在Windows 8中的文件选择器相比windows之前的几个版本有很大的不同,在本文中也将讲解如何使用windows文件选择器进行单选和多选文件,另外也要看看文件保存器和文件夹选择器。
在这之前我们需要了解这三种选择器在Windows 8中所使用的类如下:
文件选择器:FileOpenPicker
常用属性和方法:SuggestedStartLocation-选择器的初始位置
CommitButtonText-提交按钮的文字
FileTypeFilter-设置可选择的文件类型
ViewMode-浏览模式:缩略图和文件列表两种模式
PickSingleFileAsync()-选择单个文件的方法
PickMultipleFilesAsync()-选择多个文件的方法
文件保存器:FileSavePicker
常用属性和方法:SuggestedStartLocation-选择器的初始位置
CommitButtonText-提交按钮的文字
SuggestedFileName-默认保存文件名称
DefaultFileExtension-默认的文件类型
FileTypeChoices-设置可选择的文件类型组合
PickSaveFileAsync()-保存文件的方法
文件选择器:FolderOpenPicker
常用属性和方法:SuggestedStartLocation-选择器的初始位置
CommitButtonText-提交按钮的文字
FileTypeFilter-设置可选择的文件类型
ViewMode-浏览模式:缩略图和文件列表两种模式
PickSingleFolderAsync()-选择单个文件的方法
下面我们通过一个实例来看如何使用这三种选择器:
Xaml:
<Grid Background="{StaticResource ApplicationPageBackgroundThemeBrush}"> <Button Content="单文件选择器" HorizontalAlignment="Left" Margin="171,142,0,0" Name="btnSingleFile" VerticalAlignment="Top" Height="55" Width="192" Click="btnSingleFile_Click"/> <Button Content="多文件选择器" HorizontalAlignment="Left" Margin="501,142,0,0" Name="btnMultipleFile" VerticalAlignment="Top" Height="55" Width="192" Click="btnMultipleFile_Click"/> <Button Content="文件保存器" HorizontalAlignment="Left" Margin="171,250,0,0" Name="btnSaveFile" VerticalAlignment="Top" Height="55" Width="192" Click="btnSaveFile_Click"/> <Button Content="文件夹选择器" HorizontalAlignment="Left" Margin="501,250,0,0" Name="btnSingleFolder" VerticalAlignment="Top" Height="55" Width="192" Click="btnSingleFolder_Click"/> <TextBlock HorizontalAlignment="Left" Margin="171,44,0,0" TextWrapping="Wrap" Name="tbMsg" Text="TextBlock" VerticalAlignment="Top" Height="34" Width="522" FontSize="18"/> </Grid>
