一、安装Python
两种方式安装Python:
1)下载Python安装包,安装Python
2)下载Anaconda安装包,安装Anaconda
安装完毕后记得添加环境变量,方便执行python命令以及pip命令。
二、创建python虚拟环境
1.新建一个虚拟环境目录
D:myvenv1
2.创建虚拟环境
1)进入 D:myvenv1 目录
2)执行以下命令
D:myvenv1>python -m venv .
python -m venv表示创建虚拟环境,"."表示,将当前目录作为虚拟环境目录。
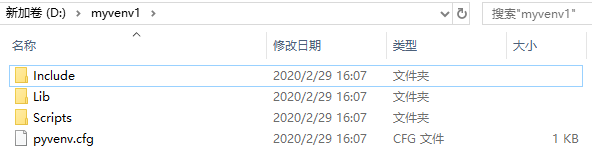
创建完毕后,我们可以看到myvenv1目录下创建了一些文件:

3.激活虚拟环境
1)进入myvenv1/Scripts目录
2)运行命令:
D:myvenv1Scripts>activate
(myvenv1) D:myvenv1Scripts>
这样就进入虚拟环境了,在虚拟环境激活状态下,我们使用pip安装的包都会安装在虚拟环境中。
三、搭建django环境
1.编写requirements文件
编写requirements文件是可选操作,通过requirements文件可以批量的安装我们需要的依赖。当然我们也可以手工安装每个依赖。
# requirements文件内容
django==2.1.8 pillow numpy
2.安装依赖
1)退回myvenv1目录
2)执行命令:
(myvenv1) D:myvenv1>pip install -r requirements -i https://pypi.douban.com/simple/
这样,pip就会根据requiremens文件中指定的条目(如果未指定版本,则安装源提供的最新版)来安装依赖。
3.创建django项目
(myvenv1) D:myvenv1>django-admin startproject mypro (myvenv1) D:myvenv1>dir 驱动器 D 中的卷是 新加卷 卷的序列号是 1CE1-F51B D:myvenv1 的目录 2020/02/29 16:20 <DIR> . 2020/02/29 16:20 <DIR> .. 2020/02/29 16:07 <DIR> Include 2020/02/29 16:07 <DIR> Lib 2020/02/29 16:20 <DIR> mypro 2020/02/29 16:15 61 pip-selfcheck.json 2020/02/29 16:07 89 pyvenv.cfg 2020/02/29 16:17 28 requirements 2020/02/29 16:17 <DIR> Scripts 3 个文件 178 字节 6 个目录 25,197,617,152 可用字节
4.修改django配置文件
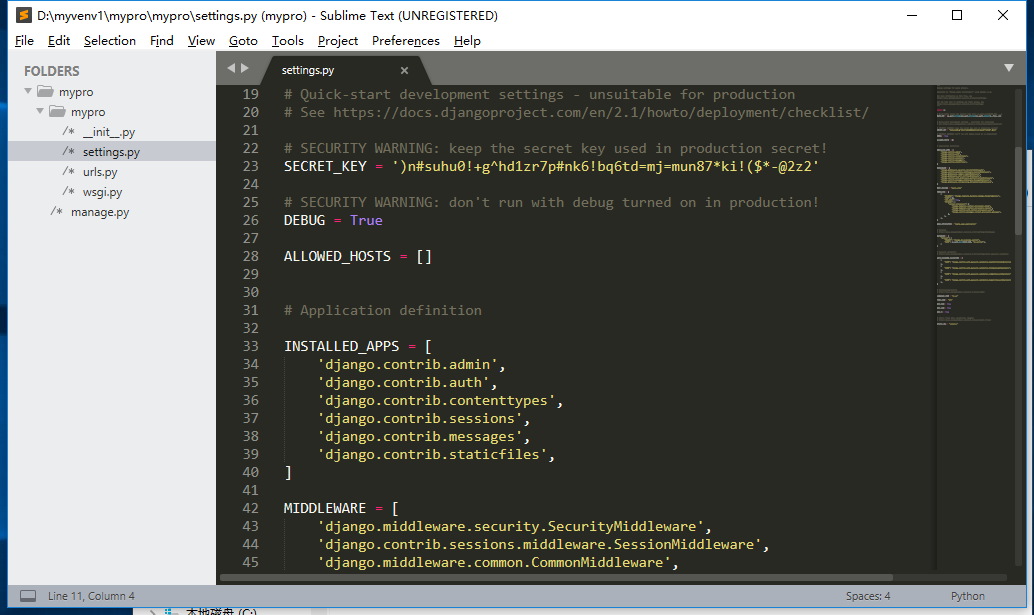
使用sublime或其他编辑器打开mypro项目:

