nginx指定多个域名跨域请求配置
什么是跨域
假设我们页面或者应用已在 http://www.test1.com 上了,而我们打算从 http://www.test2.com 请求提取数据。一般情况下,如果我们直接使用 AJAX 来请求将会失败,浏览器也会返回“源不匹配”的错误,"跨域"也就以此由来。跨域的出现主要原因还是安全的限制(同源策略,也就是JavaScript或者Cookie只能够访问同域下的内容),因此在日常的项目开发中会不可避免的出现跨域操作。
和打多数跨域的解决方案一样,JSONP是大多数前端同事的选择,但是JSONP只支持GET请求。但是如果项目功能需要改成支持POST请求,那么因为这种情况下传输的数据量较大,GET形式是搞不定的。此时JSONP并不是一个很好的选择。此时就需要使用CORS(跨域资源共享,Cross-Origin Resource Sharing).
一般跨域会出现的问题
一般来说,跨域会出现如下的问题:
实际项目中出现的问题
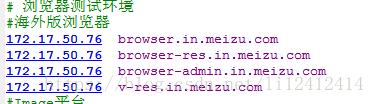
先前配置中有如下的域名:
browser.in.meizu.com是向客户端或者是H5提供接口访问的后台域名,browser-res.in.meizu.com,v-res.in.meizu.com都是提供给h5端的入口访问域名。
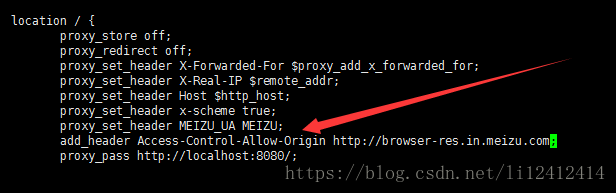
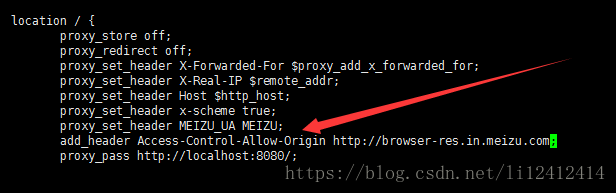
先前在nginx中有如下的配置:
如果设置了这个配置,那么如果前端的入口是browser-res.in.meizu.com,那么它是可以访问到browser.in.meizu.com提供的接口的。
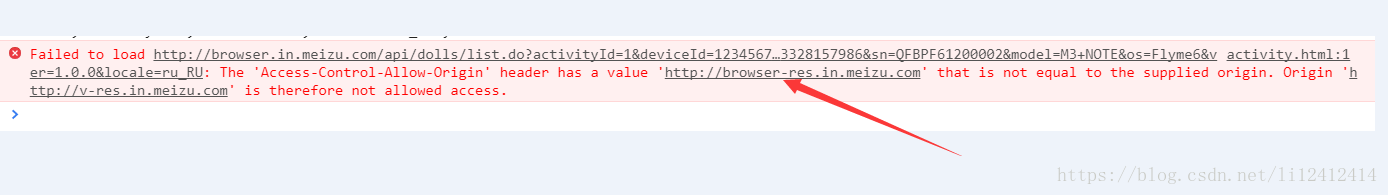
前端同学用了v-res.in.meizu.com这个域名作为h5端访问入口,访问browser.in.meizu.com,由于此时nginx并没有相关的配置,因此出现了如下的问题:
很明显,这个问题并不是说原程序没有设置"add_header Access-Control-Allow-Origin:"。 我们看前面的nginx中的
配置,已经设置了 browser-res.in.meizu.com 可以访问 browser.in.meizu.com。但是现在的一个问题是前端的同
学使用了 "v-res.in.meizu.com" 这个域名作为前端的入口,所以就出现了以上的问题:browser-res.in.meizu.com是
可以访问browser.in.meizu.com。但是v-res.in.meizu.com不可以访问browser.in.meizu.com.但是当时考虑问题只是
认为是简单的跨域问题,没有考虑到在nginx中的配置,所以就简单的使用了过滤器来进行解决.
-
/**
-
* 跨域访问时允许对服务端提交请求过滤器
-
* @author liguo
-
* @date 2017-12-31
-
*
-
*/
-
public class CrossDomainFilter implements Filter {
-
-
public void init(FilterConfig filterConfig) throws ServletException {
-
}
-
-
-
public void doFilter(ServletRequest request, ServletResponse response, FilterChain chain)
-
throws IOException, ServletException {
-
//跨域访问转换
-
HttpServletResponse httpResponse = (HttpServletResponse) response;
-
httpResponse.setHeader("Access-Control-Allow-Origin","*");
-
chain.doFilter(request, response);
-
}
-
/*
-
* (non-Javadoc)
-
* @see javax.servlet.Filter#destroy()
-
*/
-
-
public void destroy() {
-
}
-
}
然后在web.xml中配置这个过滤器。
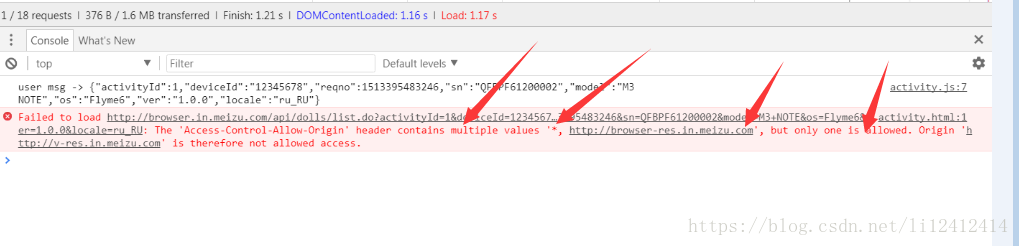
尝试使用过滤器来解决这个问题,在本地联调时没有出现问题。后来部署到测试环境后,出现了以下的问题:
这是因为在本地没有跑nginx,但是部署到测试环境以后,跑了nginx,而nginx中已经有了相关的配置,因此出现了以上的问题。
如何解决这个问题
方法一
先前nginx中有以下的配置:
将add_header Access-Control-Allow-Origin:http://browser-res.in.meizu.com修改为add_header Access-Control-Allow-Origin *,也就是修改为如下的内容:
这个配置的意思是说,任何的域名都可以访问browser.in.meizu.com,但是这个配置不安全
方法二
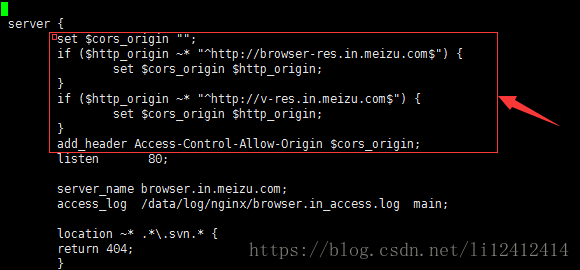
通过设置变量值解决指定多个域名白名单跨域请求配置(建议使用),也就是将nginx中的配置改为如下的形式
也就是设置一个变量 $cors_origin 来存储需要跨域的白名单,通过正则判断,若是白名单列表,则设置 $cors_origin 值为对应的域名,则做到了多域名跨域白名单功能。
综述
当跨域问题出现时,一般情况下在nginx中通过配置来解决,如果是多个域,那么可以通过设置变量值解决指定多个域名白名单跨域请求配置(建议使用).