跟绝大多数PhoneGap程序一样,Index.html是程序的入口。这个页面应该完成应用程序的初始化工作。
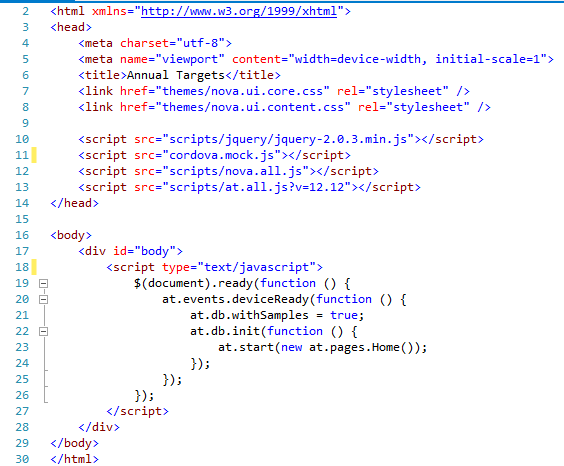
首先,让我们来看看这个页面通常都长什么样子:

下面我将一一解释这个页面都做了哪些初始化工作。
2.1 引用所有的CSS
所有的CSS都应该在放在index.html里面,这样做的好处是其他页面会变得很干净,不会到处都在引用CSS,使得CSS更容易管理。
你可以使用SASS来编写CSS,但最后请一定把所有的CSS合并到一个文件。在我的试验中,当index.html引用了太多CSS和JS的时候,程序启动时间变长,并且容易崩溃。
2.2 引用所有的Javascript
跟CSS一样,所有的JS也需要合并到一个文件,当然你可以保留一些重型的库,如cordova, jquery, nova. 具体JS文件的组织和管理我会在第五章文件结构中详细叙述。这里你需要理解的是,在index.html加载完成的时候,你写的所有的JS都已经加载了,这样当你想使用某一个对象或者类的时候,你不用等待加载相关的JS文件。这里我推荐使用grunt来进行JS文件的合并和压缩, 具体的内容我会在第十章开发环境中详细描述.
2.3 初始化本地数据库
在我们的这个框架中,本地数据库采用HTML5 SQLite。数据库的表结构是由代码来定义和生成的,如果你熟悉EntityFramework(EF)的话,你会发现,该框架提供的数据库的定义正好跟EF的CodeFirst模式一样,对数据库的访问也跟EF非常类似,这也是我一直想要达到的效果。
在index.html,数据库通过代码来生成,以及初始化一些初始数据。
2.4 设置应用程序的UI壳
首先,让我们特别注意id为body的这个div。这个div#body在我们的框架中起着非常重要的作用,因为它在应用程序启动的时候被设置了固定的、跟屏幕大小一致的宽和高,并且设置了样式overflow:hidden。 这样一来,我们所有页面的所有HTML元素都将在这个固定的div里面呈现。有了这个固定的div,我们要做fixed header, fixed footer以及fixed anything 都将易如反掌。
如果说index.html是整个应用程序的壳的话,那么这个壳的最外层是<html>标签,壳的最里层就是div#body。这个壳无比坚韧,以至于里面的任何内容都无法超出div#body。
当然,我们也可以增加这个壳的厚度,或是加一些装饰品。根据项目需要,你可以任意定制这个index.html,比如用div包裹div#body, 或是增加导航、菜单元素。
当所有初始化工作完成之后,就可以加载程序的第一个页面了,比如登陆页面。在下一章中,我将详细介绍如何呈现一个页面,以及页面跳转、传值、事件等。