一、使用WEB控件打开网页
要使用PyQt5的WebEngine,需要安装PyQtWebEngine(pyqt5 5.11版本之前可以直接from PyQt5.QtWebEngineWidgets import *)
pip install PyQtWebEngine
Demo:
import sys # 使用调色板等 from PyQt5.QtCore import Qt, QUrl from PyQt5.QtGui import QIcon # 导入QT,其中包含一些常量,例如颜色等 # 导入常用组件 from PyQt5.QtWidgets import QApplication, QMainWindow, QTextEdit from PyQt5.QtWidgets import QMdiArea, QMdiSubWindow from PyQt5.QtWebEngineWidgets import QWebEnginePage, QWebEngineView class DemoWin(QMainWindow): count = 0 def __init__(self): super(DemoWin, self).__init__() self.initUI() def initUI(self): # 将窗口设置为动图大小 self.resize(1000, 800) self.browser = QWebEngineView() self.browser.load(QUrl('https://www.jd.com')) self.setCentralWidget(self.browser) # 添加窗口标题 self.setWindowTitle("WebEngineDemo") if __name__ == '__main__': app = QApplication(sys.argv) app.setWindowIcon(QIcon("images/icon.ico")) # 创建一个主窗口 mainWin = DemoWin() # 显示 mainWin.show() # 主循环 sys.exit(app.exec_())
实现效果:

二、加载本地web页面
import sys import os # 使用调色板等 from PyQt5.QtCore import Qt, QUrl from PyQt5.QtGui import QIcon # 导入QT,其中包含一些常量,例如颜色等 # 导入常用组件 from PyQt5.QtWidgets import QApplication, QMainWindow, QTextEdit from PyQt5.QtWidgets import QMdiArea, QMdiSubWindow from PyQt5.QtWebEngineWidgets import QWebEnginePage, QWebEngineView class DemoWin(QMainWindow): count = 0 def __init__(self): super(DemoWin, self).__init__() self.initUI() def initUI(self): # 将窗口设置为动图大小 self.resize(500, 500) self.browser = QWebEngineView() url = os.getcwd() + '/test.html' self.browser.load(QUrl.fromLocalFile(url)) self.setCentralWidget(self.browser) # 添加窗口标题 self.setWindowTitle("WebEngineDemo") if __name__ == '__main__': app = QApplication(sys.argv) app.setWindowIcon(QIcon("images/icon.ico")) # 创建一个主窗口 mainWin = DemoWin() # 显示 mainWin.show() # 主循环 sys.exit(app.exec_())
效果:

三、嵌入HTML
前面我们都是使用的QWebEngineView控件来打开Web页面或加载本地Html页面,除了这种方式,我们也可以直接将Html代码嵌入到窗口中。
import sys import os # 使用调色板等 from PyQt5.QtCore import Qt, QUrl from PyQt5.QtGui import QIcon # 导入QT,其中包含一些常量,例如颜色等 # 导入常用组件 from PyQt5.QtWidgets import QApplication, QMainWindow, QTextEdit from PyQt5.QtWidgets import QMdiArea, QMdiSubWindow from PyQt5.QtWebEngineWidgets import QWebEnginePage, QWebEngineView class DemoWin(QMainWindow): count = 0 def __init__(self): super(DemoWin, self).__init__() self.initUI() def initUI(self): # 将窗口设置为动图大小 self.resize(500, 500) self.browser = QWebEngineView() # 直接将html代码嵌入控件 self.browser.setHtml(''' <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>TEST Page</title> </head> <body> <h1>TEST</h1> <h2>TEST</h2> <h3>TEST</h3> <h4>TEST</h4> <h5>TEST</h5> <h6>TEST</h6> </body> </html> ''') self.setCentralWidget(self.browser) # 添加窗口标题 self.setWindowTitle("WebEngineDemo") if __name__ == '__main__': app = QApplication(sys.argv) app.setWindowIcon(QIcon("images/icon.ico")) # 创建一个主窗口 mainWin = DemoWin() # 显示 mainWin.show() # 主循环 sys.exit(app.exec_())
效果:

四、PyQt5调用html页面中的JS代码
编写一个Html页面,其中包含JS代码:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>TEST Page</title> <script> function fullName(value) { alert(value); var firstname = document.getElementById('firstname').value; var lastname = document.getElementById('lastname').value; var fullname = firstname + " " + lastname; document.getElementById('fullname').value = fullname; return fullname; } </script> </head> <body> <form> <label>First Name:</label> <input name="firstname" id="firstname"> <br> <label>Last Name:</label> <input name="lastname" id="lastname"> <br> <label>Full Name:</label> <input name="fullname" id="fullname"> </form> </body> </html>
