项目中有个需求:M站,当用户所处不同城市,M站的首页自动切换定位到当前所在城市
客户端APP,安装过程中,会弹出询问,是否获取权限,则,定会打开定位(比如:美团、饿了么)
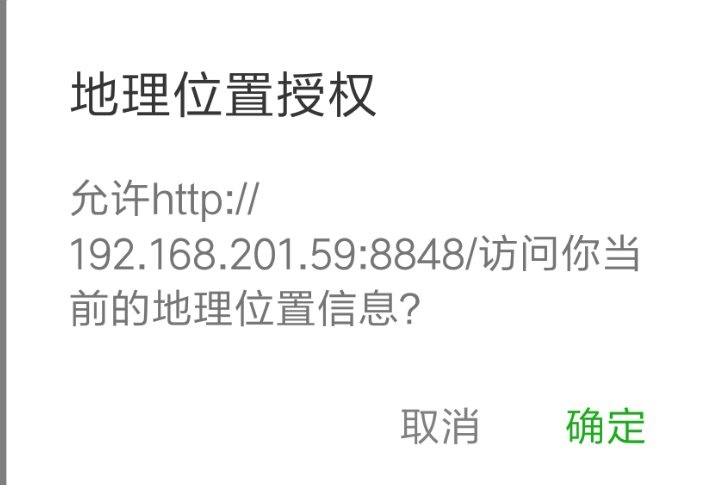
方案A:通过浏览器获取定位
---------------------------------------------------
<script src="http://api.map.baidu.com/api?ak=百度秘钥=2.0&services=false"></script>
<script>
navigator.geolocation.getCurrentPosition(function (position) {
var lat = position.coords.latitude;
var lon = position.coords.longitude;
var point = new BMap.Point(lon, lat); // 创建坐标点
// 根据坐标得到地址描述
var myGeo = new BMap.Geocoder();
myGeo.getLocation(point, function (result) {
var city = result.addressComponents.city;
$('body').html(city);
});
});
</script>
---------------------------------------------------------
下载参考链接:https://files.cnblogs.com/files/leshao/%E7%99%BE%E5%BA%A6-%E5%BC%B9%E6%8E%88%E6%9D%83%E7%AA%97%E5%8F%A3.rar

但是这个方法会弹出询问窗口,因为定位,设计到隐私,这个是必须会弹出的,不利于体验
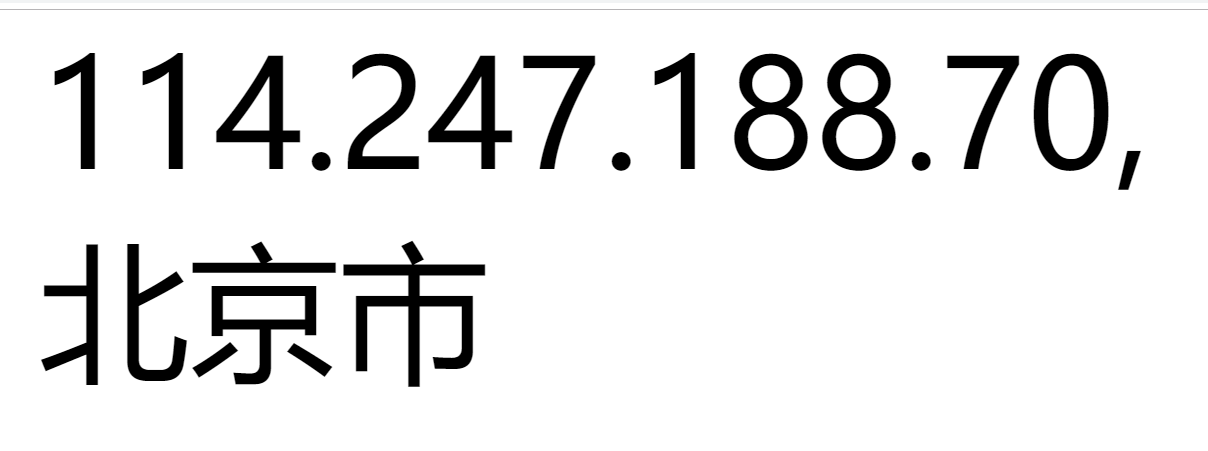
方案B:通过IP定位城市
----------------------------------------
<script src="http://pv.sohu.com/cityjson?ie=utf-8"></script>
<script type="text/javascript">
$('body').html(returnCitySN["cip"]+','+returnCitySN["cname"])
</script>
------------------------------------------

但是IP会存在误差,精度不是很好,比如北京这么大,不能具体某一位置
参考下载地址:https://files.cnblogs.com/files/leshao/ip%E8%8E%B7%E5%8F%96%E5%9F%8E%E5%B8%82.rar
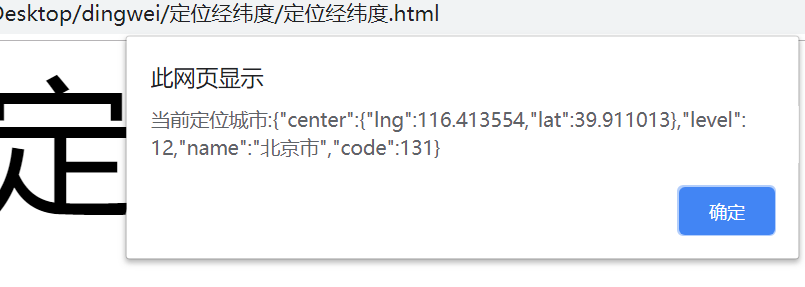
方案C:通过获取经纬度,这样可以精确定位了
-------------------------------------------------------
<script type="text/javascript">
function myFun(result){
var cityName = result.name;
alert("当前定位城市:"+JSON.stringify(result));
//document.getElementById('abc').innerHTML=JSON.stringify(result)
}
var myCity = new BMap.LocalCity();
myCity.get(myFun);
</script>
--------------------------------------------------

对比来说,方案C符合,精确到经纬度,可以精准定位所在地了
下载地址:https://files.cnblogs.com/files/leshao/%E5%AE%9A%E4%BD%8D%E7%BB%8F%E7%BA%AC%E5%BA%A6.rar
=================
使用如上方案的时候,使用百度地图,首先需要注册百度地图账号,获取秘钥,方可进行下一步的操作
最后学习请教得知,还得多看文档,百度地图的API功能很强大的
附上百度地图API: http://lbsyun.baidu.com/index.php?title=jspopular/guide/geolocation
感谢实现过程中的,大侠、午夜、员外、小张、大树、lost、牛哥 等朋友的 的 建议指导,得以快速定位问题,解决问题,仅此留念,被其他同学查询而已