1)修改语言和时区
# LANGUAGE_CODE = 'en-us' LANGUAGE_CODE = 'zh-hans' # TIME_ZONE = 'UTC' TIME_ZONE = 'Asia/Shanghai'
2)添加STATIC和MEDIA文件路径
STATIC_URL = '/static/'
STATIC_ROOT = os.path.join(BASE_DIR, 'static')
MEDIA_URL = '/media/'
MEDIA_ROOT = os.path.join(BASE_DIR, 'media')
3)修改DEBUG状态
if os.name == 'nt': # 如果在windows环境下 DEBUG = True else: DEBUG = False # 如果在linux环境下
4)修改数据库配置
if os.name == 'nt': # windows环境下 DATABASES = { 'default': { 'ENGINE': 'django.db.backends.sqlite3', 'NAME': os.path.join(BASE_DIR, 'db.sqlite3'), } } else: # Linux环境下使用mysql # mysql数据库配置
5)修改urls.py文件
修改urls.py文件: from django.contrib import admin from django.urls import path from django.conf import settings from django.conf.urls.static import static urlpatterns = [ path('admin/', admin.site.urls), ] + static(settings.MEDIA_URL, document_root=settings.MEDIA_ROOT)
5.启动django
运行命令:
(myvenv1) D:myvenv1mypro>python manage.py runserver Performing system checks... System check identified no issues (0 silenced). You have 15 unapplied migration(s). Your project may not work properly until you apply the migrations for app(s): admin, auth, contenttypes, sessions. Run 'python manage.py migrate' to apply them. February 29, 2020 - 16:32:48 Django version 2.1.8, using settings 'mypro.settings' Starting development server at http://127.0.0.1:8000/ Quit the server with CTRL-BREAK.
访问页面:

四、发布环境需要做的事情
1.搜集静态文件
我们需要将admin等django模块使用到的静态文件搜集到static目录下。
使用命令:
(myvenv1) D:myvenv1mypro>python manage.py collectstatic 119 static files copied to 'D:myvenv1myprostatic'.
可以看到,django项目根目录下创建了一个static目录,里面包含了搜集起来的admin需要的静态文件(其中包含js、css、图片等静态文件)。
2.数据库迁移
执行命令:
(myvenv1) D:myvenv1mypro>python manage.py migrate
Operations to perform:
Apply all migrations: admin, auth, contenttypes, sessions
Running migrations:
Applying contenttypes.0001_initial... OK
Applying auth.0001_initial... OK
Applying admin.0001_initial... OK
Applying admin.0002_logentry_remove_auto_add... OK
Applying admin.0003_logentry_add_action_flag_choices... OK
Applying contenttypes.0002_remove_content_type_name... OK
Applying auth.0002_alter_permission_name_max_length... OK
Applying auth.0003_alter_user_email_max_length... OK
Applying auth.0004_alter_user_username_opts... OK
Applying auth.0005_alter_user_last_login_null... OK
Applying auth.0006_require_contenttypes_0002... OK
Applying auth.0007_alter_validators_add_error_messages... OK
Applying auth.0008_alter_user_username_max_length... OK
Applying auth.0009_alter_user_last_name_max_length... OK
Applying sessions.0001_initial... OK
###