移动端左右滑动导航
移动端项目中,当导航栏目多的时候,需要左右滑动,且隐藏横向滚动条
纯css即可实现此效果

<div class="menu-outer">
<ul class="menu">
<li><a href="javascript:void(0);">15天预报</a></li>
<li><a href="javascript:void(0);">逐小时预报</a></li>
<li><a href="javascript:void(0);">长期预报</a></li>
<li><a href="javascript:void(0);">当前天气</a></li>
<li><a href="javascript:void(0);">AQI预报</a></li>
<li><a href="javascript:void(0);">AQI逐小时</a></li>
<li><a href="javascript:void(0);">AQI城市排名</a></li>
<li><a href="javascript:void(0);">天气指数</a></li>
<li><a href="javascript:void(0);">台风路径</a></li>
<li><a href="javascript:void(0);">天气要闻</a></li>
</ul>
</div>
-------------------------------------------------
/*各个部分样式*/
@charset "utf-8";
.menu-outer{
height: 1.8rem;
overflow: hidden;//父元素设置固定高度,小于子元素高度,超出隐藏滚动条
}
.menu{
100%;
overflow: auto;
margin: 0 auto;
height: 120%;//子元素ul的高度超出父元素,由于父元素设置hidden,则隐藏了滚动时候的横向滚动条了
white-space: nowrap;
}
.menu>li{
auto;
display: inline-block;
margin: 0 0.3rem;
}
.menu>li>a{
color: #000;
font-size: 0.85rem;
}
=============================
参考链接下载地址:https://files.cnblogs.com/files/leshao/%E7%A7%BB%E5%8A%A8%E7%AB%AF%E5%AF%BC%E8%88%AA.rar
===========20181117更新============
如果需要点击当前,当前聚焦显示下划线,则使用下面的版本

------------------
参考下载链接地址:https://files.cnblogs.com/files/leshao/%E6%A8%AA%E5%90%91%E5%AF%BC%E8%88%AA%E4%B8%8B%E5%88%92%E7%BA%BF.rar
======================2018.11.08日更新============================
这个时候,使用上面的demo来开发项目
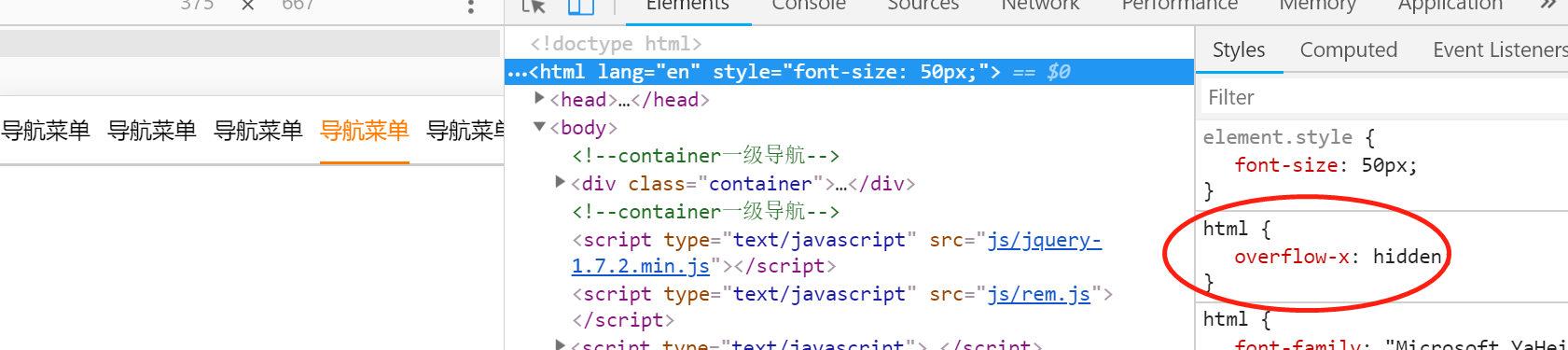
项目中,设置了html{overflow-flow:hidden;}
导致上面demo不可以使用,新开发一个版本

------------------------------------
<!--container一级导航-->
<div class="container">
<nav class="nav">
<p class="con">
<a href="javascript:void(0);">导航菜单</a>
<a href="javascript:void(0);">导航菜单</a>
<a href="javascript:void(0);">导航菜单</a>
<a href="javascript:void(0);">导航菜单</a>
<a href="javascript:void(0);">导航菜单</a>
<a href="javascript:void(0);">导航菜单</a>
<a href="javascript:void(0);">导航菜单</a>
<a href="javascript:void(0);">导航菜单</a>
<a href="javascript:void(0);">导航菜单</a>
<a href="javascript:void(0);">导航菜单</a>
</p>
</nav>
</div>
<!--container一级导航-->
---------------------------------------
/*各个部分样式*/
@charset "utf-8";
html {
overflow-x: hidden;
}
.container {
height: 1rem;
-webkit-box-sizing: border-box;
box-sizing: border-box;
overflow: hidden;
}
.nav {
height: 100%;
overflow-x: scroll;
overflow-y: hidden;
/*解决ios上滑动不流畅*/
-webkit-overflow-scrolling: touch;
}
.con {
219%;
height: 100%;
display: flex;
display: -webkit-flex;
align-items: center;
-webkit-align-items: center;
border-bottom: 2px #ccc solid;
}
.con>a {
text-align: center;
auto;
color: #000;
display: inline-block;
margin: 0 0.12rem;
font-size: 0.32rem;
line-height: 0.99rem;
height: 0.99rem;
}
.con>a.active {
border-bottom: 2px rgb(255, 123, 0) solid;
color: rgb(255, 123, 0);
}
.container ::-webkit-scrollbar {
display: none;
}
----------------------------------------------
<script type="text/javascript">
$(document).ready(function() {
$(".con").find("a:first-child").addClass("active");
$(".con>a").each(function(i) {
$(this).click(function() {
$(this).addClass("active").siblings().removeClass("active");
});
});
});
</script>
==========================================
下载地址:https://files.cnblogs.com/files/leshao/%E7%9B%92%E6%A8%A1%E5%9E%8B%E5%AE%9E%E7%8E%B0%E5%AF%BC%E8%88%AA.rar
此模板参考链接:https://www.jianshu.com/p/f282b1cc24fb
======================20181109继续更新==============================
项目中使用的是jsp开发的,导航作为一个单独的nav.jsp来使用,需要的页面include进去
导航跳转页面,通过a href来实现
现在要实现,点击菜单,跳转页面之后,当前菜单聚焦高亮 显示