Xaml.cs:
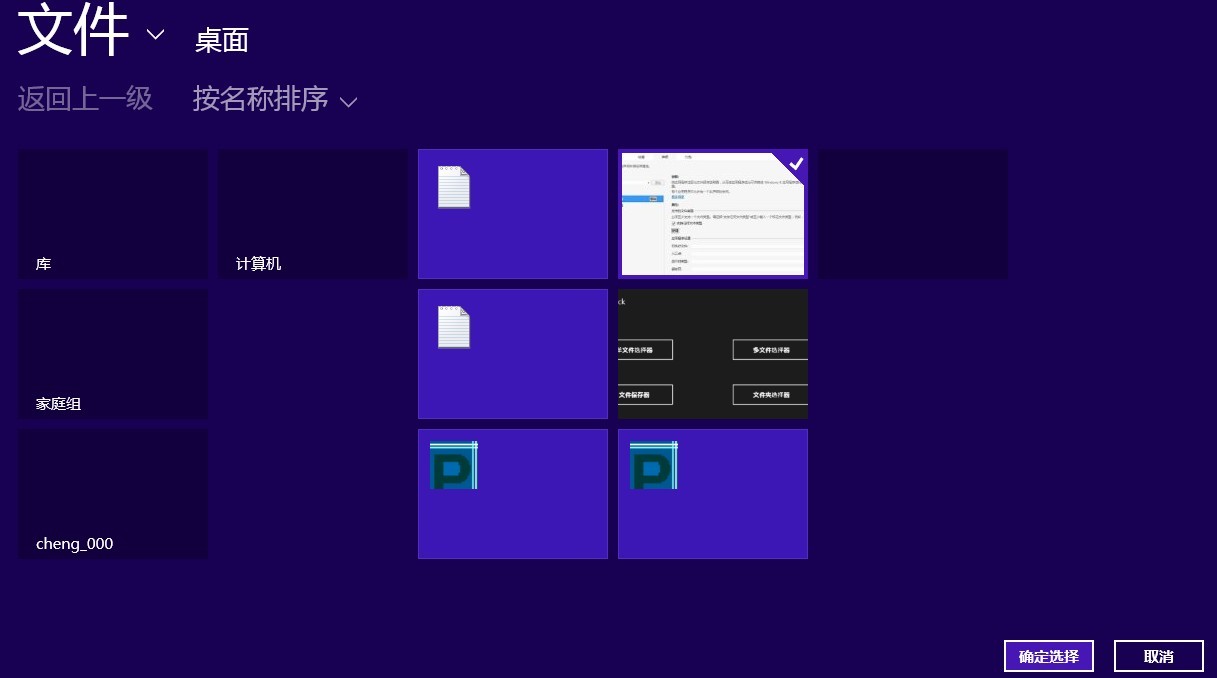
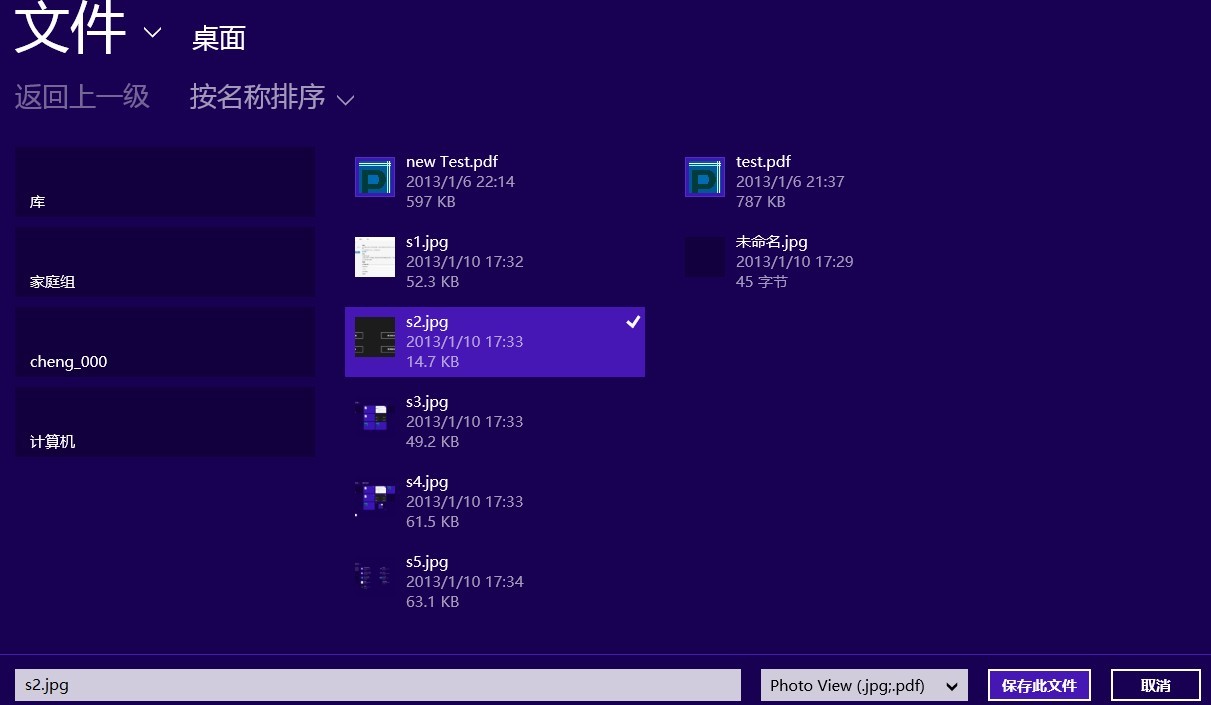
private async void btnSingleFile_Click(object sender, RoutedEventArgs e) { FileOpenPicker filepicker = new FileOpenPicker(); //默认桌面文件夹 filepicker.SuggestedStartLocation = PickerLocationId.Desktop; //提交按钮的显示文字 filepicker.CommitButtonText = "确定选择"; //选择器可选择的文件类型 filepicker.FileTypeFilter.Add(".txt"); filepicker.FileTypeFilter.Add(".jpg"); filepicker.FileTypeFilter.Add(".pdf"); filepicker.FileTypeFilter.Add(".bmp"); //选择器的浏览模式 filepicker.ViewMode = PickerViewMode.Thumbnail; StorageFile file = await filepicker.PickSingleFileAsync(); if (file != null) { this.tbMsg.Text = "你选择了'" + file.Name + "'文件"; } } private async void btnMultipleFile_Click(object sender, RoutedEventArgs e) { FileOpenPicker filepicker = new FileOpenPicker(); filepicker.SuggestedStartLocation = PickerLocationId.Desktop; filepicker.FileTypeFilter.Add(".txt"); filepicker.FileTypeFilter.Add(".jpg"); filepicker.FileTypeFilter.Add(".pdf"); filepicker.FileTypeFilter.Add(".bmp"); filepicker.ViewMode = PickerViewMode.Thumbnail; IReadOnlyList<StorageFile> fileList = await filepicker.PickMultipleFilesAsync(); if (fileList != null) { var filenamelist = string.Empty; foreach (StorageFile file in fileList) { filenamelist += file.Name + ","; } this.tbMsg.Text = "你选择了'" + filenamelist + "'等多个文件"; } } private