2015.11.27 客户端脚本语言javascript。
(叫这个名字的原因。想要攀高枝,希望变得和他一样通用。关于名字之间的关系类似于雷锋和雷峰塔,巴基斯坦和卡巴斯基,苏格拉底跟格拉苏蒂的关系一样。阿迪王 和阿迪达斯)康师傅和康帅博
也是javaweb中的一个环节,javascript现在做的也很强大。主要应用于b/s部分的b也就是浏览器客户端的部分。
1、javascript语言,在运行的时候是不需要服务器的,只有浏览器就可以对js代码进行解释。
2、脚本语言:自身无法独立在浏览器端运行,必须依附在html页面上。
3、js还是一个弱类型语言,var i=2,i ="2342";//int i=9;
4、面向对象的开发语言
5、js的作用:
1)可以不经过服务器就可以让程序和用户产生交互
2)动态的改变页面的内容(动态操作html的标签,甚至样式)
3)对表单进行数据的格式验证
6、js嵌入到html页面中的方式:
1)页内
a.行级
b.head中写明
2)外部文件
7、数组
1)js 中数组元素可以是任意类型(但是建议只使用一种类型),数据遍历的时候会更加方便。
2)js 中数组的长度是可以无限增大的。
总结:javascript 的概念,嵌入方式,变量的定义和使用,方法的定义和使用 js内置对象和方法。如何获取输入框的值 包括id name innerhtml 数组。
作业:1、写一个计算器。(eval())
案例一的启示,三种引入js的方式。
外部引入和head中写的script输出两者只能存活一个?先存在的会被留下?
案例二:可以在脚本中获得document对象,document.write(“”);优先于html中的语句先被输出。
案例三:java中:int a,b,c=3;三个变量都是int类型的。
但是在javascript里面,var a,b,c=3;三个变量未必是同一个类型,他们类型的确定,是在赋值之后确定的。那么类型确定之后可以更改么?并且类型确定之后可以更改。
<script type="text/javascript">
var a,b,c=3;
alert(c);
c="我是李飞";
alert(c);
</script>
再浏览器中得到的结果是:先输出一遍3,在输出一个“我是李飞”。
在javascript里面把html看做是document对象,html里面的每一个标签都看做是一个节点node对象。比如<body><table>
案例四:从页面中的得到的数据都被看做是String类型的。
<script type="text/javascript">
var price = prompt("请输入一个数:");
price=price+100;
alert(price);
price+=100;
alert(price);
price=parseInt(price)+100;
alert(price);
</script>
输出的结果分别是100100,100100100,100100200.
案例五:
<script type="text/javascript" >
//全局变量
var number1=1;
//全局变量
number2=2;
function function1(){
alert(number1+number2);
}
function function2(){
//局部变量
var number3=4;
//打折的全局变量
number4=8;
alert(number1+number2+number3+number4);
}
// alert(number1+number2+number3+number4);
function1();
function2();
</script>
这里面所有的内容除了打折的全局变量意外都是可以被理解的。这里主要说明一下区别于java的一些特性。只有当function被调用以后,number4才是全局可到达的。否则,number4一直不可以被使用。作为一个javaer还是不建议这么用。变量要有声明。统一写成数字1和数字3的形式。
被注释的那句话,取消注释之后,并不会看到结果。因为。会报出number3未定义。
查看方式:

打开浏览器后,按F12查看。默认进入Elements需要手动切换到console面板。
案例六:
var function1=function (){ alert("我们把一个函数的定义赋给一个叫做function1的变量。故,function1就是这个函数的函数名。"); } function1(); for(i=0;i<5;i++){ } alert(i);
在循环里面不要纠结,没有一种定义方式可以把i变成局部的。但是可以骗自己的写成var i=0。还有一句话一定要给初值。
案例七:
算了先上代码吧:
<script type="text/javascript">
function function1(){
var number1 = document.getElementById("number1").value;
var number2 = document.getElementById("number2").value;
var result=parseInt(number1)+parseInt(number2);
alert(result);
}
</script>
</head>
<body>
<input type="text" id="number1"/>+
<input type="text" id="number2"/>=
<input type="button" value="计算" onclick="function1()"/>
</body>
这里面会忘记两个事情,一个是number1上面记得加双引号,再然后记得加.value.

报这个错误是因为没有加"".

不是一个数字,是因为没有加value.
还有一个bug。在360里面用飞秋截图,看不到这个javaScript的提醒(360提醒里面有提示框,但是框里面没有内容。),但是在chrome里面就能截到完整的这个提醒。
并不是所有的联想都会给出。有些内容的确是有,但是联想不到。可能这个dreamwaver毕竟只有几十兆的原因。比如在innerText 和innerHTML这个属性上,只有后一个,前面一个并没有。
可能parseDouble的确没有 但是 parseFloat是有的。
想要给输出加一个颜色的话,需要下面这种写法:
<script type="text/javascript">
function function1(){
var number1 = document.getElementById("number1").value;
var number2 = document.getElementById("number2").value;
var result=parseInt(number1)+parseFloat(number2);
document.getElementById("number3").innerHTML="<font color='red'>"+result+"</font>";
}
</script>
</head>
<body>
<input type="text" id="number1"/>+
<input type="text" id="number2"/>=
<span id="number3"></span>
<input type="button" value="计算" onclick="function1()"/>
容易忘记的点在于:document.getElementById("number3").innerHTML=后面要组拼一下,并且要记得加""进行组拼。
案例8:如果要提交的东西,有操作数1、运算符1、操作数2,和提交按钮,四个值,为什么不加一个表单呢。
数组比较好理解,老师当时也讲得比较清楚,这里就不写了。
计算器,不大会做啊。。
什么是JavaScript?
JavaScript是一种脚本语言,提供用户交互,动态更改内容,数据验证。
主要功能是:1、数据验证 2、网页特效 3、js是脚本语言,所以它的代码也成为js脚本。
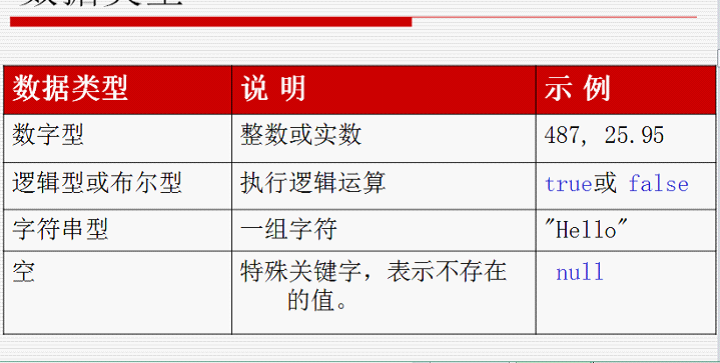
数据类型: