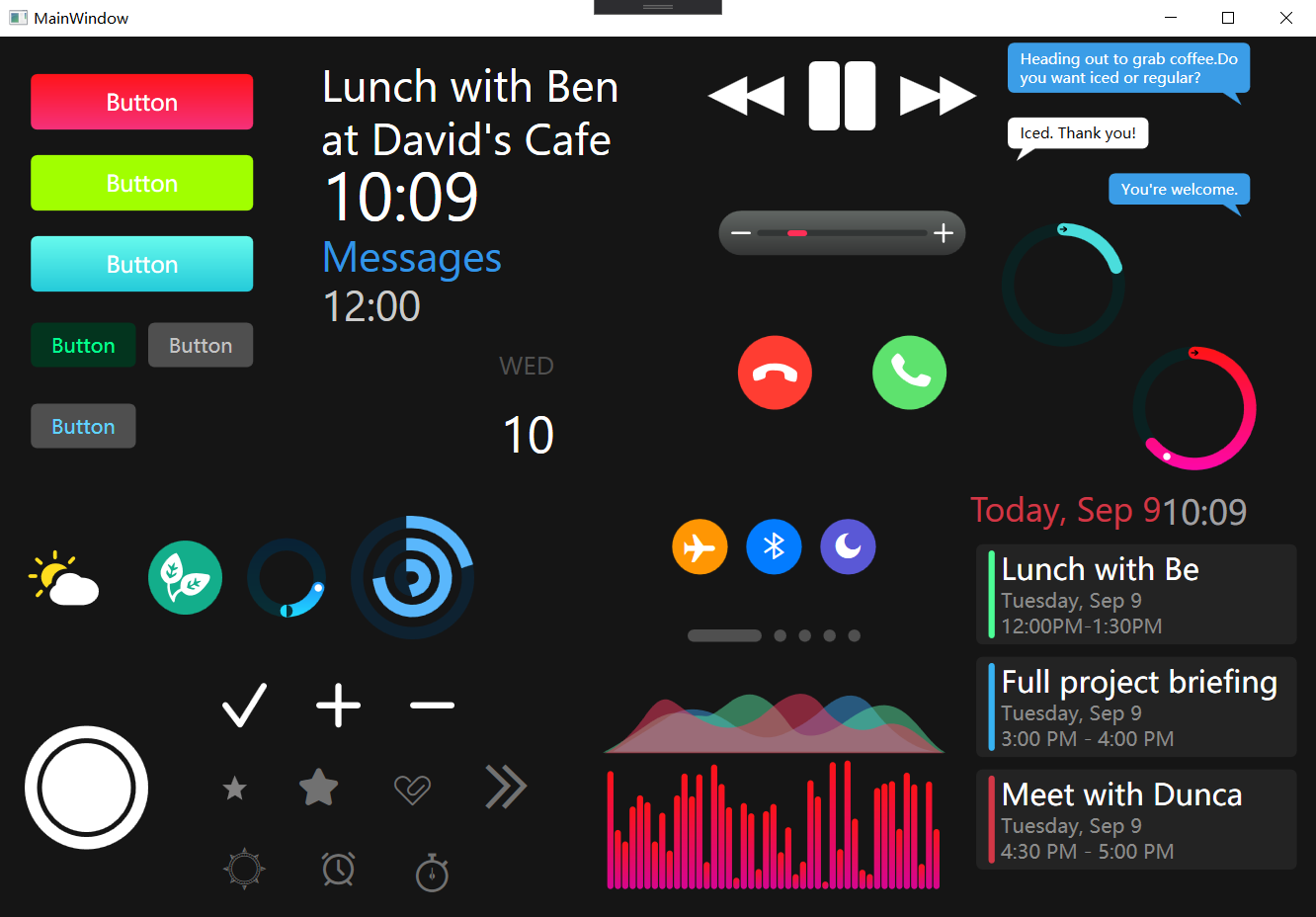
2.先把一些零散的零件搞起,纯xaml手写(部分)主要还是用的Blend方便啊~有些控件是加了一定交互功能的,有的就是fixedUI(死界面)了;俗话说的好啊:画皮难画骨啊,又没亲手用过不清楚那里面涉及的一些交互动画什么的,太难了,先把皮搞好等哪天要用的时候就知道怎么添加灵魂了。。(虽然本图没有上图那么好看,但也神似了50%吧!)