编写PyQt5代码调用页面中的JS代码:
import sys import os # 使用调色板等 from PyQt5.QtCore import Qt, QUrl from PyQt5.QtGui import QIcon # 导入QT,其中包含一些常量,例如颜色等 # 导入常用组件 from PyQt5.QtWidgets import QApplication, QWidget, QVBoxLayout from PyQt5.QtWidgets import QPushButton from PyQt5.QtWebEngineWidgets import QWebEngineView class DemoWin(QWidget): count = 0 def __init__(self): super(DemoWin, self).__init__() self.initUI() def initUI(self): # 将窗口设置为动图大小 self.resize(500, 200) self.browser = QWebEngineView() url = os.getcwd() + '/test.html' # 加载test.html self.browser.load(QUrl.fromLocalFile(url)) # 定义一个按钮,在槽函数中调用JS函数 self.addBtn = QPushButton("获取全名") self.addBtn.clicked.connect(self.getFullName) layout = QVBoxLayout() layout.addWidget(self.browser) layout.addWidget(self.addBtn) self.setLayout(layout) # 添加窗口标题 self.setWindowTitle("JSDemo") def getFullName(self): # 传递参数value到JS函数 value = "Hello World" # 调用JS中的fullName函数 self.browser.page().runJavaScript('fullName("' + value + '");') if __name__ == '__main__': app = QApplication(sys.argv) app.setWindowIcon(QIcon("images/icon.ico")) # 创建一个主窗口 mainWin = DemoWin() # 显示 mainWin.show() # 主循环 sys.exit(app.exec_())
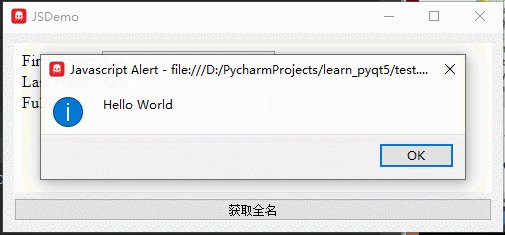
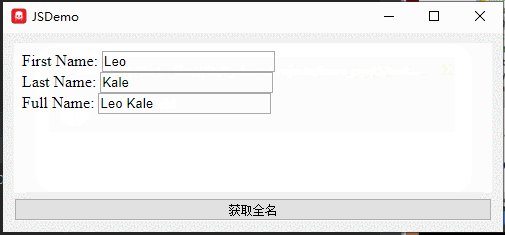
实现效果:

五、Html页面中的JS代码调用Python代码
在HTML的JS代码中调用PyQt5的代码比较繁琐,如下代码所示。
HTML代码:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>TEST Page</title> <script src="./qwebchannel.js"></script> <script language="javascript"> // 用于PyQt5代码返回值后调用 function callback(result) { alert('计算结果:' + result); } document.addEventListener("DOMContentLoaded", function () { // 这里面的channel就是PyQt5传递过来的channel对象,其中包含了可供调用的obj对象(一个Factorial类对象) new QWebChannel(qt.webChannelTransport, function (channel) { // 从channel中获取到我们注册到channel中的Factorial类对象 window.obj = channel.objects.obj; }); }); function onFactorial() { // 如果获取到了Factorial对象 if (window.obj) { // 获取输入框中的数字 var n = parseInt(document.getElementById('n').value); // 调用Factorial类对象中的槽函数factorial(n),并且指定一个异步调用的callback函数,当factorial返回时 // 自动调用callback window.obj.factorial(n, callback); } } </script> </head> <body> <form> <label>请输入N:</label> <input type="text" id="n"> <br> <input type="button" value="计算阶乘" onclick="onFactorial()"> </form> </body> </html>
注意,这里需要导入一个PyQt5提供的js文件:qwebchannel.js,内容如下:

/**************************************************************************** ** ** Copyright (C) 2016 The Qt Company Ltd. ** Copyright (C) 2014 Klarälvdalens Datakonsult AB, a KDAB Group company, info@kdab.com, author Milian Wolff <milian.wolff@kdab.com> ** Contact: https://www.qt.io/licensing/ ** ** This file is part of the QtWebChannel module of the Qt Toolkit. ** ** $QT_BEGIN_LICENSE:BSD$ ** Commercial License Usage ** Licensees holding valid commercial Qt licenses may use this file in ** accordance with the commercial license agreement provided with the ** Software or, alternatively, in accordance with the terms contained in ** a written agreement between you and The Qt Company. For licensing terms ** and conditions see https://www.qt.io/terms-conditions. For further ** information use the contact form at https://www.qt.io/contact-us. ** ** BSD License Usage ** Alternatively, you may use this file under the terms of the BSD license ** as follows: ** ** "Redistribution and use in source and binary forms, with or without ** modification, are permitted provided that the following conditions are ** met: ** * Redistributions of source code must retain the above copyright ** notice, this list of conditions and the following disclaimer. ** * Redistributions in binary form must reproduce the above copyright ** notice, this list of conditions and the following disclaimer in ** the documentation and/or other materials provided with the ** distribution. ** * Neither the name of The Qt Company Ltd nor the names of its ** contributors may be used to endorse or promote products derived ** from this software without specific prior written permission. ** ** ** THIS SOFTWARE IS PROVIDED BY THE COPYRIGHT HOLDERS AND CONTRIBUTORS ** "AS IS" AND ANY EXPRESS OR IMPLIED WARRANTIES, INCLUDING, BUT NOT ** LIMITED TO, THE IMPLIED WARRANTIES OF MERCHANTABILITY AND FITNESS FOR ** A PARTICULAR PURPOSE ARE DISCLAIMED. IN NO EVENT SHALL THE COPYRIGHT ** OWNER OR CONTRIBUTORS BE LIABLE FOR ANY DIRECT, INDIRECT, INCIDENTAL, ** SPECIAL, EXEMPLARY, OR CONSEQUENTIAL DAMAGES (INCLUDING, BUT NOT ** LIMITED TO, PROCUREMENT OF SUBSTITUTE GOODS OR SERVICES; LOSS OF USE, ** DATA, OR PROFITS; OR BUSINESS INTERRUPTION) HOWEVER CAUSED AND ON ANY ** THEORY OF LIABILITY, WHETHER IN CONTRACT, STRICT LIABILITY, OR TORT ** (INCLUDING NEGLIGENCE OR OTHERWISE) ARISING IN ANY WAY OUT OF THE USE ** OF THIS SOFTWARE, EVEN IF ADVISED OF THE POSSIBILITY OF SUCH DAMAGE." ** ** $QT_END_LICENSE$ ** ****************************************************************************/ "use strict"; var QWebChannelMessageTypes = { signal: 1, propertyUpdate: 2, init: 3, idle: 4, debug: 5, invokeMethod: 6, connectToSignal: 7, disconnectFromSignal: 8, setProperty: 9, response: 10, }; var QWebChannel = function(transport, initCallback) { if (typeof transport !== "object" || typeof transport.send !== "function") { console.error("The QWebChannel expects a transport object with a send function and onmessage callback property." + " Given is: transport: " + typeof(transport) + ", transport.send: " + typeof(transport.send)); return; } var channel = this; this.transport = transport; this.send = function(data) { if (typeof(data) !== "string") { data = JSON.stringify(data); } channel.transport.send(data); } this.transport.onmessage = function(message) { var data = message.data; if (typeof data === "string") { data = JSON.parse(data); } switch (data.type) { case QWebChannelMessageTypes.signal: channel.handleSignal(data); break; case QWebChannelMessageTypes.response: channel.handleResponse(data); break; case QWebChannelMessageTypes.propertyUpdate: channel.handlePropertyUpdate(data); break; default: console.error("invalid message received:", message.data); break; } } this.execCallbacks = {}; this.execId = 0; this.exec = function(data, callback) { if (!callback) { // if no callback is given, send directly channel.send(data); return; } if (channel.execId === Number.MAX_VALUE) { // wrap channel.execId = Number.MIN_VALUE; } if (data.hasOwnProperty("id")) { console.error("Cannot exec message with property id: " + JSON.stringify(data)); return; } data.id = channel.execId++; channel.execCallbacks[data.id] = callback; channel.send(data); }; this.objects = {}; this.handleSignal = function(message) { var object = channel.objects[message.object]; if (object) { object.signalEmitted(message.signal, message.args); } else { console.warn("Unhandled signal: " + message.object + "::" + message.signal); } } this.handleResponse = function(message) { if (!message.hasOwnProperty("id")) { console.error("Invalid response message received: ", JSON.stringify(message)); return; } channel.execCallbacks[message.id](message.data); delete channel.execCallbacks[message.id]; } this.handlePropertyUpdate = function(message) { for (var i in message.data) { var data = message.data[i]; var object = channel.objects[data.object]; if (object) { object.propertyUpdate(data.signals, data.properties); } else { console.warn("Unhandled property update: " + data.object + "::" + data.signal); } } channel.exec({type: QWebChannelMessageTypes.idle}); } this.debug = function(message) { channel.send({type: QWebChannelMessageTypes.debug, data: message}); }; channel.exec({type: QWebChannelMessageTypes.init}, function(data) { for (var objectName in data) { var object = new QObject(objectName, data[objectName], channel); } // now unwrap properties, which might reference other registered objects for (var objectName in channel.objects) { channel.objects[objectName].unwrapProperties(); } if (initCallback) { initCallback(channel); } channel.exec({type: QWebChannelMessageTypes.idle}); }); }; function QObject(name, data, webChannel) { this.__id__ = name; webChannel.objects[name] = this; // List of callbacks that get invoked upon signal emission this.__objectSignals__ = {}; // Cache of all properties, updated when a notify signal is emitted this.__propertyCache__ = {}; var object = this; // ---------------------------------------------------------------------- this.unwrapQObject = function(response) { if (response instanceof Array) { // support list of objects var ret = new Array(response.length); for (var i = 0; i < response.length; ++i) { ret[i] = object.unwrapQObject(response[i]); } return ret; } if (!response || !response["__QObject*__"] || response.id === undefined) { return response; } var objectId = response.id; if (webChannel.objects[objectId]) return webChannel.objects[objectId]; if (!response.data) { console.error("Cannot unwrap unknown QObject " + objectId + " without data."); return; } var qObject = new QObject( objectId, response.data, webChannel ); qObject.destroyed.connect(function() { if (webChannel.objects[objectId] === qObject) { delete webChannel.objects[objectId]; // reset the now deleted QObject to an empty {} object // just assigning {} though would not have the desired effect, but the // below also ensures all external references will see the empty map // NOTE: this detour is necessary to workaround QTBUG-40021 var propertyNames = []; for (var propertyName in qObject) { propertyNames.push(propertyName); } for (var idx in propertyNames) { delete qObject[propertyNames[idx]]; } } }); // here we are already initialized, and thus must directly unwrap the properties qObject.unwrapProperties(); return qObject; } this.unwrapProperties = function() { for (var propertyIdx in object.__propertyCache__) { object.__propertyCache__[propertyIdx] = object.unwrapQObject(object.__propertyCache__[propertyIdx]); } } function addSignal(signalData, isPropertyNotifySignal) { var signalName = signalData[0]; var signalIndex = signalData[1]; object[signalName] = { connect: function(callback) { if (typeof(callback) !== "function") { console.error("Bad callback given to connect to signal " + signalName); return; } object.__objectSignals__[signalIndex] = object.__objectSignals__[signalIndex] || []; object.__objectSignals__[signalIndex].push(callback); if (!isPropertyNotifySignal && signalName !== "destroyed") { // only required for "pure" signals, handled separately for properties in propertyUpdate // also note that we always get notified about the destroyed signal webChannel.exec({ type: QWebChannelMessageTypes.connectToSignal, object: object.__id__, signal: signalIndex }); } }, disconnect: function(callback) { if (typeof(callback) !== "function") { console.error("Bad callback given to disconnect from signal " + signalName); return; } object.__objectSignals__[signalIndex] = object.__objectSignals__[signalIndex] || []; var idx = object.__objectSignals__[signalIndex].indexOf(callback); if (idx === -1) { console.error("Cannot find connection of signal " + signalName + " to " + callback.name); return; } object.__objectSignals__[signalIndex].splice(idx, 1); if (!isPropertyNotifySignal && object.__objectSignals__[signalIndex].length === 0) { // only required for "pure" signals, handled separately for properties in propertyUpdate webChannel.exec({ type: QWebChannelMessageTypes.disconnectFromSignal, object: object.__id__, signal: signalIndex }); } } }; } /** * Invokes all callbacks for the given signalname. Also works for property notify callbacks. */ function invokeSignalCallbacks(signalName, signalArgs) { var connections = object.__objectSignals__[signalName]; if (connections) { connections.forEach(function(callback) { callback.apply(callback, signalArgs); }); } } this.propertyUpdate = function(signals, propertyMap) { // update property cache for (var propertyIndex in propertyMap) { var propertyValue = propertyMap[propertyIndex]; object.__propertyCache__[propertyIndex] = propertyValue; } for (var signalName in signals) { // Invoke all callbacks, as signalEmitted() does not. This ensures the // property cache is updated before the callbacks are invoked. invokeSignalCallbacks(signalName, signals[signalName]); } } this.signalEmitted = function(signalName, signalArgs) { invokeSignalCallbacks(signalName, signalArgs); } function addMethod(methodData) { var methodName = methodData[0]; var methodIdx = methodData[1]; object[methodName] = function() { var args = []; var callback; for (var i = 0; i < arguments.length; ++i) { if (typeof arguments[i] === "function") callback = arguments[i]; else args.push(arguments[i]); } webChannel.exec({ "type": QWebChannelMessageTypes.invokeMethod, "object": object.__id__, "method": methodIdx, "args": args }, function(response) { if (response !