制作马卡龙渐变海报
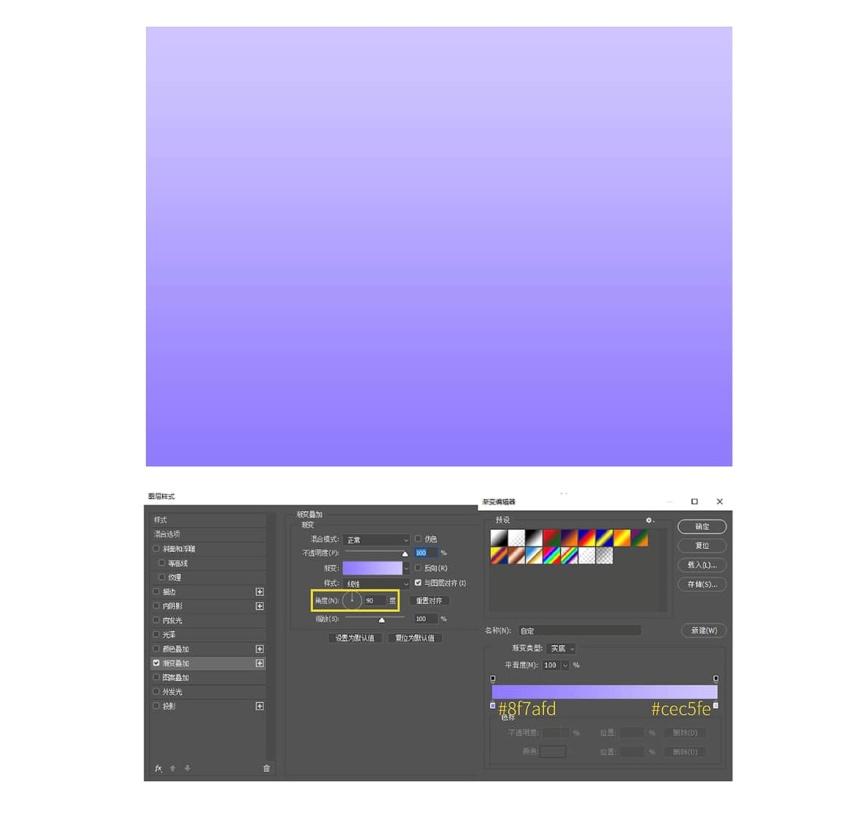
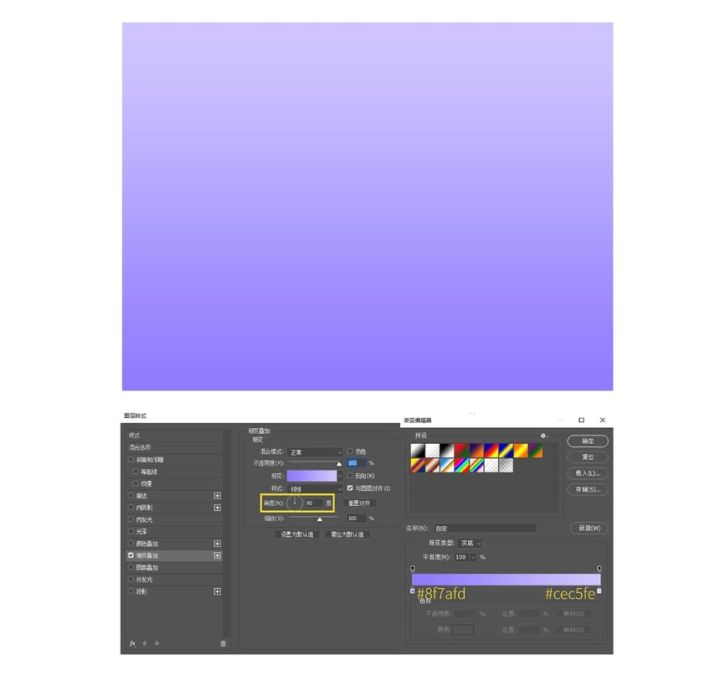
新建图层,大小800*600px,添加渐变叠加,设置如下


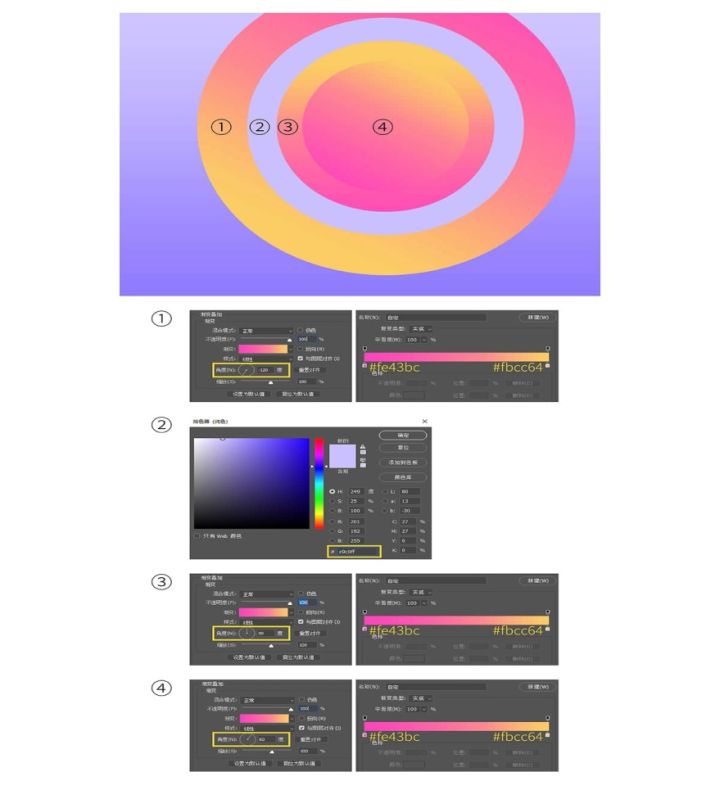
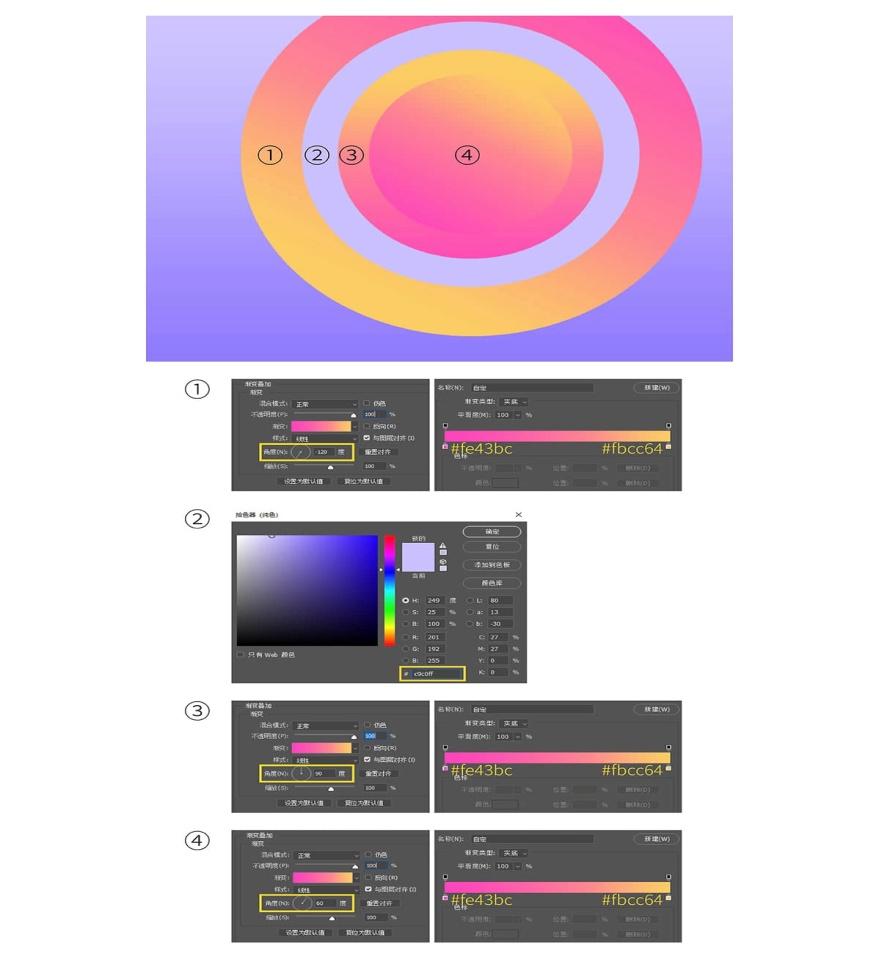
新建4个圆形,直径分别为629px,460px,363px,277px,设置渐变/纯色,摆放如下:


用柔边橡皮擦在最外侧的圆上擦几下,得到效果,
绘制矩形和三角形,放置合适位置位置,颜色#FFF.
调整素材大小,放置合适位置,图层模式改为强光.编辑:千锋UI设计
新建矩形,大小114*40px,设置渐变叠加,放置合适位置,并打上文字.
选中所有图层,Ctrl+G编组,右键转为智能对象,点开滤镜,添加杂色,数值如图.至此,海报底部制作完成
新建矩形,大小295*420PX,添加图层样式
选中海报底部的圆形图层,按住Ctrl+G编组,命名为圆形2,按住Ctr+J复制文件夹,调整大小拜访在顶部矩形合适的位置.按住Ctrl,鼠标左键点击矩形缩略图,得到蚂蚁线,再点击圆形2文件组,点图层右下角的蒙版.得到效果.
用刚才同样的方法给海报添加矩形三角形,注意对齐.
调整素材大小并摆放到合适位置,右边的素材注意裁剪至合适的大小,图层模式改为正片叠底
按住 Ctrl+J复制底层的渐变矩形,并放在海报的合适位置.
打上文字,注意对齐.
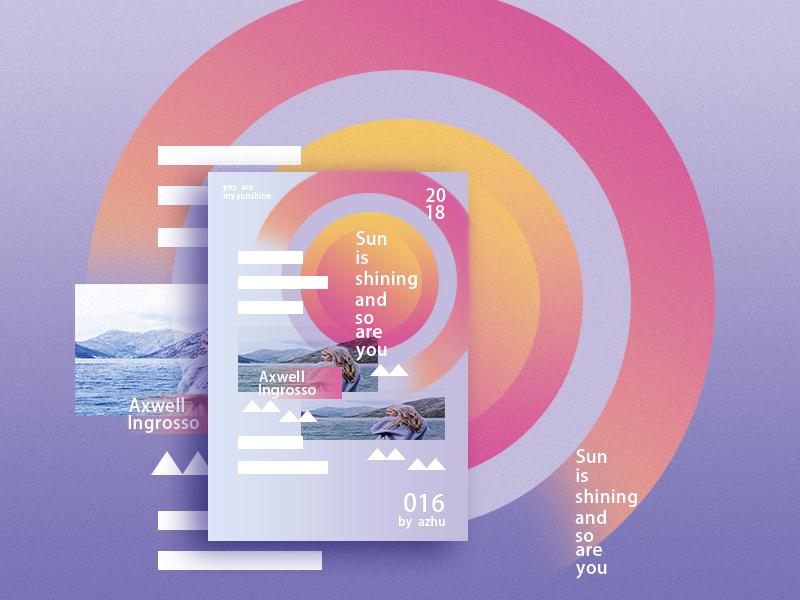
最后得到如下图最终效果。