一、前言
技术没有先进与落后,只有合适与不合适。
本篇的自定义控件是:遮罩层(MaskLayer)。
遮罩层对软件的美观与易用性上的提高是很大的,在日常使用过程中也会经常看到各种遮罩层,虽然WinForm本身没有原生的遮罩层控件,但实现起来并不麻烦。
遮罩层的实现方式一般有两种:一种是基于自定义控件,一种是基于Form窗体。两种方式并无优劣之分。
本篇采用的方式是自定义控件,同之前一样,继承Control去实现遮罩层。
相信看完的你,一定会有所收获。
本文地址:https://www.cnblogs.com/lesliexin/p/14436312.html
二、前期分析
(一)实现目标及特点
1,支持透明度
透明度是遮罩层的灵魂所在。
2,支持添加控件
支持添加控件可以实现更多的功能效果,除最常用的进度显示外,还可以当作特殊的弹出窗口使用。
示例如下:
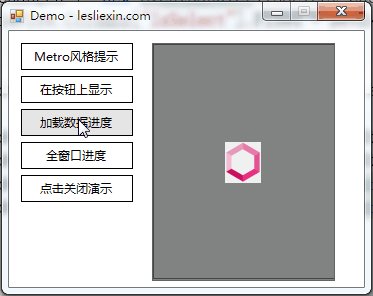
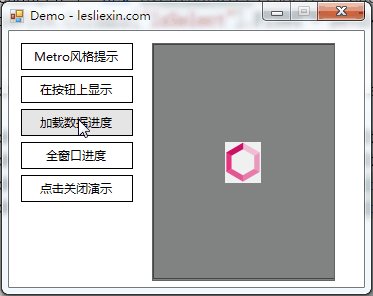
(1)添加GIF图

(2)添加进度条

(3)添加自定义控件

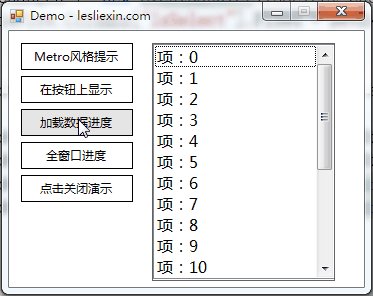
(4)随意添加控件

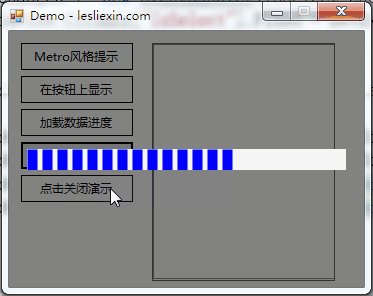
3,支持点击关闭
遮罩层在日常使用中,往往是“挥之取去”,很轻便。所以需要支持点击关闭。

三、开始实现
(一)前期准备。
此处仅作提纲,具体操作见前篇。
新建类:LMaskLayer.cs
添加继承:Control(需要添加引用:System.Windows.Forms.dll)
修改可访问性为:public
(二)添加属性
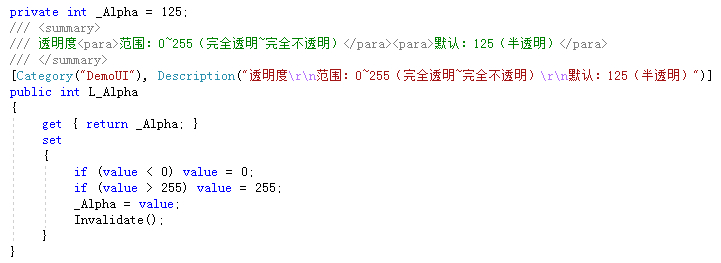
1,透明度
用来控制遮罩层的透明度。