=====================================
<div class="container">
<nav class="nav">
<p class="con">
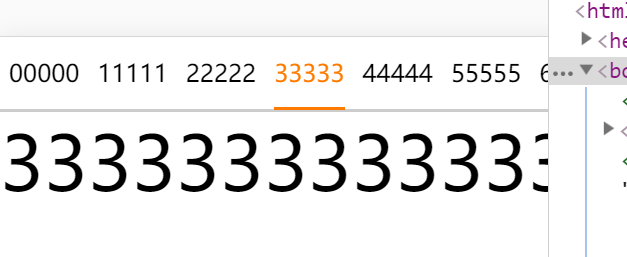
<a href="a.html?currentIndex=0">00000</a>
<a href="b.html?currentIndex=1">11111</a>
<a href="c.html?currentIndex=2">22222</a>
<a href="d.html?currentIndex=3">33333</a>
<a href="e.html?currentIndex=4">44444</a>
<a href="f.html?currentIndex=5">55555</a>
<a href="j.html?currentIndex=6">66666</a>
<a href="h.html?currentIndex=7">77777</a>
<a href="i.html?currentIndex=8">88888</a>
<a href="k.html?currentIndex=9">99999</a>
</p>
</nav>
</div>
---------------------------------------------------------
<script type="text/javascript">
function getUrlParam(paramName) {
//var params = location.href.substr(1).split('&');
var params = location.search.substr(1).split('&');
var result = null;
for (var i = 0; i < params.length; i++) {
var aParam = params[i].split('=');
if (aParam[0] == paramName) {
result = aParam[1];
break;
}
}
return result
}
$(document).ready(function() {
var currentIndex = 0;
currentIndex = getUrlParam('currentIndex')
$(".con a").eq(currentIndex).addClass("active");
$(".con a").click(function(i) {
$(this).addClass("active").siblings().removeClass("active");
});
});
</script>
=======================
下载地址:https://files.cnblogs.com/files/leshao/%E7%82%B9%E5%87%BB%E8%B7%B3%E8%BD%AC%E9%A1%B5%E9%9D%A2%E8%81%9A%E7%84%A6.rar
=============================================================================================================
---------------------------------------------------------------------20181112更新-----------------------------------------------------------------------
继续上个问题,进阶。
要实现:移动端导航,左右滑动,且通过a标签跳转链接页面,且聚焦的导航,点击跳转之后,高亮显示,在可视区域。

----------------------------
结构 样式都同步上次的
现在修改了下jq
思路:获取一下高亮的选项宽度+它距左边的距离-屏幕的宽度的,得出来的值就是向左滚动的距离
下面代码里面的:addedValue可以自己随便定值。方便显示出下一个菜单
跳转的话,就是默认执行curItem这个函数。告诉它当前高亮的index值
---------------------------------------
$(document).ready(function() {
curItem(getUrlParam("currentIndex"))
});
function curItem(index) {
if(index === -1) {
return
}
var curDOM = $(".con a").eq(index), // 当前的a DOM元素
viewDOM = $(".nav"), // 视图 DOM元素
viewWidth = viewDOM.width(), // 视图宽度
leftRange = curDOM.offset().left, // 当前的a DOM元素距离视图DOM最左边的距离
addedValue = 100; // 附加值,自己定义。主要为了在滚动后,显示出后面的菜单
if(leftRange + curDOM.width() + addedValue > viewWidth) {
// 如果当前的 A DOM元素距离左边的距离,大于视图宽度,说明是看不到的状态
viewDOM.scrollLeft(viewDOM.scrollLeft() + (leftRange + curDOM.width() - viewWidth + addedValue))
} else if(leftRange - curDOM.width() < viewDOM.scrollLeft()) {
// 如果当前的 A DOM元素距离左边的距离,小于视图scrollLeft的值,说明是看不到的状态
viewDOM.scrollLeft(viewDOM.scrollLeft() + leftRange - addedValue)
}
curDOM.addClass("active").siblings().removeClass("active");
}
----------------------------------------------
下载链接地址:https://files.cnblogs.com/files/leshao/%E7%A7%BB%E5%8A%A8%E7%AB%AF%E5%AF%BC%E8%88%AA%E8%B7%B3%E8%BD%AC%E8%81%9A%E7%84%A6%E6%BB%91%E5%8A%A8.rar
感谢 华仔 得以完善,哈