当涉及到表单的时候,很多文字字段不一样长短,这个时候需要两端对齐
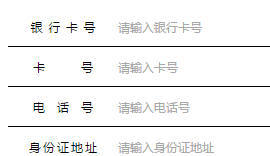
如下图 所示

=====================
开始使用letter-spacing这样每个的去调试,很繁琐
使用空格也一个个的去实现,敲打
两个文字的中间的空格,可以使用"全角空格",但是3个文字的又不行了
这个时候想到了text-align: justify;
遂使用它
------------------------------------html-------------------------------------------------
<li>
<span>银行卡号</span><input type="text" placeholder="请输入银行卡号"/>
</li>
<li>
<span>卡 号</span><input type="text" placeholder="请输入卡号"/>
</li>
html结构代码按照常规的这样写
----------------------------------css------------------------------------------------------
.list li span {
display: inline-block;
text-align: justify;
70px;
height: 40px;
margin-right: 15px;
float: left;
}
.list li span:after {
content: '';
display: inline-block;
100%;
}
给s文字包裹的span这个标签设置块元素,给个最大宽度.添加text-align: justify;为了两端对齐
同时span:after 设置代码,并且给span设置浮动,为了后边的input元素可以显示在 同一行中
下载地址:http://files.cnblogs.com/files/leshao/%E4%B8%A4%E7%AB%AF%E5%AF%B9%E9%BD%90text-align%E5%AE%9E%E7%8E%B0.rar
但是这个只是兼容高级版本浏览器及手机客户端,兼容苹果,三星,小米,但是不兼容华为等
---------------------------------------------------------------------------------------------
下面第二种方法
为了兼容很多主流机型,采取display:flex盒模型的布局
-----------------------------------------------------------------
<li>
<span><i>银</i><i>行</i><i>卡</i><i>号</i></span><input type="text" placeholder="请输入银行卡号" />
</li>
给每一个字段里面的文字添加一个标签
---------------------------------------------------------------
.list li span {
70px;
height: 40px;
margin-right: 15px;
float: left;
display:-webkit-box;
display:-webkit-flex;
display:-ms-flexbox;
display:flex;
-webkit-box-pack:justify;
-webkit-justify-content:space-between;
-ms-flex-pack:justify;
justify-content:space-between;
}
.list li span i{
22px;
height: 40px;
display: block;
text-align: center;
}
块元素显示包裹标签的文字,display: block;
下载地址址:http://files.cnblogs.com/files/leshao/%E4%B8%A4%E7%AB%AF%E5%AF%B9%E9%BD%90%E6%97%A0%E5%86%92%E5%8F%B7%E5%B1%85%E4%B8%AD.rar
------------------------------------------------------------------
这是这样不添加冒号的情况下
如果 字段后面有冒号
<li>
<span><i>银</i><i>行</i><i>卡</i><i>号</i><i>:</i></span><input type="text" placeholder="请输入银行卡号" />
</li>
冒号的字节和文字不一样,显示的也不是很对齐
这个时候可以给最后的冒号设置
.list li span i:last-child{
text-align: right;
}
给前面的字段文字设置text-align: right;右对齐显示
.list li span i{
22px;
height: 40px;
display: block;
text-align: right;
}
--------------------------------------
一般前卫的设计师会设计到左对齐,或者右对齐显示的.文字两端对齐是过去的思想了
全角空格,添加标签,letter-spacing去实现
其实如果设计稿是左对齐,或者右对齐,就最简单了