2,显示状态
用于获取遮罩层是否处于显示状态。

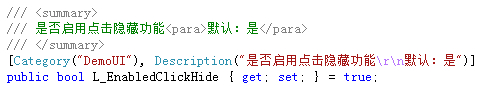
3,是否单击关闭
是否支持单击关闭

(三)重写方法
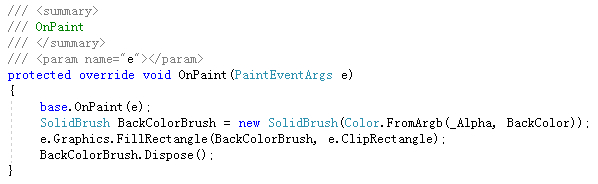
1,OnPaint
用于绘制带透明度的背景。

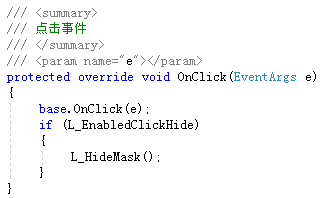
2,OnClick
用于实现单击关闭。

(四)添加方法
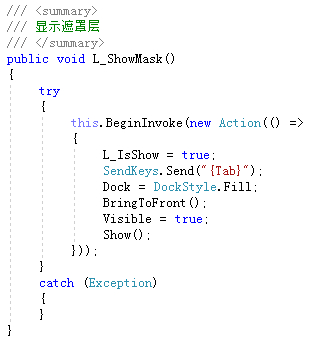
1,显示遮罩层

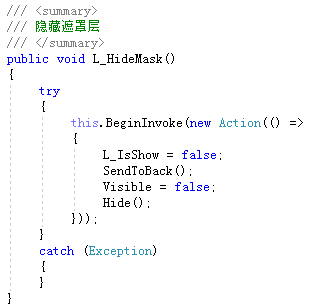
2,隐藏遮罩层

(五)其他
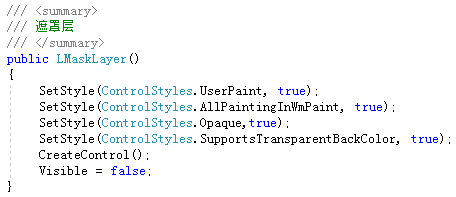
1,构造函数
用于设置一些控件的样式和行为。

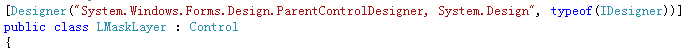
2,特性标签
使遮罩层支持像Panel等容器控件那样在设计器中添加其它控件。

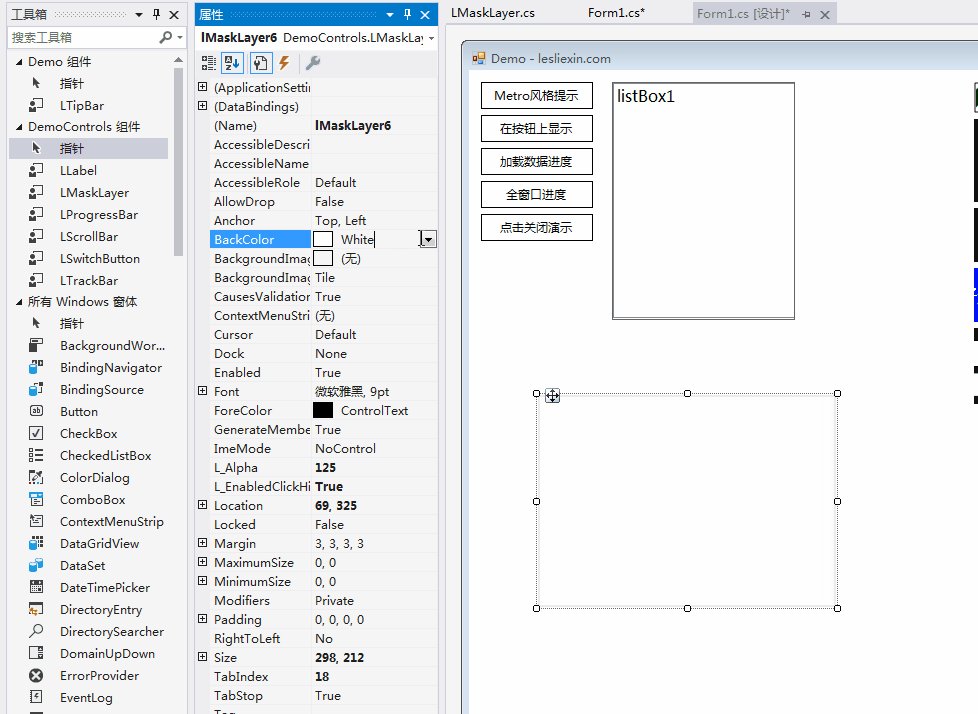
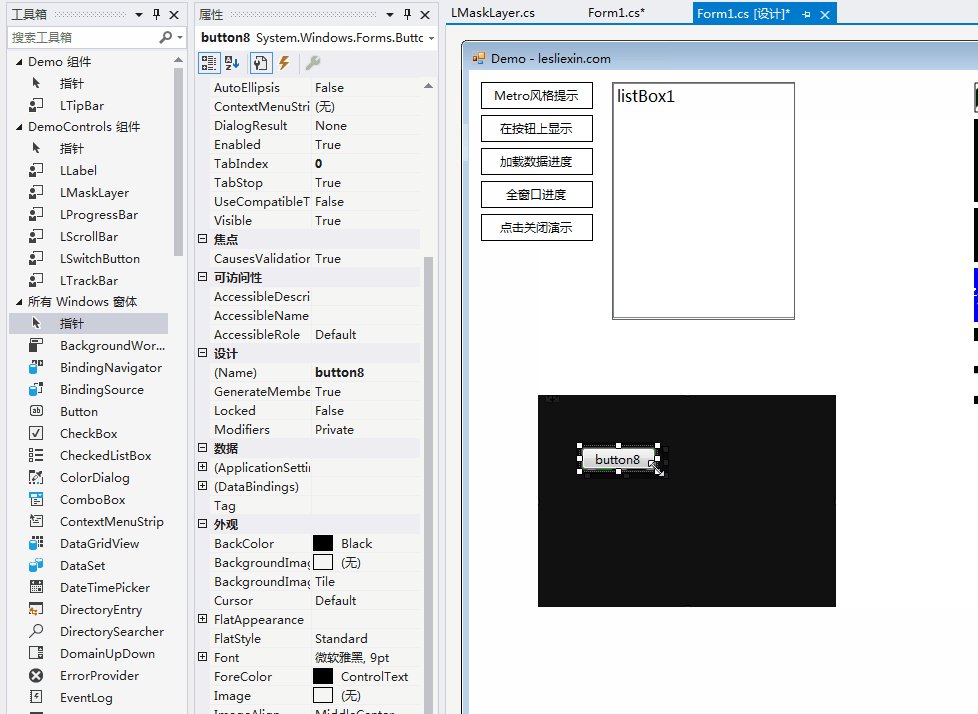
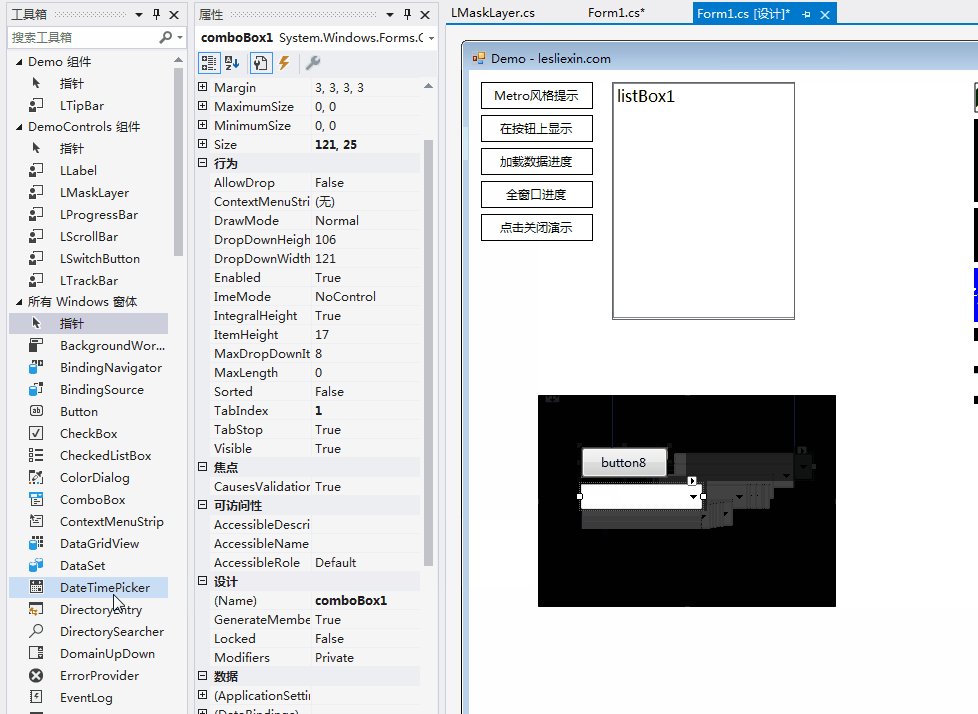
示例如下:
(注:因为未对进行是否处于设计器状态进行判断,所以在设计器中添加控件时会发生重绘,进而导致背景越来越黑,但并不影响运行时效果。)

四、效果演示
遮罩层的使用方式有两种,一种是使用设计器,直接在设计器上添加想要的控件,再进行调用。一种是在代码中手动实现。
设计器方式优点:直观、简单;缺点:占用空间,影响布局效果。
代码方式优点:灵活,无累赘;缺点:效果不够直观,需要一定经验。
本次演示,使用设计器方式。
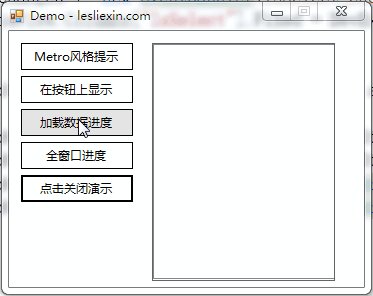
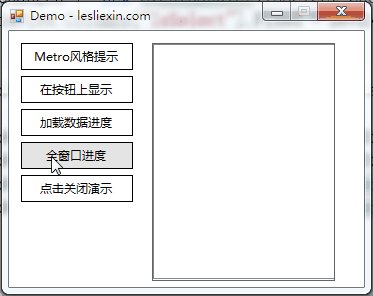
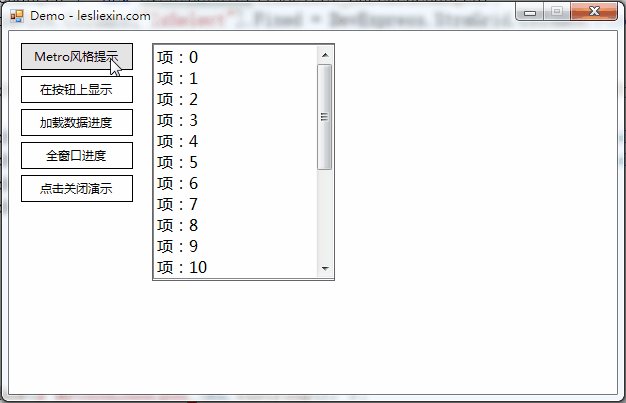
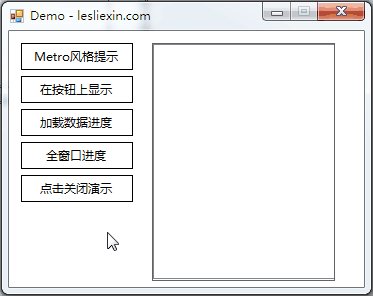
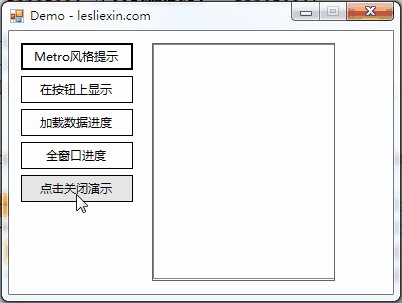
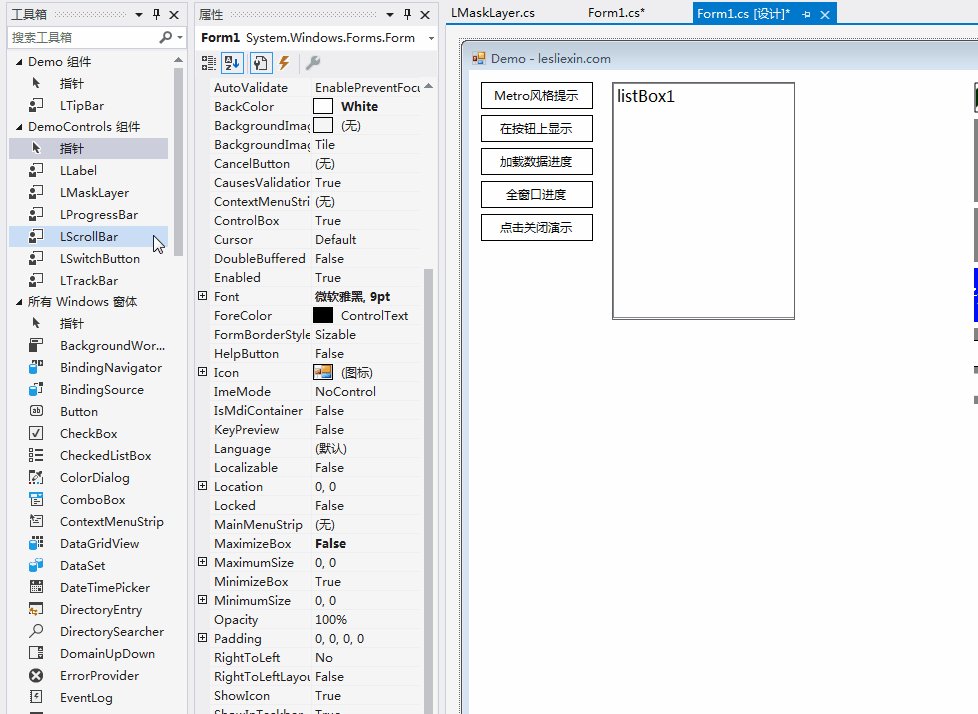
1,总体设计预览

