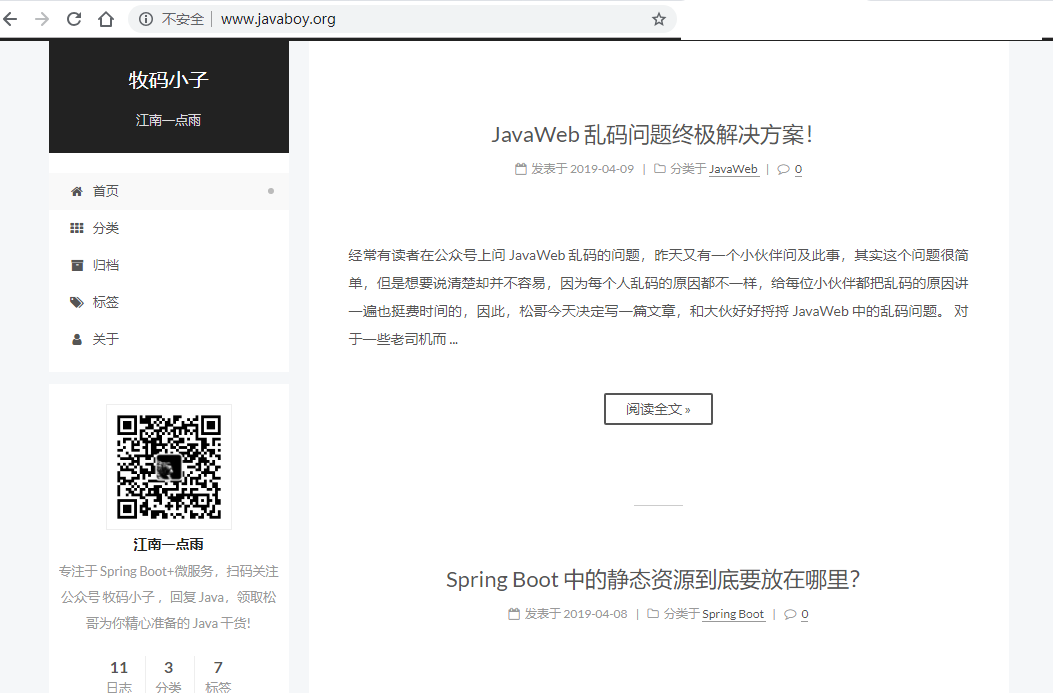
我记得是2015年4月15在CSDN上发表了我的第一篇博客,是一个学习笔记,从那之后开启了我博客写作之路,到今天为止即将4年,这4年时间我在CSDN上发表的博客最多,共有372篇原创,CSDN是我的大本营,不过在这期间也有断断续续在其他公共平台上发过博客,例如 sf、博客园、掘金、慕课网等,但是都是非常零散,2016年的时候,利用我的 GitHub 也搭建了一个个人站点,但是只是试验了几个页面,并没有好好去维护,前两天清明节,一时心血来潮,花了半天时间搞了一个自己的独立博客 http://www.javaboy.org ,以后将在这个站点上和大伙分享技术。
实际上搭建一个个人站点并不费什么事,唯一的资金投入就是域名,一年也就几十块钱,其他的套用现成的技术即可,接下来我就来和大伙分享下独立博客搭建过程,给小伙伴一个参考。
准备工作
博客搭建
实际上现在搭建一个个人独立博客,可选方案很多,我这里用了久闻大名的 Hexo 来搭建,用 Hexo 搭建,要是有一点点前端 Node 的使用经验更佳,没有当然也没关系,因为与之相关的命令并不多。使用 Hexo 需要提前在电脑上安装好 Node 和 Git ,安装成功后,就可以开始 Hexo 的安装了。步骤如下:
- 安装 Hexo
npm install -g hexo-cli
- 在本地创建一个博客目录
hexo init blog
上面这个命令执行完后,会在本地创建一个 blog 目录,这里边就是独立博客所必须的一些文件,然后进入到这个目录中,执行 npm install 命令,安装相关的依赖。
安装完成后,会生成如下目录:
.
├── _config.yml
├── package.json
├── scaffolds
├── source
| ├── _drafts
| └── _posts
└── themes
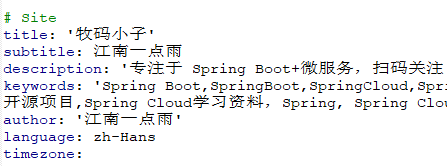
这里几个文件/文件夹,我们先来关注其中两个 _config.yml 和 themes 目录, _config.yml 文件中,我们可以做网站的一些基本配置,例如 网站的 title,描述,关键字、图标等,这些配置大都见名知意。如下:

配置完成后,定位到 blog 目录,执行 hexo s 就可以在本地启动项目了,启动成功后,浏览器中输入 http://localhost:4000 就可以看到网站了。
说到 hexo s 命令,这里有几个常用命令需要给大家介绍下,分别是:
| 命令 | 简写 | 中文含义 |
|---|---|---|
| hexo server | hexo s | 本地启动 |
| hexo generate | hexo g | 生成静态文件 |
| hexo deploy | hexo d | 部署网站 |
| hexo clean | 清除缓存和已经生成的静态文件 |
这四个算是松哥这两天使用最多的命令,其他的命令,大伙可以参考这里。
修改主题
一般来说,主题都会自己配置一个,个人感觉 Hexo 的生态还是比较丰富的,有很多可选的主题,Hexo 默认使用的主题是 landscape ,我这里使用了 hexo-theme-next 主题。博客在本地跑起来之后,接下来就是修改主题,主题修改的第一步就是先选一个自己认为好看的主题,选好之后,首先将之克隆到 ./themes 目录下,这个目录下原本有有一个 landscape 文件夹,里边放的默认的样式,当然开发者也可以直接将主题文件下载好拷贝进来,但是我还是建议使用 clone ,使用 clone ,假如有一天这个主题更新了,只需要 pull 一下就可以获取到最新样式了。
以 hexo-theme-next 主题为例, clone 命令如下:
cd your-hexo-site
git clone https://github.com/iissnan/hexo-theme-next themes/next
克隆成功后,修改 hexo 的 _config.yml 文件,将主题修改为 next,如下:
# Extensions
## Plugins: https://hexo.io/plugins/
## Themes: https://hexo.io/themes/
theme: next
主题创建好之后,接下来就是对主题的配置了,这个比较容易,直接参考官方文档即可。配置完成后,执行如下命令,即可看到新的主题效果:
hexo clean
hexo g
hexo s
命令含义可以参考上面的表格,这里不再赘述。
绑定到 GitHub
大家可能已经迫不及待想要把博客上传到 GitHub 了,绑定到 Github 步骤也很简单,首先以 自己的GitHub ID.github.io 为名创建一个 public 仓库,例如我的 ID 为 lenve,创建的仓库如下:

创建成功之后,修改 hexo 的 _config.yml 文件,配置 GitHub 地址,如下:
deploy:
type: git
repo: git@github.com:lenve/lenve.github.io.git
branch: master
这里根据自己的地址来配置即可,配置完成后,执行如下命令:
hexo g
hexo d
执行完成后,就可以将数据上传到 GitHub 了(当然这里需要大家提前配置一下 GitHub 的公钥,具体可以参考Git关联远程仓库)。
上传成功后,访问 https://lenve.github.io 就可以看到自己的个人站点了。
如果你对 GitHub 提供的域名不满意,也可以自己申请一个域名,分分钟就配置好了。
域名申请
域名申请建议使用国外的域名提供商,不用备案(一个字,快!不用等),松哥使用了 godaddy ,主要是因为这个服务商支持支付宝付款,域名申请就比较容易了,无需多说。
域名和 GitHub 绑定
域名申请成功之后,接下来的配置,也分为两部分。
GitHub 配置
首先在博客所在目录下的 source 目录中,创建一个 CNAME 文件,文件内容就是你的域名,如下:

然后执行 hexo d 命令将这个文件上传到 GitHub就可以了。
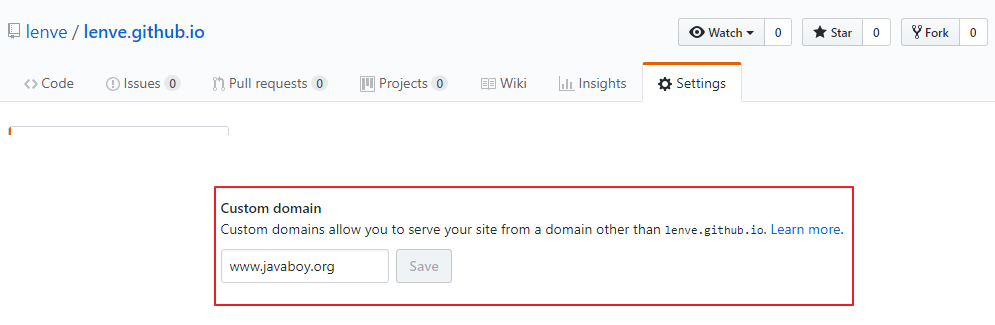
在网上看到有人直接在 GitHub 上配置这个,如下图:

这种方式也可以,这种方式会自动生成一个CNAME文件到当前仓库中,但是松哥在这里不推荐大家使用这种方式,因为如果你在本地执行了 hexo clean ,然后再去上传,就会丢失掉 CNAME 文件,然后又得重新配置。
域名解析配置
域名解析这块,当时遇到了一些问题,因为是在清明节假期,也没法联系客服,后来松哥使用了 DNSPod 去做域名解析了,没有使用 godaddy 提供的域名解析。所以首先要做的,就是修改 godaddy 提供的域名解析服务,登录自己的 godaddy 账号,找到域名管理,修改域名解析服务为 DNSPod ,如下:

然后登录到 DNSPod(没有账号注册一个),然后添加自己的域名解析,如下图:

添加两条 A 记录,指向 GitHub 的 IP 地址,再添加一条 CNAME ,指向你的 GitHub 域名就可以了。
如此之后,大功告成!

总结
因为是第一次做,比较顺利,也很简单,不用花很多钱,就是一个域名的费用而已,不需要额外买服务器,hexo 的使用也很简单,有兴趣小伙伴赶快实践下吧!
关注公众号【江南一点雨】,专注于 Spring Boot+微服务以及前后端分离等全栈技术,定期视频教程分享,关注后回复 Java ,领取松哥为你精心准备的 Java 干货!
