1、自定义对象
js的对象(object)本质上是键值对的集合,但是只能用字符串作用键
var a={'name':'aa','age':18}
for ( var i in a){
console.log(i,a[i]);
}
也可以对象调用a.name 或a.age
ES6 提供了Map数据结构,它类似于对象,但健可以是字符串,类的值都可以当键
Date对象
var d1=new Date();#获取当前日期
getDate()获取日
getDay()获取星期(0是星期日)
getMonth()获取月(0~11)
getFullYear()获取完整年份
getYear()获取年
getHours()获取小时
getMinutes()获取分钟
getSeconds()获取秒
getTime()返回累计毫秒数(从1970/1/1)
编写输入格式
const WEEKMAP = {
0: "星期日",
1: "星期一",
2: "星期二",
3: "星期三",
4: "星期四",
5: "星期五",
6: "星期六",
};
function showTime() {
var d1 = new Date();
var year = d1.getFullYear();
var month = d1.getMonth() + 1;
var day = d1.getDate();
var hour = d1.getHours();
var minute = d1.getMinutes() < 10 ? "0"+d1.getMinutes() :d1.getMinutes();
var week = WEEKMAP[d1.getDay()]; // 0~6的星期
var dateStr = `
${year}-${month}-${day} ${hour}:${minute} ${week}
`;
console.log(dateStr)
}
showTime();
三、json对象
JSON.parse() 字符串——>JS对象
JSON.stringify() JS对象->字符串
var str1='("name":"AA","age":18)';
var obj1={ "name":"AA","age":18};
json字符串转换成对象
var obj=JSON.parse(str1);
对象转换成JSON字符串
var str=JSON.stringify(obj1);
四、RegExp对象
正则表达式
1、注意
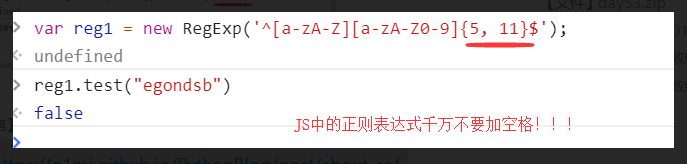
参数1正则表达式(不能有空格)

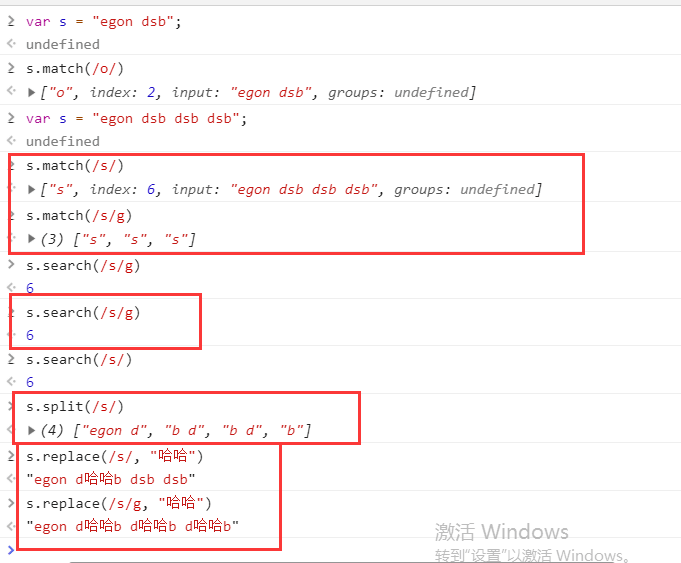
参数2匹配模式:全用在后面加g,(全局匹配;找到所有匹配,而不是在第一个匹配后
停止)和i(忽略大小写)
用户名只能是英文字母、数字和下划线,并且首字母必须是英文字母。
长度最短不能少于6位,最长不能超过12位。
创建RegExp对象方式
var reg1 = new RegExp("^[a-zA-Z][a-zA-Z0-9_]{5,11}$");
匹配正确的话返回值是true或false
后面g再加个i 就不区分 大小写


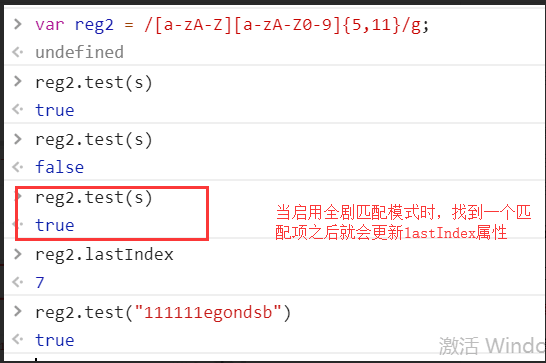
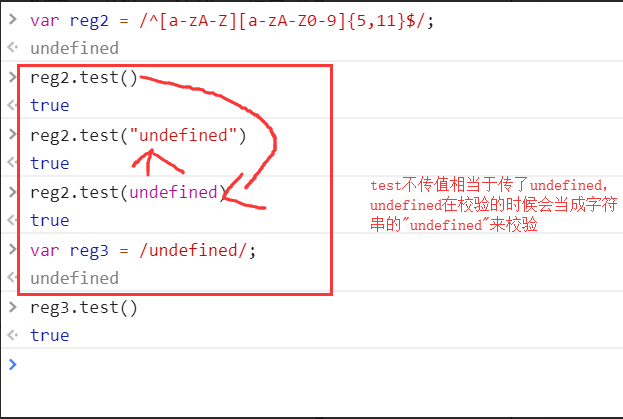
test()函数不是从字符串的开头开始查找,而是从属性regExpObject.lastIndex所指定的索引开始查找
该 属性默认值为0,所以第一次仍然是从字符串的开头查找。
当找到匹配一个时,test()的lastIndex值改为字符串本次匹配内容的最后一个字符的下一个索引位置
要重头开始找的话需要把lastIndex的值重置为0
如果匹配不到的话也会自动把regExpObject.lastIndex属性重置为0



五、Math对象
abs(x) 返回数的绝对值
exp(x) 返回e的指数
floor(x) 对数进行下舍入
log(x) 返回数的自然对数(底为e)
max(x,y) 返回x和y 中的最高值。
min(x,y) 返回x和y中的最低值
pow(x,y) 返回x和y次幂
random() 返回0~1之间的随机数
round(x) 把数四舍五入为最接近的整数
sin(x)返回数的正弦
sqrt(x)返回数的平方根
tan(x) 返回角的正切
windows子对象
location对象
window.location对象用于获得当前页面的地址(URL),并把浏览器重定向到新的页面
常用属性
location.href获取URL
location.href="URL"//跳转到指定页面
location.reload()重新加载页面
计时相关
var t=setTimeout('JS语句',毫秒)
set Timeout()方法会返回某个值。在上面的语句中,值被储存在名为t的变量中
f1=function(){
alert(123);
}

清除定时器
function f1(){
alert(123);}
function clear(){
var t=setInterval(f1,3000);
function inner(){
clearInterval(t);}
setTimeout(inner,9000)}
clear();