2,相关说明
(1)上图右侧5个为5个遮罩层。
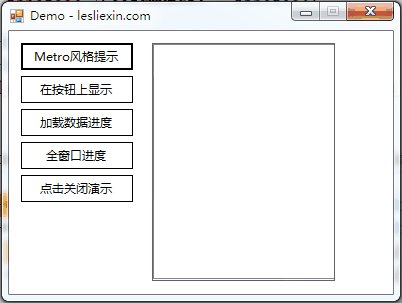
(2)在上节中“构造函数”中,我们设置了遮罩层默认的Visible=false,即:不可见。所以在运行时,这5个控件是看不见的。
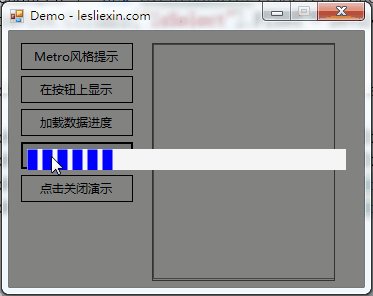
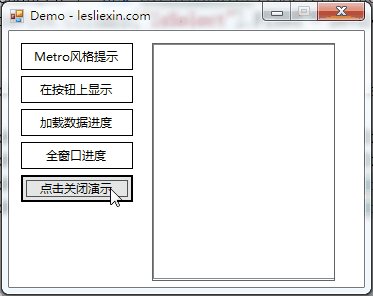
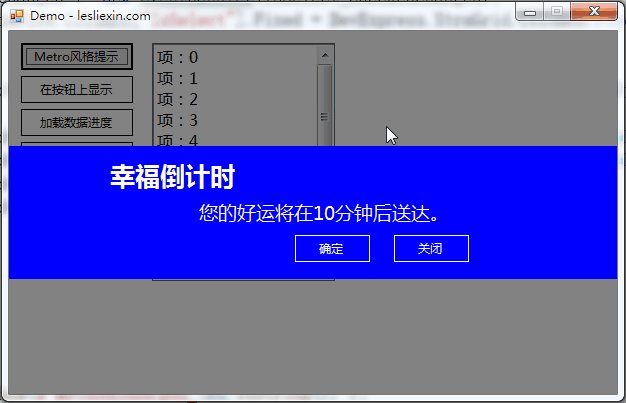
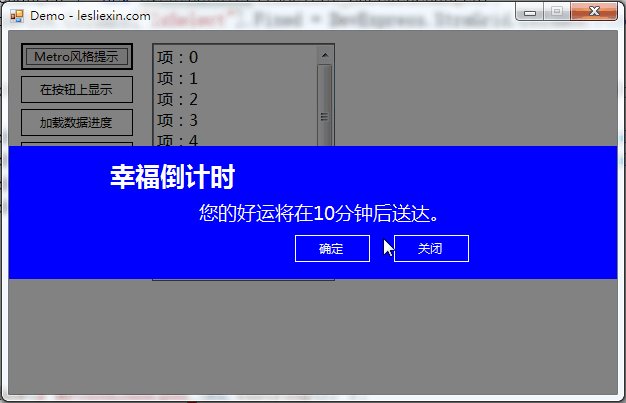
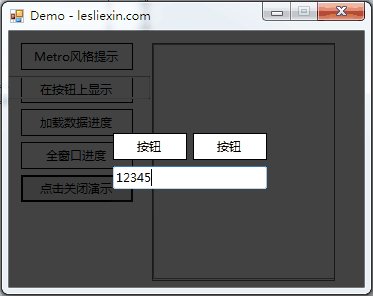
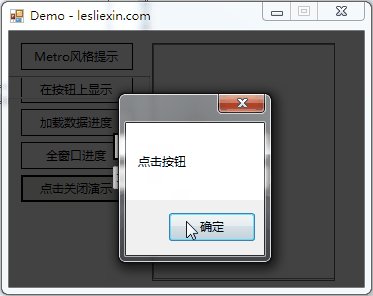
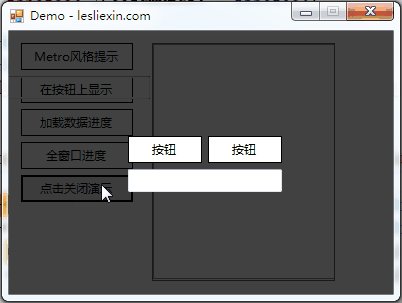
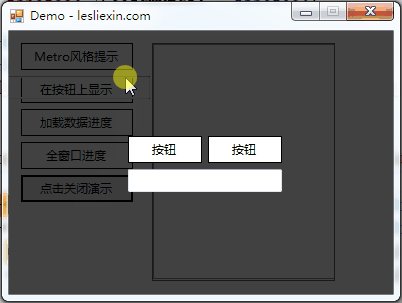