async void btnSaveFile_Click(object sender, RoutedEventArgs e) { FileSavePicker savepicker = new FileSavePicker(); savepicker.SuggestedStartLocation = PickerLocationId.Desktop; savepicker.CommitButtonText = "保存此文件"; savepicker.DefaultFileExtension = ".jpg"; savepicker.FileTypeChoices.Add("Txt File", new List<string>() { ".txt" }); savepicker.FileTypeChoices.Add("Photo View", new List<string>() { ".jpg", ".pdf" }); savepicker.SuggestedFileName = "Default File Name"; StorageFile file = await savepicker.PickSaveFileAsync(); if (file != null) { CachedFileManager.DeferUpdates(file); await FileIO.WriteTextAsync(file, "这是今天学习的内容,存储位置!"); this.tbMsg.Text = "你保存了'" + file.Name + "'文件"; FileUpdateStatus status = await CachedFileManager.CompleteUpdatesAsync(file); } } //单文件夹选择 private async void btnSingleFolder_Click(object sender, RoutedEventArgs e) { FolderPicker folderpicker = new FolderPicker(); folderpicker.SuggestedStartLocation = PickerLocationId.Desktop; folderpicker.CommitButtonText = "确定文件夹"; folderpicker.FileTypeFilter.Add(".txt"); folderpicker.FileTypeFilter.Add(".jpg"); folderpicker.FileTypeFilter.Add(".pdf"); StorageFolder folder = await folderpicker.PickSingleFolderAsync(); if (folder != null) { StorageApplicationPermissions.FutureAccessList.AddOrReplace("Default Folder", folder); this.tbMsg.Text = "你选择了'" + folder.Name + "'文件夹"; } }
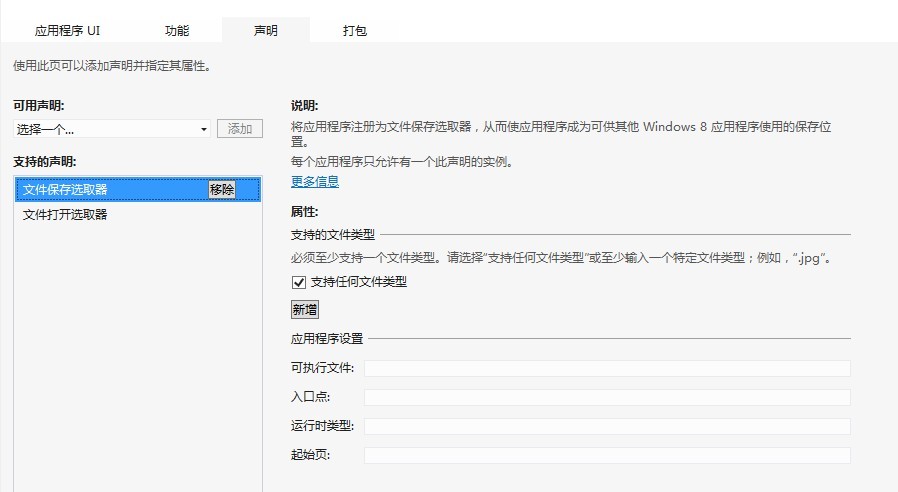
另外需要双击项目中Package.appxmanifest文件,选择声明-->“文件选择器”和”文件保存器“-->这两个都需要选中"支持任何可选类型",如下图:
最后效果如下图,如需源码请点击 win8Picker.rar 下载: