1 client: socket.io
server: node.js + express + socket.io
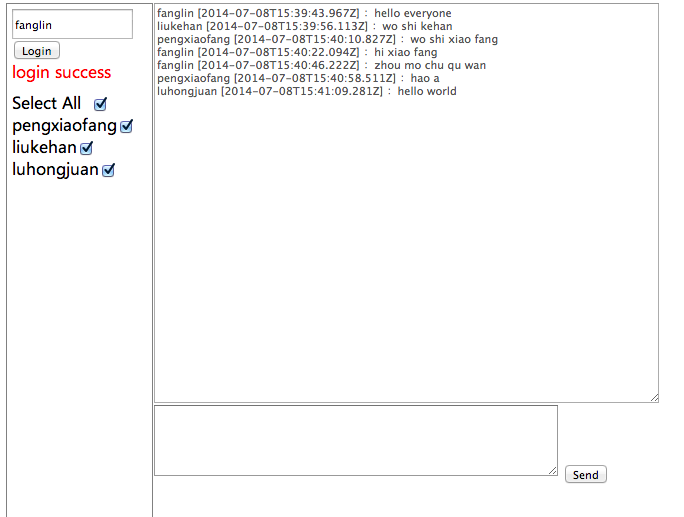
一个简单的聊天室 demo,没有注册,内置了一些测试用户

2 client 关键代码
var socket = io.connect('http://localhost:8080'); socket.on('connect',function(){ console.log('connected to server'); socket.on('login success',function(data){ console.log('login success'); username = data.username; refreshOnlineUsers(data.allusers); }); socket.on('disconnect',function(){ console.log('disconnect'); username = null; }); socket.on('login failed',function(){ username = null; }); socket.on('new message',function(data){ console.log('receiver message from '+data.fromUser +' '+data.date+ ' '+data.msg); }); socket.on('update myself',function(data){ }); socket.on('enter chat',function(data){ console.log(data.username+' has entered the chat'); refreshOnlineUsers(data.allusers); }); socket.on('leave chat',function(data){ console.log(data.username + ' has leaved the chat'); refreshOnlineUsers(data.allusers); }); });
3 server 关键代码
var express = require('express'); var app = express(); var server = require('http').Server(app); var io = require('socket.io')(server); app.use('/', express.static(__dirname + '/www')); var users = { fanglin:{ socket:null, online:false }, xingtianyu:{ socket:null, online:false } }; io.on('connection', function(socket){ socket.on('new message',function(data){ var i,user; socket.emit('update myself',{fromUser:data.fromUser,msg:data.msg,date:new Date()}); if(data.broadcast===true){ socket.broadcast.emit('new message',{fromUser:data.fromUser,msg:data.msg,date:new Date()}); }else{ for(i=0;i<data.tousers.length;i++){ user = users[data.tousers[i]]; if(user.online==true && user.socket!=null){ user.socket.emit('new message',{fromUser:data.fromUser,msg:data.msg,date:new Date()}); } } } }); socket.on('login',function(data){ if(data.username in users){ users[data.username].online = true; users[data.username].socket = socket; socket.emit('login success',{username:data.username,allusers:getOnlineUsers()}); socket.broadcast.emit('enter chat',{username:data.username,allusers:getOnlineUsers()}); }else{ socket.emit('login failed'); } }); socket.on('disconnect',function(){ var user; for (user in users){ if(users[user].socket == socket){ users[user].online = false; socket.broadcast.emit('leave chat',{username:user,allusers:getOnlineUsers()}); return; } } }); }); server.listen(8080); console.log('server is listenering on port 8080');
4 实现了一个简单的有限状态机
(1) 客户端启动时去连接服务器,连接成功触发服务端的 connection 事件
(2) 连接成功后客户端可登陆,触发服务端的 login 事件,服务端查找用户,若登陆成功服务端向客户端发送 login success 的消息,并返回所有在线用户,同时向其他在线用户发送 enter chat 广播,登陆失败则向客户端发送 login failed 消息。
(3) 客户端登陆成功后可向其他在线用户发送消息,客户端向服务端发送 new message 消息,服务端收到 new message 消息后,先向客户端发送 update myself 消息,客户端如果勾选了 Select All, 服务端会接着发送 new message 广播,否则遍历所有接收者,依次向这些接收者发送 new message 消息。
(4) 客户端断开连接后触发服务端 disconnect 事件,服务端发送 leave chat 广播。
(5) 客户端在收到 new message update myself 时会更新聊天室里的聊天内容。收到 login success 、 enter chat 、leave chat 时会更新当前在线用户。收到 login success 、login failed 时更新在线状态 。。。
代码不多非常简单,大家一看就能明白.
代码地址: https://github.com/lesliebeijing/MyChatRoom.git