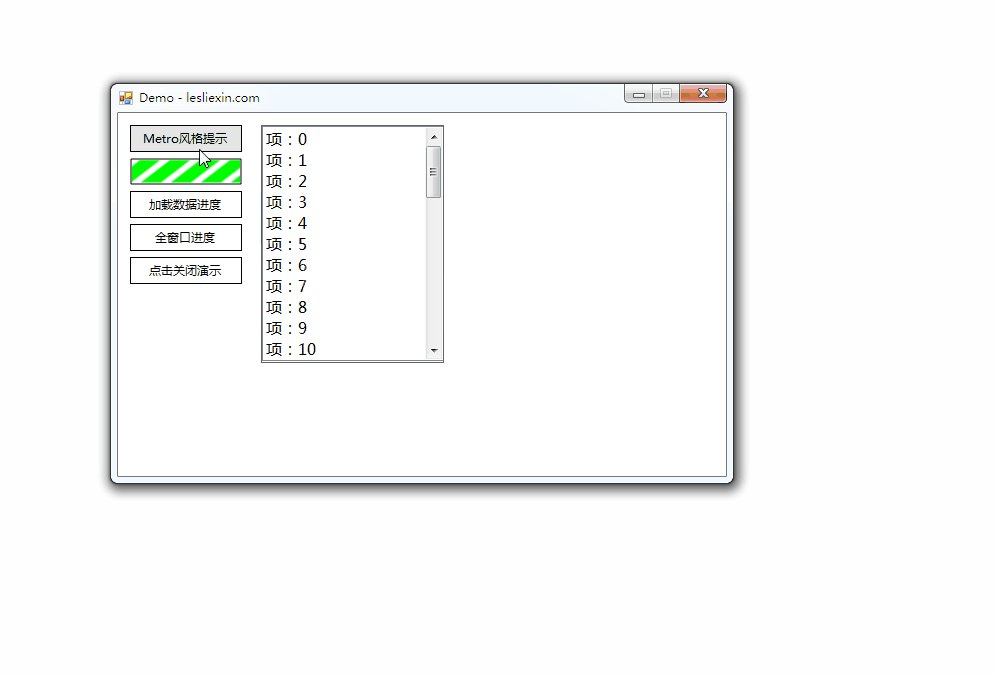
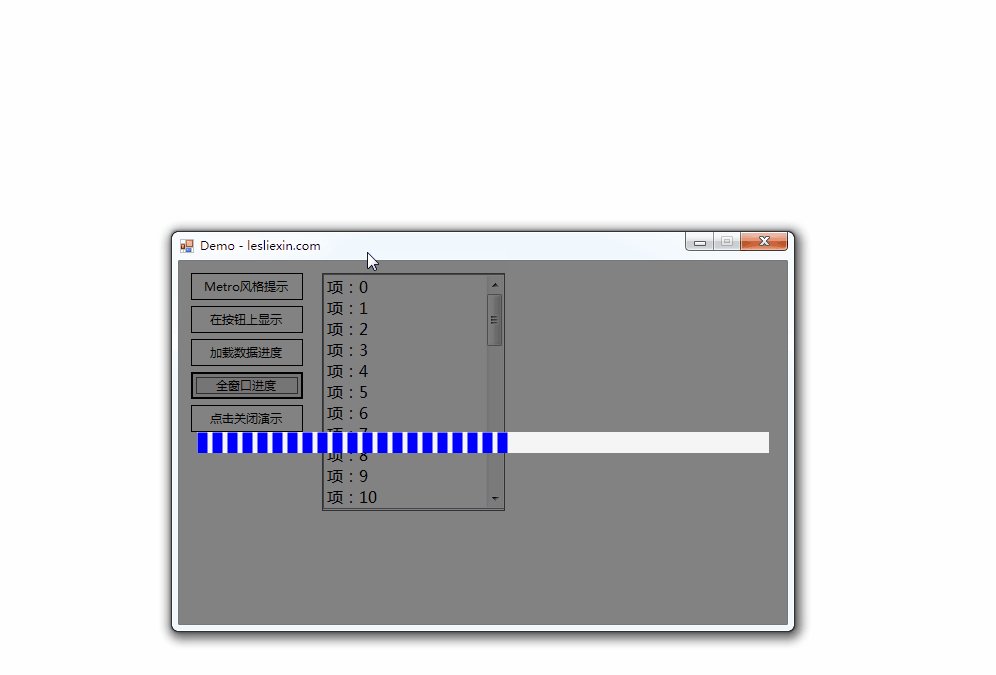
3,演示

五、结束语
本文只是起一个抛砖引玉的作用,读者不要被我的思路所限制,你可以尽情的去实现你想要的效果。
技术并没有先进和落后,只有合适与不合适。
所以,对自己掌握的知识多抱有一些信心,尽情释放自己的想像力,并在实践中提升自己。