== undefined) { var result = object.unwrapQObject(response); if (callback) { (callback)(result); } } }); }; } function bindGetterSetter(propertyInfo) { var propertyIndex = propertyInfo[0]; var propertyName = propertyInfo[1]; var notifySignalData = propertyInfo[2]; // initialize property cache with current value // NOTE: if this is an object, it is not directly unwrapped as it might // reference other QObject that we do not know yet object.__propertyCache__[propertyIndex] = propertyInfo[3]; if (notifySignalData) { if (notifySignalData[0] === 1) { // signal name is optimized away, reconstruct the actual name notifySignalData[0] = propertyName + "Changed"; } addSignal(notifySignalData, true); } Object.defineProperty(object, propertyName, { configurable: true, get: function () { var propertyValue = object.__propertyCache__[propertyIndex]; if (propertyValue === undefined) { // This shouldn't happen console.warn("Undefined value in property cache for property "" + propertyName + "" in object " + object.__id__); } return propertyValue; }, set: function(value) { if (value === undefined) { console.warn("Property setter for " + propertyName + " called with undefined value!"); return; } object.__propertyCache__[propertyIndex] = value; webChannel.exec({ "type": QWebChannelMessageTypes.setProperty, "object": object.__id__, "property": propertyIndex, "value": value }); } }); } // ---------------------------------------------------------------------- data.methods.forEach(addMethod); data.properties.forEach(bindGetterSetter); data.signals.forEach(function(signal) { addSignal(signal, false); }); for (var name in data.enums) { object[name] = data.enums[name]; } } //required for use with nodejs if (typeof module === 'object') { module.exports = { QWebChannel: QWebChannel }; }
PyQt5代码:
import sys import os # 使用调色板等 from PyQt5.QtCore import Qt, QUrl, QObject, pyqtSlot from PyQt5.QtGui import QIcon # 导入QT,其中包含一些常量,例如颜色等 # 导入常用组件 from PyQt5.QtWidgets import QApplication, QWidget, QVBoxLayout from PyQt5.QtWidgets import QPushButton from PyQt5.QtWebEngineWidgets import QWebEngineView # 导入QWebChannel from PyQt5.QtWebChannel import QWebChannel # 定义一个类,其中包含一个槽函数,供JS代码调用来计算阶乘 class Factorial(QObject): # 将其定义为一个槽函数,参数类型为int,返回值类型为int @pyqtSlot(int, result=int) def factorial(self, n): if n == 0 or n == 1: return 1 else: return self.factorial(n - 1) * n # 定义一个channel全局对象,用于注册一些对象提供给html页面中的JS代码调用 channel = QWebChannel() # 定义一个对象,其中包含槽函数,注册到channel可以传递给JS代码 factorial = Factorial() class DemoWin(QWidget): count = 0 def __init__(self): super(DemoWin, self).__init__() self.initUI() def initUI(self): # 将窗口设置为动图大小 self.resize(500, 200) self.browser = QWebEngineView() url = os.getcwd() + '/test.html' # 加载test.html self.browser.load(QUrl.fromLocalFile(url)) # 将factorial对象注册到channel中,名字为obj,JS中使用这个名字来调用函数 channel.registerObject("obj", factorial) # 将channel传递给html中的JS self.browser.page().setWebChannel(channel) layout = QVBoxLayout() layout.addWidget(self.browser) self.setLayout(layout) # 添加窗口标题 self.setWindowTitle("JSDemo") def getFullName(self): # 传递参数value到JS函数 value = "Hello World" # 调用JS中的fullName函数 self.browser.page().runJavaScript('fullName("' + value + '");') if __name__ == '__main__': app = QApplication(sys.argv) app.setWindowIcon(QIcon("images/icon.ico")) # 创建一个主窗口 mainWin = DemoWin() # 显示 mainWin.show() # 主循环 sys.exit(app.exec_())
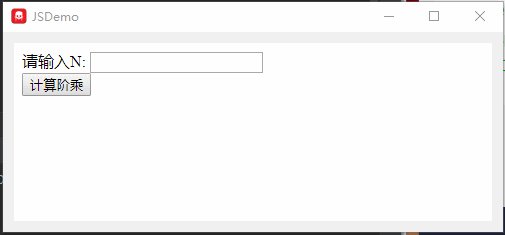
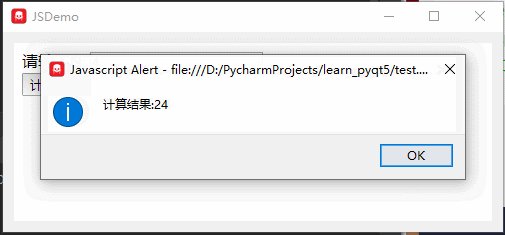
实现效果:

===