3.Grid和Canvas选用是我一直不喜欢面对的事情;以前一直用Grid布局UI控件主要因为灵活不用写死,Canvas只是在有绘制图形的时候我才会用(比如几何绘图,统计图表这些),但今天不行了,在 普通UI控件的布局我也用了这个;不知道大家平时做主要布局时用什么控件。。
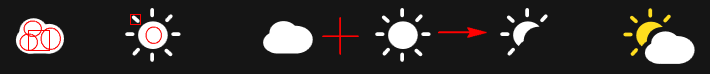
4.一开始我可乐意在Blend里绘制Path了,先搞张底图,放大了用钢笔工具一点一点的Beizer出来,像 这个的电话图标就是b出来的(其实不对称,勉强能用),还有那个多用的云朵,一开始像b出来,结果钢笔都能用歪了来,只好转而用多个椭圆、圆角矩形组合而来
这个的电话图标就是b出来的(其实不对称,勉强能用),还有那个多用的云朵,一开始像b出来,结果钢笔都能用歪了来,只好转而用多个椭圆、圆角矩形组合而来 太难了,要不是需要多色我绝逼不想用这招;其它简单的图标我直接上iconfont轻松解决啊!
太难了,要不是需要多色我绝逼不想用这招;其它简单的图标我直接上iconfont轻松解决啊!
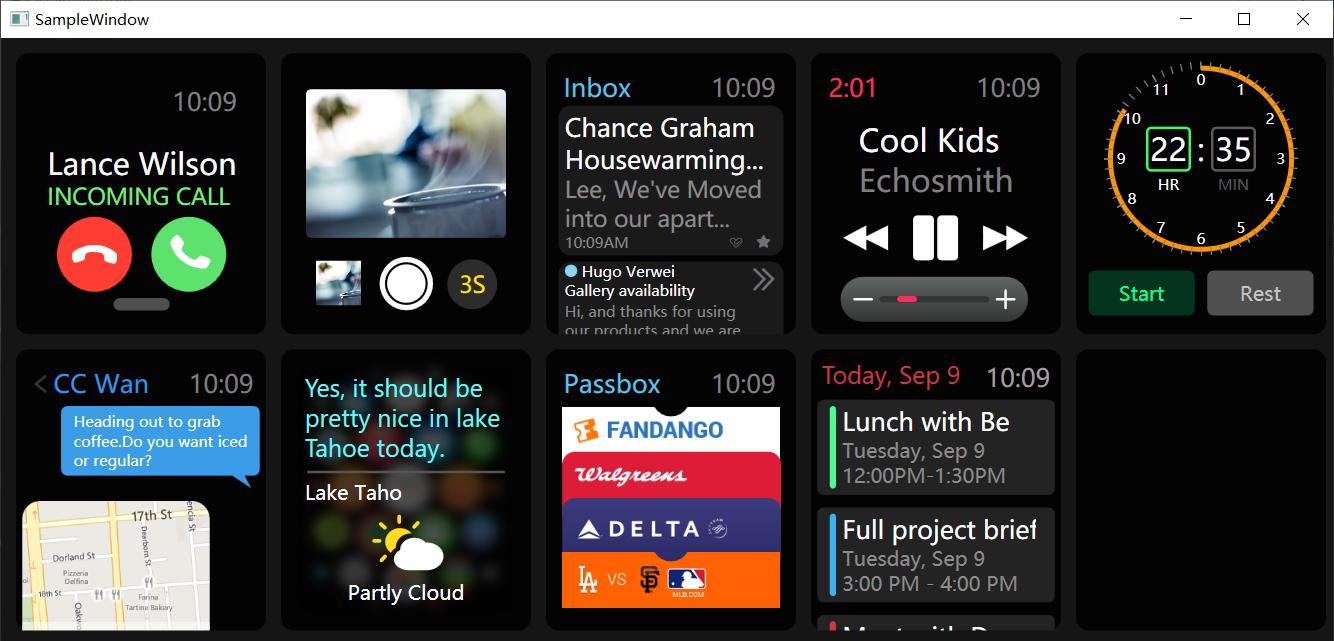
5.基础的零件搞好就开始组合界面吧,肝它个几十个小小的屏幕的页面而已,简单而又枯燥哈哈哈
6.不过现在做的还不是灵魂级的改造(还有很多交互动画等没实现),都是躯壳~
7.只简单实现了几个界面,如下:

主要最近要抽空学习js的那几套ui框架:vue.js、react.js...
草草收场,哎,有空继续修改